【PyQt5-Qt Designer】PyQt5+pyecharts 实现GUI界面的数据可视化展示
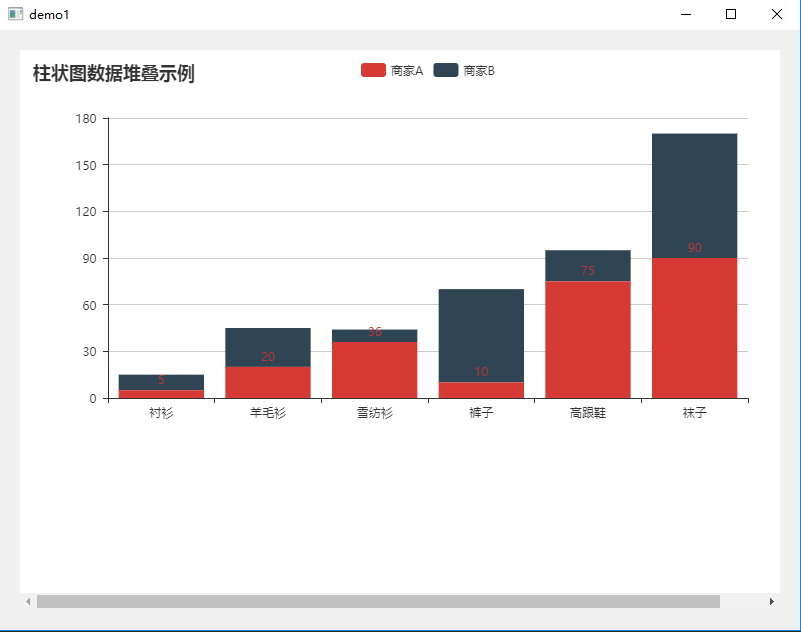
先用纯Python代码写一个简单的小案例:

from PyQt5.QtCore import QUrl
from PyQt5.QtWidgets import QApplication,QWidget,QHBoxLayout,QFrame
from PyQt5.QtWebEngineWidgets import QWebEngineView
import sys
class Stacked(QWidget):
def __init__(self):
super(Stacked, self).__init__()
self.initUI()
self.mainLayout()
def initUI(self):
self.setGeometry(400,400,800,600)
self.setWindowTitle("demo1")
def mainLayout(self):
self.mainhboxLayout = QHBoxLayout(self)
self.frame = QFrame(self)
self.mainhboxLayout.addWidget(self.frame)
self.hboxLayout = QHBoxLayout(self.frame)
self.myHtml = QWebEngineView()
url = "http://www.baidu.com"
#打开本地html文件
self.myHtml.load(QUrl("file:///D:/360Downloads/Python编程/数据分析+数据可视化/pyecharts/PyQt5+pyecharts/bar1.html"))
# self.myHtml.load(QUrl("bar1.html")) #无法显示,要使用绝对地址定位,在地址前面加上 file:/// ,将地址的 \ 改为/
#打开网页url
# self.myHtml.load(QUrl(url))
self.hboxLayout.addWidget(self.myHtml)
self.setLayout(self.mainhboxLayout)
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Stacked()
ex.show()
sys.exit(app.exec_())
案例2:使用Eric6-Qtdesigner完成界面,再重写事件响应
效果如下:

参考:
https://www.cnblogs.com/jyroy/p/9457882.html
https://blog.csdn.net/La_vie_est_belle/article/details/84837174
https://www.cnblogs.com/zxpo/p/7562968.html
ps:
用的结构是左边一个QListWidget + 右边QStackedWidget,将QWebEngineView加在QStackedWidget里面的QFrame里面(用的pyecharts做的数据可视化 生成的html文件,直接嵌入在GUI界面中)
注意:
PyQt5 最新版本之后统一使用 :
from PyQt5.QtWebEngineWidgets import QWebEngineView
试了很多次 QStackedWidget.addWidget(self.browser) 总是出错,故在QStackedWidget 里面嵌套了一个QFrame,再把self.browser 添加到QFrame里面
解决 No module named PyQt5.QtWebKitWidgets
原因:在 PyQt 5.6(+) 版本中, 新增 QtWebEngineWidgets 代替QtWebKitWidgets。
完整代码:

1 # -*- coding: utf-8 -*- 2 3 # Form implementation generated from reading ui file 'D:\360Downloads\Python编程\数据分析+数据可视化\pyecharts\PyQt5+pyecharts\Qt设计师\Stack_Widget.ui' 4 # 5 # Created by: PyQt5 UI code generator 5.11.3 6 # 7 # WARNING! All changes made in this file will be lost! 8 9 from PyQt5 import QtCore, QtGui, QtWidgets 10 11 class Ui_Dialog(object): 12 def setupUi(self, Dialog): 13 Dialog.setObjectName("Dialog") 14 Dialog.resize(967, 728) 15 Dialog.setSizeGripEnabled(True) 16 self.horizontalLayout_2 = QtWidgets.QHBoxLayout(Dialog) 17 self.horizontalLayout_2.setContentsMargins(0, 0, 0, 0) 18 self.horizontalLayout_2.setSpacing(0) 19 self.horizontalLayout_2.setObjectName("horizontalLayout_2") 20 self.frame = QtWidgets.QFrame(Dialog) 21 self.frame.setFrameShape(QtWidgets.QFrame.StyledPanel) 22 self.frame.setFrameShadow(QtWidgets.QFrame.Raised) 23 self.frame.setObjectName("frame") 24 self.gridLayout = QtWidgets.QGridLayout(self.frame) 25 self.gridLayout.setObjectName("gridLayout") 26 self.stackedWidget = QtWidgets.QStackedWidget(self.frame) 27 self.stackedWidget.setFrameShape(QtWidgets.QFrame.Box) 28 self.stackedWidget.setObjectName("stackedWidget") 29 self.page_1 = QtWidgets.QWidget() 30 self.page_1.setObjectName("page_1") 31 self.horizontalLayout = QtWidgets.QHBoxLayout(self.page_1) 32 self.horizontalLayout.setObjectName("horizontalLayout") 33 self.frame_1 = QtWidgets.QFrame(self.page_1) 34 self.frame_1.setFrameShape(QtWidgets.QFrame.StyledPanel) 35 self.frame_1.setFrameShadow(QtWidgets.QFrame.Raised) 36 self.frame_1.setObjectName("frame_1") 37 self.horizontalLayout.addWidget(self.frame_1) 38 self.stackedWidget.addWidget(self.page_1) 39 self.page_2 = QtWidgets.QWidget() 40 self.page_2.setStyleSheet("background-color: rgb(255, 205, 255);") 41 self.page_2.setObjectName("page_2") 42 self.horizontalLayout_7 = QtWidgets.QHBoxLayout(self.page_2) 43 self.horizontalLayout_7.setObjectName("horizontalLayout_7") 44 self.frame_2 = QtWidgets.QFrame(self.page_2) 45 self.frame_2.setFrameShape(QtWidgets.QFrame.StyledPanel) 46 self.frame_2.setFrameShadow(QtWidgets.QFrame.Raised) 47 self.frame_2.setObjectName("frame_2") 48 self.horizontalLayout_7.addWidget(self.frame_2) 49 self.stackedWidget.addWidget(self.page_2) 50 self.page_3 = QtWidgets.QWidget() 51 self.page_3.setStyleSheet("background-color: rgb(85, 255, 127);") 52 self.page_3.setObjectName("page_3") 53 self.horizontalLayout_4 = QtWidgets.QHBoxLayout(self.page_3) 54 self.horizontalLayout_4.setObjectName("horizontalLayout_4") 55 self.frame_3 = QtWidgets.QFrame(self.page_3) 56 self.frame_3.setFrameShape(QtWidgets.QFrame.StyledPanel) 57 self.frame_3.setFrameShadow(QtWidgets.QFrame.Raised) 58 self.frame_3.setObjectName("frame_3") 59 self.horizontalLayout_4.addWidget(self.frame_3) 60 self.stackedWidget.addWidget(self.page_3) 61 self.page_4 = QtWidgets.QWidget() 62 self.page_4.setStyleSheet("background-color: rgb(255, 170, 127);") 63 self.page_4.setObjectName("page_4") 64 self.horizontalLayout_5 = QtWidgets.QHBoxLayout(self.page_4) 65 self.horizontalLayout_5.setObjectName("horizontalLayout_5") 66 self.frame_4 = QtWidgets.QFrame(self.page_4) 67 self.frame_4.setFrameShape(QtWidgets.QFrame.StyledPanel) 68 self.frame_4.setFrameShadow(QtWidgets.QFrame.Raised) 69 self.frame_4.setObjectName("frame_4") 70 self.horizontalLayout_5.addWidget(self.frame_4) 71 self.stackedWidget.addWidget(self.page_4) 72 self.page_5 = QtWidgets.QWidget() 73 self.page_5.setStyleSheet("background-color: rgb(85, 170, 127);") 74 self.page_5.setObjectName("page_5") 75 self.horizontalLayout_6 = QtWidgets.QHBoxLayout(self.page_5) 76 self.horizontalLayout_6.setObjectName("horizontalLayout_6") 77 self.frame_5 = QtWidgets.QFrame(self.page_5) 78 self.frame_5.setFrameShape(QtWidgets.QFrame.StyledPanel) 79 self.frame_5.setFrameShadow(QtWidgets.QFrame.Raised) 80 self.frame_5.setObjectName("frame_5") 81 self.horizontalLayout_6.addWidget(self.frame_5) 82 self.stackedWidget.addWidget(self.page_5) 83 self.page_6 = QtWidgets.QWidget() 84 self.page_6.setStyleSheet("background-color: rgb(255, 255, 127);") 85 self.page_6.setObjectName("page_6") 86 self.horizontalLayout_3 = QtWidgets.QHBoxLayout(self.page_6) 87 self.horizontalLayout_3.setObjectName("horizontalLayout_3") 88 self.frame_6 = QtWidgets.QFrame(self.page_6) 89 self.frame_6.setFrameShape(QtWidgets.QFrame.StyledPanel) 90 self.frame_6.setFrameShadow(QtWidgets.QFrame.Raised) 91 self.frame_6.setObjectName("frame_6") 92 self.horizontalLayout_3.addWidget(self.frame_6) 93 self.stackedWidget.addWidget(self.page_6) 94 self.page_7 = QtWidgets.QWidget() 95 self.page_7.setStyleSheet("background-color: rgb(170, 170, 255);") 96 self.page_7.setObjectName("page_7") 97 self.horizontalLayout_8 = QtWidgets.QHBoxLayout(self.page_7) 98 self.horizontalLayout_8.setObjectName("horizontalLayout_8") 99 self.frame_7 = QtWidgets.QFrame(self.page_7) 100 self.frame_7.setFrameShape(QtWidgets.QFrame.StyledPanel) 101 self.frame_7.setFrameShadow(QtWidgets.QFrame.Raised) 102 self.frame_7.setObjectName("frame_7") 103 self.horizontalLayout_8.addWidget(self.frame_7) 104 self.stackedWidget.addWidget(self.page_7) 105 self.page_8 = QtWidgets.QWidget() 106 self.page_8.setStyleSheet("background-color: rgb(255, 181, 182);") 107 self.page_8.setObjectName("page_8") 108 self.horizontalLayout_9 = QtWidgets.QHBoxLayout(self.page_8) 109 self.horizontalLayout_9.setObjectName("horizontalLayout_9") 110 self.frame_8 = QtWidgets.QFrame(self.page_8) 111 self.frame_8.setFrameShape(QtWidgets.QFrame.StyledPanel) 112 self.frame_8.setFrameShadow(QtWidgets.QFrame.Raised) 113 self.frame_8.setObjectName("frame_8") 114 self.horizontalLayout_9.addWidget(self.frame_8) 115 self.stackedWidget.addWidget(self.page_8) 116 self.page_9 = QtWidgets.QWidget() 117 self.page_9.setStyleSheet("background-color: rgb(218, 186, 0);") 118 self.page_9.setObjectName("page_9") 119 self.horizontalLayout_10 = QtWidgets.QHBoxLayout(self.page_9) 120 self.horizontalLayout_10.setObjectName("horizontalLayout_10") 121 self.frame_9 = QtWidgets.QFrame(self.page_9) 122 self.frame_9.setFrameShape(QtWidgets.QFrame.StyledPanel) 123 self.frame_9.setFrameShadow(QtWidgets.QFrame.Raised) 124 self.frame_9.setObjectName("frame_9") 125 self.horizontalLayout_10.addWidget(self.frame_9) 