HTML+CSS+JavaScript-案例
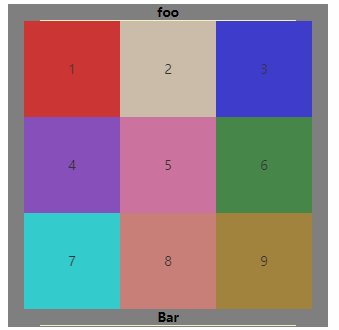
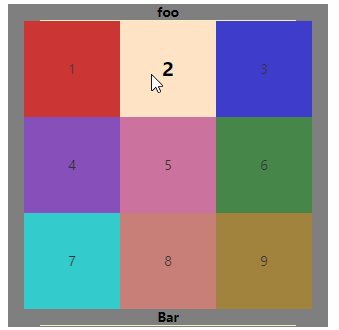
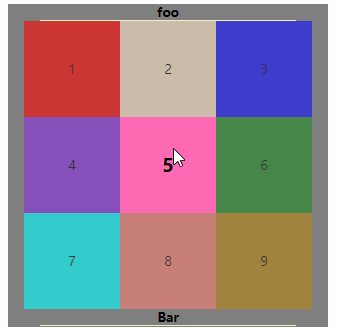
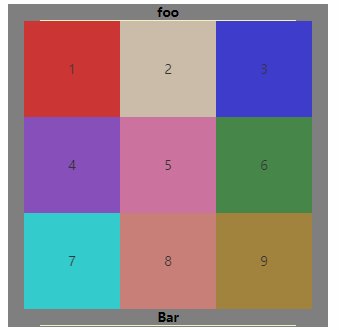
CSS-flex弹性布局案例1:

HTML代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>9x9方格布局</title> <link rel="stylesheet" href="style/9x9flex.css"> </head> <body> <div class="outer"> <div class="item1"><h1>foo</h1></div> <div class="item2"> <div class="colorBox" style="background-color: red">1</div> <div class="colorBox" style="background-color: bisque">2</div> <div class="colorBox" style="background-color: blue">3</div> <div class="colorBox" style="background-color: blueviolet">4</div> <div class="colorBox" style="background-color: hotpink">5</div> <div class="colorBox" style="background-color: forestgreen">6</div> <div class="colorBox" style="background-color: aqua">7</div> <div class="colorBox" style="background-color: salmon">8</div> <div class="colorBox" style="background-color: darkgoldenrod">9</div> </div> <div class="item3"><h1>Bar</h1></div> </div> </body> </html>
css代码:

*{margin: 0;padding: 0} .outer{ width: 400px; height: 404px; background-color: grey; margin: 20px auto; } .item1,.item3{ width: 80%; margin: 0 auto; height: 20px; border-bottom: 1px solid #f0f4c3; } .item1 h1,.item3 h1{ font-size: 16px; text-align: center; line-height: 20px; } .outer .item2{ display: flex; flex-wrap: wrap; justify-content: center; align-items: center; } .outer .item2 div{ width: 120px; height: 120px; text-align: center; line-height: 120px; font-size: 16px; opacity: .6; } .item2 div:hover{ opacity: 1; font-weight: 700; font-size: 24px; }
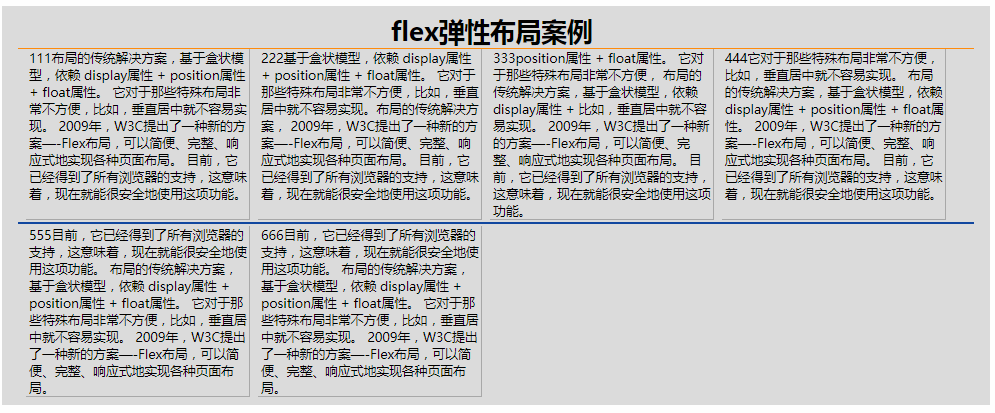
flex弹性布局案例2:

HTML代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex布局</title> <link rel="stylesheet" href="style/flex1.css"> </head> <body> <div class="container"> <div class="flex-title"><h1>flex弹性布局案例</h1></div> <div class="item one"> <p> 111布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。 它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。 2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。 目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。 </p> </div> <div class="item two"> <p> 222基于盒状模型,依赖 display属性 + position属性 + float属性。 它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。布局的传统解决方案, 2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。 目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。 </p> </div> <div class="item three"> <p> 333position属性 + float属性。 它对于那些特殊布局非常不方便, 布局的传统解决方案,基于盒状模型,依赖 display属性 + 比如,垂直居中就不容易实现。 2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。 目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。 </p> </div> <div class="item four"> <p> 444它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。 2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。 目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。 </p> </div> <div class="hrhr"></div> <div class="item five"> <p> 555目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。 它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。 2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。 </p> </div> <div class="item six"> <p> 666目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。 它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。 2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。 </p> </div> </div> </body> </html>
css代码:

*{margin: 0;padding: 0} .container { width: 70%; height: 80%; padding: 10px 20px 10px 20px; margin: 20px auto; background-color: gainsboro; display: flex; flex-wrap: wrap; justify-content: flex-start; } .container .flex-title{ width: 100%; border-bottom: 1px solid darkorange; } .container .flex-title h1{ margin: 0 39%; } .container .item { width: 23%; margin-left: 10px; padding-left: 4px; border-bottom: 1px solid darkgray; border-right: 1px solid darkgray } .container .hrhr{ width: 100%; height: 2px; background-color: #0D47A1; margin: 3px auto; } .five,.six{width: 25%;justify-content: flex-start;}
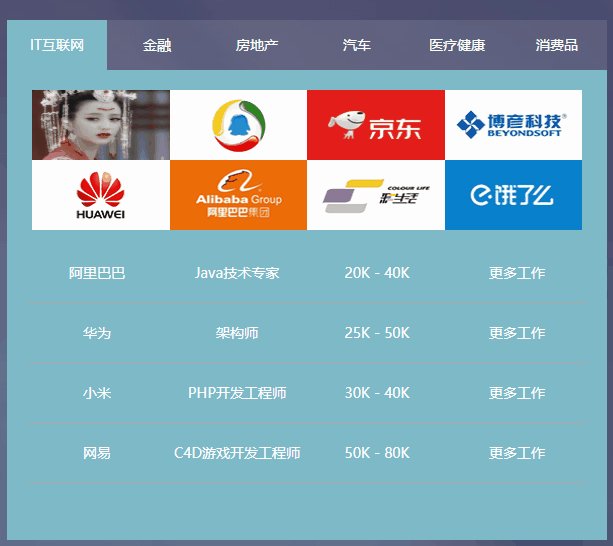
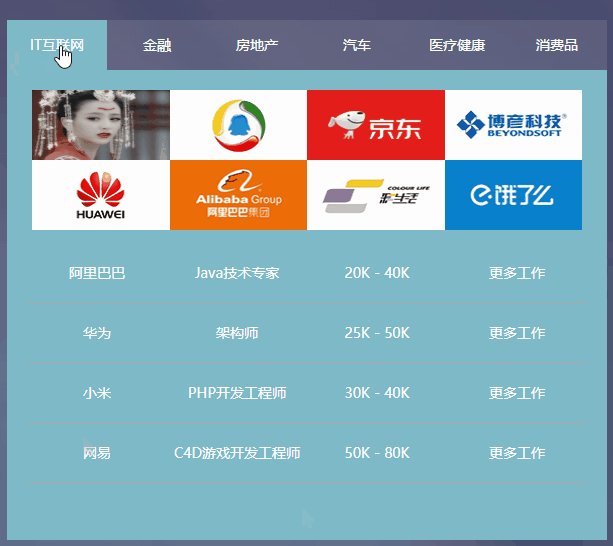
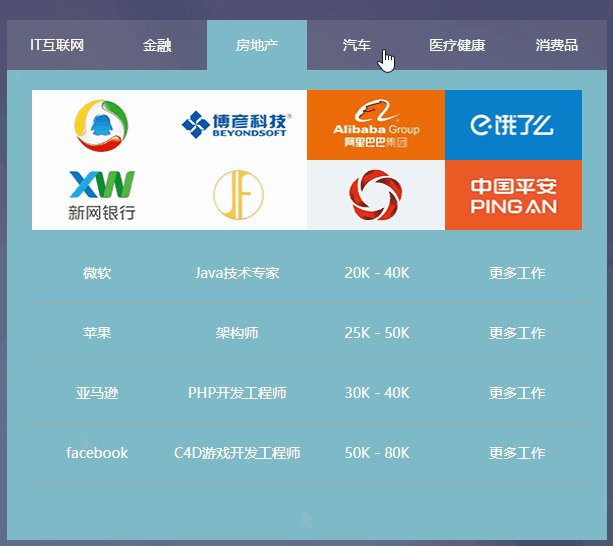
css+JavaScript案例-header导航栏:
效果如下:

HTML代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href='static/css/style.css'> <script src="static/js/jquery-3.3.1.js"></script> <script src="static/js/js1.js"></script> </head> <body> <div class="outer"> <div class="header-box"> <div class="header-img"><img src="static/images/logo.png" alt=""></div> <div class="header-list"> <ul> <li class="active">首页</li> <li>前端</li> <li>Python</li> <li>Java</li> <li class="fenge">|</li> <li>资源</li> <li>教程</li> <li>手册</li> <li>代码</li> <li class="searchBtn">搜索</li> </ul> </div> <div class="inputBox"><input type="text" class="input-hiden"></div> </div> </div> </body> </html>
CSS代码:

*{ margin: 0; padding: 0; list-style: none; } .outer{ width: 100%; height: 60px; background-color: #e7ebe5; } .header-box{ width: 80%; margin: 0 auto; /*border: 2px solid #34ff1a;*/ box-sizing: border-box; } .header-img{ float: left; width: 13%; height: 60px; margin-left: 60px; /*border: 1px solid #ff3ec6;*/ padding: 5px 5px 5px 8px; box-sizing: border-box; } .header-img img{ width: 90%; height: 90%; } .header-list li{ float: left; width: 8%; background-color: grey; color: white; line-height: 60px; text-align: center; box-sizing: border-box; border-left: 1px solid darkgray; cursor: pointer; } .header-list .fenge{ width: 4%; } .header-list li:hover{ font-weight: 700; border-bottom: 2px solid #ff3a41; } .header-list .active{ font-weight: 700; border-bottom: 2px solid #ff3a41; } .header-box .inputBox{ display: inline-block; width: 90px; } .header-box .inputBox input{ width: 220px; height: 35px; margin: 10px 20px; border: 2px solid #b2dba1; border-radius: 5px; } .input-hiden{ display: none; }
JavaScript代码:

$(document).ready(function () { initUi(); }); function initUi() { $('.header-list li').mousemove(function () { $(this).addClass('active'); $(this).siblings('li').removeClass('active'); var that = $(this).parent().parent().siblings('.inputBox').children(); if($(this).text() == '搜索'){ console.log('搜索!!!') that.removeClass('input-hiden') }else { that.addClass('input-hiden'); that.val('') } }) }

HTML代码:

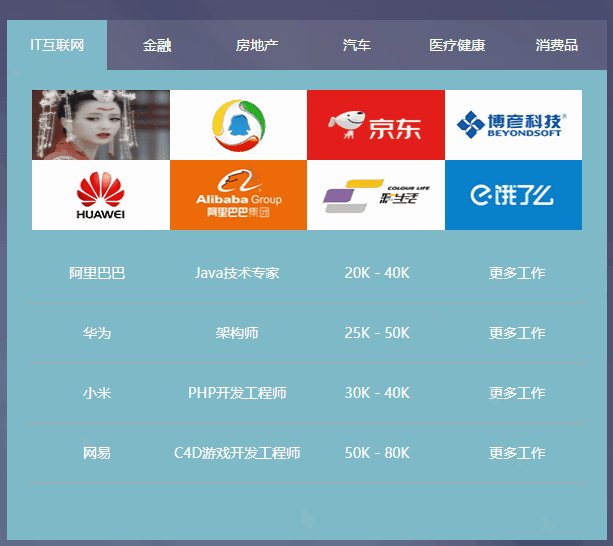
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQueryTAB选项卡切换练习</title> <link rel="stylesheet" href="static/app.css"> <script src="static/jquery-3.1.1.js"></script> <script src="static/app.js"></script> </head> <body> <div class="outer"> <div class="listBox"> <ul class="listTab"> <li class="active">IT互联网</li> <li>金融</li> <li>房地产</li> <li>汽车</li> <li>医疗健康</li> <li>消费品</li> </ul> </div> <div class="middle-itme"> <ul class="item active"> <div class="imgsBox"> <img src="static/images/01.gif" alt=""> <img src="static/images/item002.png" alt=""> <img src="static/images/item003.png" alt=""> <img src="static/images/item004.png" alt=""> <img src="static/images/item005.png" alt=""> <img src="static/images/item006.png" alt=""> <img src="static/images/item007.png" alt=""> <img src="static/images/item008.png" alt=""> </div> <div class="coo-info"> <ul class="coo-list"> <li> <span>阿里巴巴</span> <span>Java技术专家</span> <span>20K - 40K</span> <span>更多工作 <span class="info-ico"></span></span> </li> <li> <span>华为</span> <span>架构师</span> <span>25K - 50K</span> <span>更多工作 <span class="info-ico"></span></span> </li> <li> <span>小米</span> <span>PHP开发工程师</span> <span>30K - 40K</span> <span>更多工作 <span class="info-ico"></span></span> </li> <li> <span>网易</span> <span>C4D游戏开发工程师</span> <span>50K - 80K</span> <span>更多工作 <span class="info-ico"></span></span> </li> </ul> </div> </ul> <ul class="item"> <div class="imgsBox"> <img src="static/images/item009.png" alt=""> <img src="static/images/item010.png" alt=""> <img src="static/images/item011.png" alt=""> <img src="static/images/item012.png" alt=""> <img src="static/images/item013.png" alt=""> <img src="static/images/item014.png" alt=""> <img src="static/images/item015.png" alt=""> <img src="static/images/item016.png" alt=""> </div> <div class="coo-info"> <ul class="coo-list"> <li> <span>OPPO</span> <span>机器学习</span> <span>26K - 45K</span> <span>更多工作 <span class="info-ico"></span></span> </li> <li> <span>字节跳动</span> <span>AI算法工程师</span> <span>35K - 70K</span> <span>更多工作 <span class="info-ico"></span></span> </li> <li> <span>滴滴打车</span> <span>PHP开发工程师</span> <span>13K - 30K</span> <span>更多工作 <span class="info-ico"></span></span> </li> <li> <span>大疆科技</span> <span>视觉算法工程师</span> <span>30K - 65K</span> <span>更多工作 <span class="info-ico"></span></span> </li> </ul> </div> </ul> <ul class="item"> <div class="imgsBox"> <img src="static/images/item002.png" alt=""> <img src="static/images/item004.png" alt=""> <img src="static/images/item006.png" alt=""> <img src="static/images/item008.png" alt=""> <img src="static/images/item010.png" alt=""> <img src="static/images/item012.png" alt=""> <img src="static/images/item014.png" alt=""> <img src="static/images/item016.png" alt=""> </div> <div class="coo-info"> <ul class="coo-list"> <li> <span>微软</span> <span>Java技术专家</span> <span>20K - 40K</span> <span>更多工作 <span class="info-ico"></span></span> </li> <li> <span>苹果</span> <span>架构师</span> <span>25K - 50K</span> <span>更多工作 <span class="info-ico"></span></span> </li> <li> <span>亚马逊</span> <span>PHP开发工程师</span> <span>30K - 40K</span> <span>更多工作 <span class="info-ico"></span></span> </li> <li> <span>facebook</span> <span>C4D游戏开发工程师</span> <span>50K - 80K</span> <span>更多工作 <span class="info-ico"></span></span> </li> </ul> </div> </ul> <ul class="item"> <div class="imgsBox"> <img src="static/images/item001.png" alt=""> <img src="static/images/item005.png" alt=""> <img src="static/images/item003.png" alt=""> <img src="static/images/item002.png" alt=""> <img src="static/images/item005.png" alt=""> <img src="static/images/item014.png" alt=""> <img src="static/images/item009.png" alt=""> <img src="static/images/item008.png" alt=""> </div> <div class="coo-info"> <ul class="coo-list"> <li> <span>阿里巴巴</span> <span>Java技术专家</span> <span>20K - 40K</span> <span>更多工作 <span class="info-ico"></span></span> </li> <li> <span>华为</span> <span>架构师</span> <span>25K - 50K</span> <span>更多工作 <span class="info-ico"></span></span> </li> <li> <span>小米</span> <span>PHP开发工程师</span> <span>30K - 40K</span> <span>更多工作 <span class="info-ico"></span></span> </li> <li> <span>网易</span> <span>C4D游戏开发工程师</span> <span>50K - 80K</span> <span>更多工作 <span class="info-ico"></span></span> </li> </ul> </div> </ul> <ul class="item"> <div class="imgsBox"> <img src="static/images/item001.png" alt=""> <img src="static/images/item012.png" alt=""> <img src="static/images/item003.png" alt=""> <img src="static/images/item004.png" alt=""> <img src="static/images/item014.png" alt=""> <img src="static/images/item006.png" alt=""> <img src="static/images/item002.png" alt=""> <img src="static/images/item008.png" alt=""> </div> <div class="coo-info"> <ul class="coo-list"> <li> <span>阿里巴巴</span> <span>Java技术专家</span> <span>20K - 40K</span> <span>更多工作 <span class="info-ico"></span></span> </li> <li> <span>华为</span> <span>架构师</span> <span>25K - 50K</span> <span>更多工作 <span class="info-ico"></span></span> </li> <li> <span>小米</span> <span>PHP开发工程师</span> <span>30K - 40K</span> <span>更多工作 <span class="info-ico"></span></span> </li> <li> <span>网易</span> <span>C4D游戏开发工程师</span> <span>50K - 80K</span> <span>更多工作 <span class="info-ico"></span></span> </li> </ul> </div> </ul> <ul class="item"> <div class="imgsBox"> <img src="static/images/item001.png" alt=""> <img src="static/images/item005.png" alt=""> <img src="static/images/item002.png" alt=""> <img src="static/images/item007.png" alt=""> <img src="static/images/item005.png" alt=""> <img src="static/images/item003.png" alt=""> <img src="static/images/item009.png" alt=""> <img src="static/images/item013.png" alt=""> </div> <div class="coo-info"> <ul class="coo-list"> <li> <span>搜狐</span> <span>Java技术专家</span> <span>20K - 40K</span> <span>更多工作 <span class="info-ico"></span></span> </li> <li> <span>爱奇艺</span> <span>架构师</span> <span>25K - 50K</span> <span>更多工作 <span class="info-ico"></span></span> </li> <li> <span>腾讯视频</span> <span>PHP开发工程师</span> <span>30K - 40K</span> <span>更多工作 <span class="info-ico"></span></span> </li> <li> <span>PPTV</span> <span>C4D游戏开发工程师</span> <span>50K - 80K</span> <span>更多工作 <span class="info-ico"></span></span> </li> </ul> </div> </ul> </div> </div> </body> </html>
CSS代码:

*{ margin: 0; padding: 0; list-style: none; } .outer{ position: absolute; top: 0; width: 100%; height: 100%; background: url("images/body.jpg") no-repeat 0 0; } .listBox{ width: 600px; height: 50px; margin: 50px auto 0 auto; } .listBox .listTab{ display: flex; box-sizing: border-box; } .listBox .listTab li{ flex: 1; background-color: rgba(255,255,255,0.1); text-align: center; line-height: 50px; color: #fdffff; font-weight: 400; font-size: 14px; cursor: pointer; } .listBox .listTab .active{ background-color: rgba(126,187,201,1); } .middle-itme{ background-color: rgba(126,187,201,1); width: 600px; height: 470px; margin: 0 auto; position: relative; top: 0; } .middle-itme .item{ display: none; } .middle-itme .active{ display: block; } .middle-itme .item .imgsBox{ display: flex; box-sizing: border-box; flex-wrap: wrap; align-content: center; padding: 20px 25px 10px 25px; } .middle-itme .item .imgsBox img{ flex: 1; width: 136px; height: 70px; } .coo-info{ height: 100%; position: relative; padding: 3px 20px 3px 20px; } .coo-list li{ height: 60px; border-bottom: 1px solid darkgray; display: flex; box-sizing: border-box; flex-wrap: wrap; } .coo-list li span{ flex: 1; line-height: 60px; text-align: center; color: white; font-weight: 400; font-size: 14px; }
JavaScript代码:

$(document).ready(function () { initUi(); }); function initUi() { $('.listTab li').each(function (index) { var that = $(this); $(that).click(function () { console.log(index) console.log(that) that.siblings('li').removeClass('active'); that.addClass('active'); $('.middle-itme ul').removeClass('active'); $('.middle-itme .item').eq(index).addClass('active'); }) }) }





