【pyqtgraph绘图】在pyqtgraph中绘图
解读pyqtgraph官方API-在pyqtgraph中绘图
参考:
http://www.pyqtgraph.org/documentation/plotting.html
在pyqtgraph中绘图
在pyqtgraph中绘制数据有以下几种基本方法:

所有这些都将接受控制绘图数据如何解释和显示的相同基本参数:
- x - 可选的X数据; 如果未指定,则将自动生成一系列整数。
- y - Y数据。
- pen - 绘制绘图线时使用的笔,当 None 时线不可用 。
- symbol - 描述用于每个点的符号形状的字符串。可选地,这也可以是每个点具有不同符号的字符串序列。
- symbolPen - 绘制符号轮廓时使用的笔(或笔的序列)。
- symbolBrush - 填充符号时使用的画笔(或画笔序列)。
- fillLevel - 将绘图曲线下的区域填充到此Y值。
- brush - 在曲线下填充时使用的画笔。
有关这些参数的演示,请参阅“绘图” 示例。
所有上述函数还返回创建的对象的句柄,允许进一步修改绘图和数据。
绘图类的组织
在显示绘图数据时有几个类被激活。这些类中的大多数都是自动实例化的,但了解它们的组织方式和相互关联是很有用的。PyQtGraph主要基于Qt的GraphicsView框架 - 如果您还不熟悉它,那么值得一读(但不是必需的)。最重要的是:
1)Qt GUI由QWidgets组成,
2)一个名为QGraphicsView的特殊小部件用于显示复杂的图形,
3)QGraphicsItems定义在QGraphicsView中显示的对象。
- 数据类(QGraphicsItem的所有子类)
-
PlotCurveItem- 显示给定x,y数据的绘图线ScatterPlotItem- 显示给定x,y数据的点PlotDataItem- 组合PlotCurveItem和ScatterPlotItem。上面讨论的绘图函数创建了这种类型的对象。
- 容器类(QGraphicsItem的子类;包含其他QGraphicsItem对象,必须在GraphicsView中查看)
-
PlotItem- 包含用于显示数据的ViewBox以及用于显示轴和标题的AxisItems和标签。这是一个QGraphicsItem子类,因此只能在GraphicsView中使用GraphicsLayout- QGraphicsItem子类,显示项目网格。这用于一起显示多个PlotItem。ViewBox- 用于显示数据的QGraphicsItem子类。用户可以使用鼠标缩放/平移ViewBox的内容。通常,所有PlotData / PlotCurve / ScatterPlotItem都在ViewBox中显示。AxisItem- 显示轴值,刻度和标签。最常用于PlotItem。
- 容器类(QWidget的子类;可以嵌入在PyQt GUI中)
-
PlotWidget- GraphicsView的子类,显示单个PlotItem。PlotItem提供的大多数方法也可以通过PlotWidget获得。GraphicsLayoutWidget- QWidget子类显示单个GraphicsLayoutItem。GraphicsLayoutItem提供的大多数方法也可以通过GraphicsLayoutWidget获得。

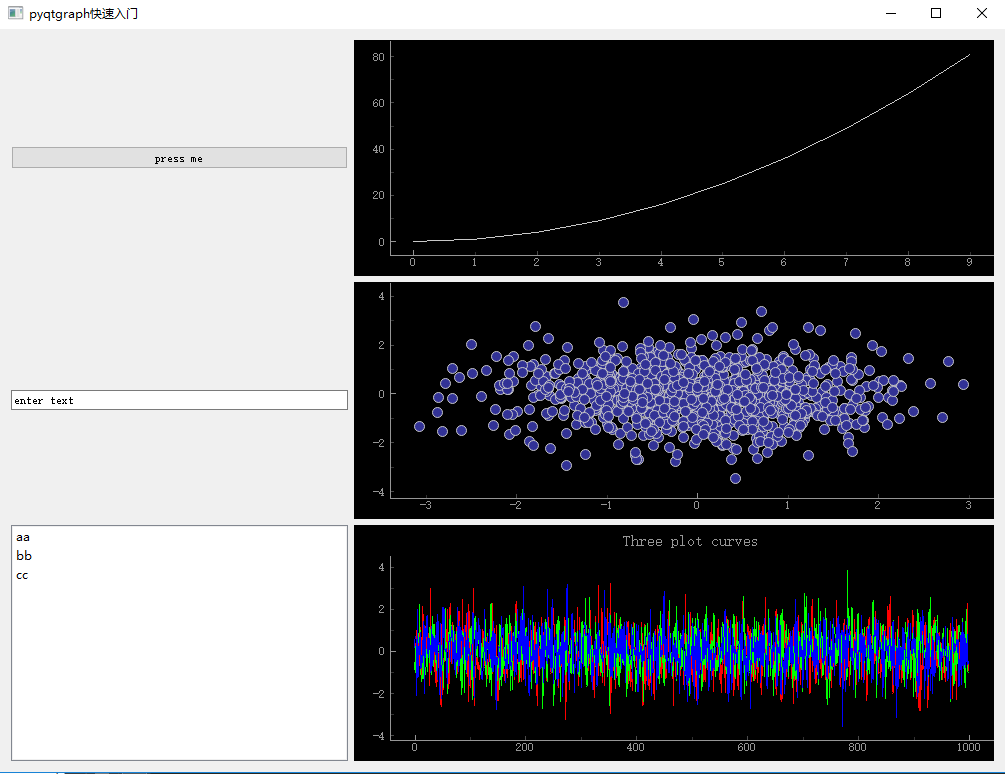
例子效果:

完整代码:
from PyQt5.QtWidgets import QPushButton,QWidget,QApplication,QGridLayout,QListWidget,QLineEdit import pyqtgraph as pg import sys import numpy as np class Example(QWidget): def __init__(self): super(Example, self).__init__() self.initUI() self.linePlot() self.scatterPlot() self.three_curves() def initUI(self): self.setGeometry(400,400,800,620) self.setWindowTitle("pyqtgraph快速入门") ## 创建一些小部件放在顶级窗口中 btn = QPushButton('press me') text = QLineEdit('enter text') listw = QListWidget() listw.addItems(["aa", "bb", "cc"]) self.gridLayout = QGridLayout(self) ## 将部件添加到布局中的适当位置 self.gridLayout.addWidget(btn, 0, 0) self.gridLayout.addWidget(text, 1, 0) self.gridLayout.addWidget(listw, 2, 0) self.setLayout(self.gridLayout) def linePlot(self): plt1 = pg.PlotWidget() plt1.plot([i for i in range(10)], [i * i for i in range(10)]) self.gridLayout.addWidget(plt1, 0, 1, 1, 1) def scatterPlot(self): plt2 = pg.PlotWidget() x = np.random.normal(size=1000) y = np.random.normal(size=1000) plt2.plot(x, y, pen=None, symbol="o") self.gridLayout.addWidget(plt2, 1, 1, 1, 1) def three_curves(self): plt3 = pg.PlotWidget(title="Three plot curves") x = np.arange(1000) y = np.random.normal(size=(3, 1000)) for i in range(3): plt3.plot(x, y[i], pen=(i, 3)) ## setting pen=(i,3) 自动创建3个不同颜色的笔 self.gridLayout.addWidget(plt3, 2, 1, 1, 1) if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() ex.show() sys.exit(app.exec_())
【微语】坚持下去,并非我们真的坚强,而是我们别无选择 ---丘吉尔