126 self.stackedWidget.addWidget(self.page_9) 127 self.page_10 = QtWidgets.QWidget() 128 self.page_10.setStyleSheet("background-color: rgb(255, 78, 81);") 129 self.page_10.setObjectName("page_10") 130 self.horizontalLayout_11 = QtWidgets.QHBoxLayout(self.page_10) 131 self.horizontalLayout_11.setObjectName("horizontalLayout_11") 132 self.frame_10 = QtWidgets.QFrame(self.page_10) 133 self.frame_10.setFrameShape(QtWidgets.QFrame.StyledPanel) 134 self.frame_10.setFrameShadow(QtWidgets.QFrame.Raised) 135 self.frame_10.setObjectName("frame_10") 136 self.horizontalLayout_11.addWidget(self.frame_10) 137 self.stackedWidget.addWidget(self.page_10) 138 self.gridLayout.addWidget(self.stackedWidget, 1, 2, 1, 1) 139 self.listWidget = QtWidgets.QListWidget(self.frame) 140 self.listWidget.setMaximumSize(QtCore.QSize(200, 16777215)) 141 self.listWidget.setObjectName("listWidget") 142 item = QtWidgets.QListWidgetItem() 143 self.listWidget.addItem(item) 144 item = QtWidgets.QListWidgetItem() 145 self.listWidget.addItem(item) 146 item = QtWidgets.QListWidgetItem() 147 self.listWidget.addItem(item) 148 item = QtWidgets.QListWidgetItem() 149 self.listWidget.addItem(item) 150 item = QtWidgets.QListWidgetItem() 151 self.listWidget.addItem(item) 152 item = QtWidgets.QListWidgetItem() 153 self.listWidget.addItem(item) 154 item = QtWidgets.QListWidgetItem() 155 self.listWidget.addItem(item) 156 item = QtWidgets.QListWidgetItem() 157 self.listWidget.addItem(item) 158 item = QtWidgets.QListWidgetItem() 159 self.listWidget.addItem(item) 160 item = QtWidgets.QListWidgetItem() 161 self.listWidget.addItem(item) 162 self.gridLayout.addWidget(self.listWidget, 1, 0, 1, 1) 163 self.line = QtWidgets.QFrame(self.frame) 164 self.line.setFrameShape(QtWidgets.QFrame.VLine) 165 self.line.setFrameShadow(QtWidgets.QFrame.Sunken) 166 self.line.setObjectName("line") 167 self.gridLayout.addWidget(self.line, 1, 1, 1, 1) 168 self.label = QtWidgets.QLabel(self.frame) 169 font = QtGui.QFont() 170 font.setPointSize(16) 171 font.setBold(True) 172 font.setItalic(False) 173 font.setWeight(75) 174 self.label.setFont(font) 175 self.label.setFrameShape(QtWidgets.QFrame.Box) 176 self.label.setFrameShadow(QtWidgets.QFrame.Sunken) 177 self.label.setLineWidth(1) 178 self.label.setObjectName("label") 179 self.gridLayout.addWidget(self.label, 0, 0, 1, 1, QtCore.Qt.AlignHCenter) 180 self.label_2 = QtWidgets.QLabel(self.frame) 181 font = QtGui.QFont() 182 font.setPointSize(16) 183 font.setBold(True) 184 font.setItalic(False) 185 font.setWeight(75) 186 self.label_2.setFont(font) 187 self.label_2.setFrameShape(QtWidgets.QFrame.Box) 188 self.label_2.setFrameShadow(QtWidgets.QFrame.Sunken) 