【PyQt5-Qt Designer】QSpinBox-微调框
QSpinBox-微调框
QSpinBox类提供了一个微调框小部件。
QSpinBox被设计为处理整数和离散值集合(例如,月份名称);使用QDoubleSpinBox 可以作为浮点数的调整。
QSpinBox允许用户通过点击上/下按钮或按下键盘上的/下来选择一个值来增加/减少当前显示的值。用户也可以手动输入值。微调框支持整数值,
但可以用与 validate(),textFromValue()和valueFromText() 扩展为使用不同的字符串。
每次值改变QSpinBox发出两个valueChanged()信号,一个提供一个int,另一个提供一个QString。 QString重载提供了prefix()和suffix()两个值。当前值可以通过value()获取,并通过setValue()设置。
单击向上/向下按钮或使用键盘的向上和向下箭头将按照sizeStep()的大小逐步增加或减少当前值。如果你想改变这个行为,你可以重新实现函数stepBy()。
最小值和最大值以及步长可以使用其中一个构造函数来设置,稍后可以使用setMinimum(),setMaximum()和setSingleStep(True)来更改。
大多数微调框是定向的,但是QSpinBox也可以例外,即如果范围是0-99并且当前值是99,则如果wrapping()被设置为True,则单击“up”将给出0。如果你想循环行为,使用setWrapping()。
所显示的值可以预先加上任意字符串,例如表示货币或计量单位。
更多详细的介绍请见官网:QSpinBox Class | Qt Widgets 5.9
QSpinBox小例子
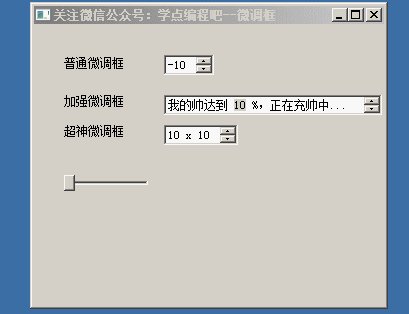
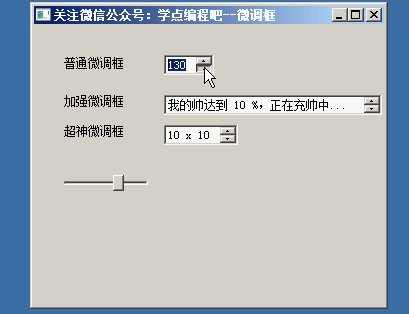
先来看看具体例子的效果吧:

效果如下:

参考:
https://zhuanlan.zhihu.com/p/31372146
完整代码:

1 from PyQt5.QtWidgets import (QApplication,QWidget,QSlider,QMessageBox,QFormLayout,QPushButton,QSpinBox) 2 from PyQt5.QtCore import Qt,QBasicTimer 3 from PyQt5.QtGui import QPixmap 4 import sys 5 6 class Example(QWidget): 7 def __init__(self): 8 super(Example, self).__init__() 9 self.initUI() 10 11 def initUI(self): 12 self.setGeometry(300,300,300,200) 13 self.setWindowTitle("QSpinBox微调框") 14 formLayout = QFormLayout() 15 self.sb1 = QSpinBox(self) 16 self.sb2 = QSpinBox(self) 17 self.sb3 = QSpinBox(self) 18 self.sld = QSlider(Qt.Horizontal,self) 19 self.sld.setRange(0,150) 20 self.sld.setSingleStep(5) 21 22 self.sb1.setRange(1,100) 23 self.sb1.setSingleStep(5) #设置步长 24 self.sb1.setMinimumSize(50,20) 25 self.sb1.setWrapping(True) #设置最大最小值循环 26 self.sb1.setValue(0) 27 28 self.sb2.setRange(0,150) 29 self.sb2.setSingleStep(5) # 设置步长 30 self.sb2.setWrapping(True) # 设置最大最小值循环 31 self.sb2.setValue(10) 32 self.sb2.setPrefix("正在下载到") #设置字首 33 self.sb2.setSuffix("%,快要下载完成了等等吧!") #设置字尾 34 35 self.sb3.setRange(0,150) 36 self.sb3.setWrapping(True) # 设置最大最小值循环 37 self.sb3.setValue(10) 38 39 formLayout.addRow("普通微调框",self.sb1) 40 formLayout.addRow("加强微调框",self.sb2) 41 formLayout.addRow("超级微调框",self.sb3) 42 formLayout.addRow("进度条控制",self.sld) 43 44 self.sb1.valueChanged.connect(self.slider1_changeValue) 45 self.sb2.valueChanged.connect(self.slider2_changeValue) 46 self.sld.valueChanged.connect(self.spinbox_changeValue) 47 self.setLayout(formLayout) 48 49 def slider1_changeValue(self,value): 50 self.sld.setValue(value) 51 52 def slider2_changeValue(self,value): 53 if value == self.sb2.maximum(): 54 QMessageBox.information(self,"信息提示框!","恭喜!下载完成",QMessageBox.Ok|QMessageBox.Close,QMessageBox.Close) 55 self.sb2.setSuffix("%,终于让你如愿以偿了!") 56 elif self.sb2.minimum() < value < self.sb2.maximum(): 57 self.sb2.setSuffix("%,千万别放弃哦。。。") 58 59 def spinbox_changeValue(self,value): 60 self.sb3.setValue(value) 61 self.sb2.setValue(value) 62 63 if __name__ == '__main__': 64 app = QApplication(sys.argv) 65 ex = Example() 66 ex.show() 67 sys.exit(app.exec_())
这个段代码实现了三个微调框的效果:
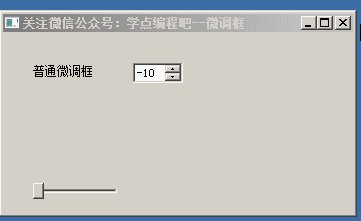
- 普通的微调框:整数的调整
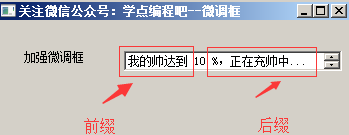
- 加强微调框:整数的调整前后增加任意字符串,同时当微调框的值为最小值的时候会出现特定的字符串
- 自定义微调框
self.sp1 = QSpinBox(self) self.sp2 = QSpinBox(self) self.sp3 = HolyShitBox(self)
新建三个QSpinBox对象,注意第三个,这个是我们自定义的。
self.sp1.setRange(-10, 200) self.sp1.setSingleStep(10) self.sp1.setWrapping(True) self.sp1.setValue(-10)
QSpinBox.setRange(int minimum,int maximum)这个函数能够便捷设置最小值和最大值。setRange(minimum,maximum)相当于:setMinimum(minimum)和setMaximum(maximum)。
singleStep:int,此属性保持步骤值,当用户使用箭头来改变微调框的值时,该值将被递增/递减单步的数量。 默认值是1.设置一个小于0的singleStep值什么也不做。
QSpinBox.setWrapping(),继承了QAbstractSpinBox的属性,这个属性保持微调框是否能循环调整。
QSpinBox.setValue(),顾名思义设置当前微调框的值。
至此第一个普通的微调框已经设置完毕了。
self.sp2.setPrefix("我的帅达到 ") self.sp2.setSuffix(" %,正在充帅中...") self.sp2.setSpecialValueText('我的帅达到渣的一逼')
QSpinBox.setRange.setPrefix()和QSpinBox.setRange.setSuffix()分别用于设置微调框的前后缀,典型的用法是显示度量单位或货币符号。如下图:

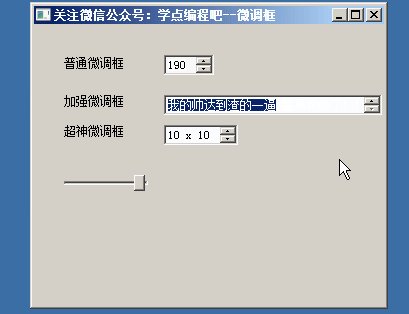
selfs .sp2.setSpecialValueText('我的帅达到渣的一逼')
该属性包含特殊值的文本,如果设置,当当前值等于minimum()时,微调框将显示该文本而不是数字值。典型的用法是表明这个选择有一个特殊的(默认)含义。
例如,如果您的微调框允许用户选择显示图像的比例因子(或缩放级别),并且您的应用程序可以自动选择一个可以使图像完全适合显示窗口的图像,则可以设置像这样的微调框:
zoomSpinBox = QSpinBox(self) zoomSpinBox.setRange(0, 1000) zoomSpinBox.etSingleStep(10) zoomSpinBox.setSuffix("%") zoomSpinBox.setSpecialValueText("Automatic") zoomSpinBox.setValue(100)
用户将能够选择从1%到1000%的比例,或者选择“自动”以将其留给应用程序选择。 然后,您的代码必须将微调框值0解释为来自用户的请求,以缩放图像以适合窗口内部。
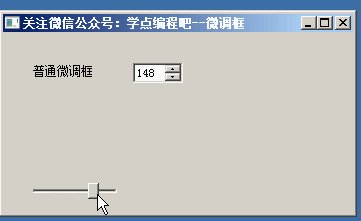
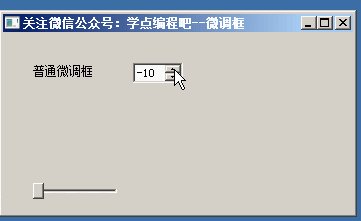
def slider1_changevalue(self,value): self.sl.setValue(value)def spinbox_changevalue(self,value): self.sp1.setValue(value)
这段代码就是表示滑块和微调框联动了。

现在,我们再来介绍一下我们自定义的微调框。
子类化QSpinBox
如果使用prefix(),suffix()和specialValueText()感觉还是不爽,那么你可以继承QSpinBox并重新实现valueFromText()和textFromValue()。
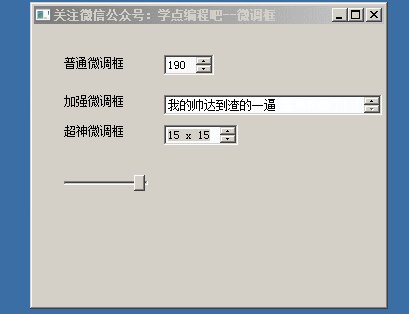
class HolyShitBox(QSpinBox): def valueFromText(self,str): regExp = QRegExp("(\\d+)(\\s*[xx]\\s*\\d+)?") if regExp.exactMatch(str): return int(regExp.cap(1)) else: return 0 def textFromValue(self,num): return "{0} x {1}".format(num,num) regExp = QRegExp("(\\d+)(\\s*[xx]\\s*\\d+)?")
这里我们首先使用创建一个正则表达式的对象:\s 匹配任意的空白符,\d 匹配数字 ,\\表示转义\。
关于QRegExp详解请见:QRegExp Class | Qt Core 5.9
if regExp.exactMatch(str): return int(regExp.cap(1)) else: return 0
要是找了匹配的字符床,返回由第n个子表达式捕获的文本。cap()匹配的元素的顺序如下。第一个元素cap(0)是整个匹配的字符串。cap(1)是第一个捕获括号的文本,cap(2)是第二个文本,依此类推。明显我们这里是想匹配“\d+”,然后将其转换成数字。
def textFromValue(self,num): return "{0} x {1}".format(num,num)
这里就是重写textFromValue()函数,显示成“数字 x 数字”的形式。




