【PyQt5-Qt Designer】QProgressBar() 进度条
QProgressBar() 进度条
QProgressBar简介
QProgressBar小部件提供了一个水平或垂直的进度条。
进度条用于向用户指示操作的进度,并向他们保证应用程序仍在运行。
进度条使用steps的概念。您可以通过指定最小和最大可能的step值来设置它,并且当您稍后将当前step值赋给它时,它将显示已经完成的step的百分比。百分比是通过将进度 (value() - minimum()) / (maximum() - minimum())来计算的。
您可以使用setMinimum()和setMaximum()指定最小和最大steps。默认值是0和99。当前的step由setValue()设置。进度条可以通过reset()重新开始。
如果最小值和最大值都设置为0,那么栏会显示一个繁忙的指示符,而不是步骤的百分比。例如,在使用QNetworkAccessManager下载项目时,这是非常有用的,因为他们无法确定正在下载的项目的大小。
详见官网介绍:QProgressBar Class
QProgressBar小例子
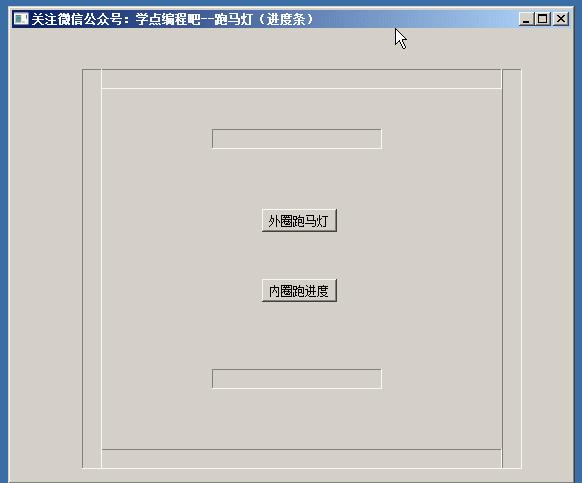
今天的小例子的完成效果如下:

可能会有卡顿的情况,请大家忽视这个细节,主要是因为在虚拟机录制,而宿主机配置较低,所以就那样了,实际运行还是很流畅的。