189 self.label_2.setLineWidth(1) 190 self.label_2.setObjectName("label_2") 191 self.gridLayout.addWidget(self.label_2, 0, 2, 1, 1, QtCore.Qt.AlignHCenter) 192 self.horizontalLayout_2.addWidget(self.frame) 193 194 self.retranslateUi(Dialog) 195 self.stackedWidget.setCurrentIndex(0) 196 QtCore.QMetaObject.connectSlotsByName(Dialog) 197 198 def retranslateUi(self, Dialog): 199 _translate = QtCore.QCoreApplication.translate 200 Dialog.setWindowTitle(_translate("Dialog", "Dialog")) 201 __sortingEnabled = self.listWidget.isSortingEnabled() 202 self.listWidget.setSortingEnabled(False) 203 item = self.listWidget.item(0) 204 item.setText(_translate("Dialog", "Bar1")) 205 item = self.listWidget.item(1) 206 item.setText(_translate("Dialog", "Bar2")) 207 item = self.listWidget.item(2) 208 item.setText(_translate("Dialog", "Bar3D")) 209 item = self.listWidget.item(3) 210 item.setText(_translate("Dialog", "Boxplot(箱形图)")) 211 item = self.listWidget.item(4) 212 item.setText(_translate("Dialog", "EffectScatter(带有涟漪特效动画的散点图)")) 213 item = self.listWidget.item(5) 214 item.setText(_translate("Dialog", "Funnel(漏斗图) ")) 215 item = self.listWidget.item(6) 216 item.setText(_translate("Dialog", "Gauge(仪表盘)")) 217 item = self.listWidget.item(7) 218 item.setText(_translate("Dialog", "Geo(地理坐标系)")) 219 item = self.listWidget.item(8) 220 item.setText(_translate("Dialog", "Graph(关系图)")) 221 item = self.listWidget.item(9) 222 item.setText(_translate("Dialog", "HeatMap(热力图)")) 223 self.listWidget.setSortingEnabled(__sortingEnabled) 224 self.label.setText(_translate("Dialog", "ListWidget")) 225 self.label_2.setText(_translate("Dialog", "StackedWidget"))
# -*- coding: utf-8 -*-
from PyQt5.QtCore import pyqtSlot,QUrl
from PyQt5.QtWidgets import QDialog, QApplication,QHBoxLayout
from PyQt5.QtWebEngineWidgets import QWebEngineView
from Ui_Stack_Widget import Ui_Dialog
import sys
class Dialog(QDialog, Ui_Dialog):
def __init__(self, parent=None):
super(Dialog, self).__init__(parent)
self.setupUi(self)
frame_list = [self.frame_1,self.frame_2,self.frame_3,self.frame_4,self.frame_5,self.frame_6,self.frame_7,self.frame_8,self.frame_9,self.frame_10]
for i in range(10):
self.browser = QWebEngineView(self)
self.browser.load(QUrl("file:///D:/360Downloads/Python编程/数据分析+数据可视化/pyecharts/PyQt5+pyecharts/Qt设计师/{}.html".format(str(i))))
hboxlayout = QHBoxLayout(frame_list[i])
hboxlayout.addWidget(self.browser)
self.listWidget.currentRowChanged.connect(self.stackedWidget.setCurrentIndex)
if __name__ == "__main__":
app = QApplication(sys.argv)
ui = Dialog()
ui.show()
sys.exit(app.exec_())
【微语】有趣的灵魂终会相遇, 无趣的灵魂渐行渐远 幸福也许会迟到 ,但永远不会缺席!




