【PyQt5-Qt Designer】QSlider滑块
QSlider滑块
QSlider简介
QSlider小部件提供了一个垂直或水平滑块。
滑块是控制有界值的经典控件。它允许用户沿水平或垂直凹槽移动滑块手柄,并将手柄的位置转换为合法范围内的整数值。
QSlider拥有很少的功能,大部分的功能都在QAbstractSlider中。最有用的函数是setValue()将滑块直接设置为某个值; triggerAction()模拟点击的效果(对快捷键有用); setSingleStep(),setPageStep()设置步骤;以及setMinimum()和setMaximum()来定义滚动条的范围。
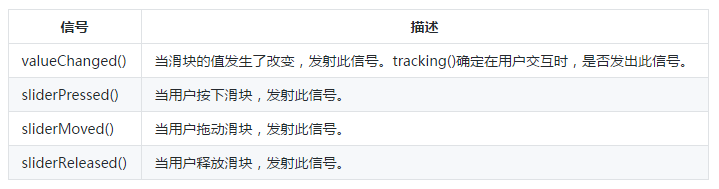
QSlider继承了一套全面的信号:

QSlider只提供整数范围。请注意,虽然QSlider处理的数量非常大,但用户很难准确地在很大范围内使用滑块。
一个滑块接受对Tab的焦点,并提供鼠标滚轮和键盘界面。键盘接口如下:
- Left/Right 移动水平滑块一个步长
- Up/Down 移动垂直滑块一个步长
- PageUp 上移一页
- PageDown 下移一页
- Home 移动至起始位置(最小值)
- End 移动至结束位置(最大值)
详见:QSlider Class | Qt Widgets 5.9
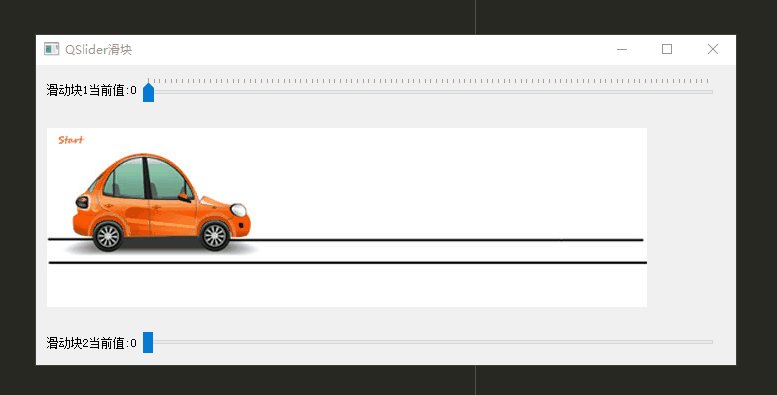
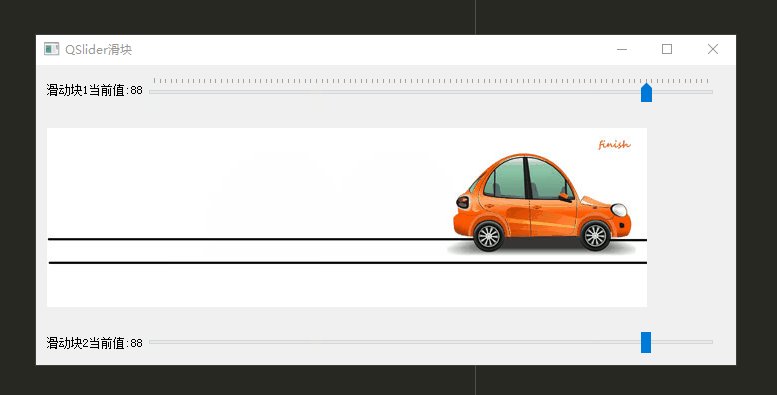
效果如下:

参考:
https://zhuanlan.zhihu.com/p/30860668
完整代码:

1 from PyQt5.QtWidgets import (QApplication,QWidget,QSlider,QLabel,QGridLayout) 2 from PyQt5.QtCore import Qt 3 from PyQt5.QtGui import QPixmap 4 import sys 5 6 class Example(QWidget): 7 def __init__(self): 8 super(Example, self).__init__() 9 self.initUI() 10 11 def initUI(self): 12 self.setGeometry(300,300,700,300) 13 self.setWindowTitle("QSlider滑块") 14 gridLayout = QGridLayout() 15 self.lb1 = QLabel("滑块1当前值:",self) 16 self.lb2 = QLabel(self) 17 self.lb2.setPixmap(QPixmap('01.jpg')) 18 self.lb3 = QLabel("滑块2当前值:",self) 19 self.sld1 = QSlider(Qt.Horizontal,self) 20 self.sld2 = QSlider(Qt.Horizontal,self) 21 self.sld1.setMinimum(0) 22 self.sld1.setMaximum(99) 23 self.sld1.setTickPosition(QSlider.TicksLeft) 24 self.sld2.setMinimum(0) 25 self.sld2.setMaximum(99) 26 gridLayout.addWidget(self.lb1,0,0,1,1) 27 gridLayout.addWidget(self.sld1,0,1,1,1) 28 gridLayout.addWidget(self.lb2,1,0,1,4) 29 gridLayout.addWidget(self.sld2,2,1,1,1) 30 gridLayout.addWidget(self.lb3, 2,0,1,1) 31 self.setLayout(gridLayout) 32 33 self.sld1.valueChanged[int].connect(self.changeVal) 34 self.sld2.valueChanged[int].connect(self.changeVal) 35 36 def changeVal(self, value): 37 sender = self.sender() 38 if sender == self.sld1: 39 self.sld2.setValue(value) 40 else: 41 self.sld1.setValue(value) 42 self.lb1.setText('滑动块1当前值:' + str(value)) 43 self.lb3.setText('滑动块2当前值:' + str(value)) 44 if value == 0: 45 self.lb2.setPixmap(QPixmap('QSlider/01.jpg')) 46 elif value > 0 and value <= 30: 47 self.lb2.setPixmap(QPixmap('QSlider/02.jpg')) 48 elif value > 30 and value < 80: 49 self.lb2.setPixmap(QPixmap('QSlider/03.jpg')) 50 else: 51 self.lb2.setPixmap(QPixmap('QSlider/04.jpg')) 52 53 54 if __name__ == '__main__': 55 app = QApplication(sys.argv) 56 ex = Example() 57 ex.show() 58 sys.exit(app.exec_())
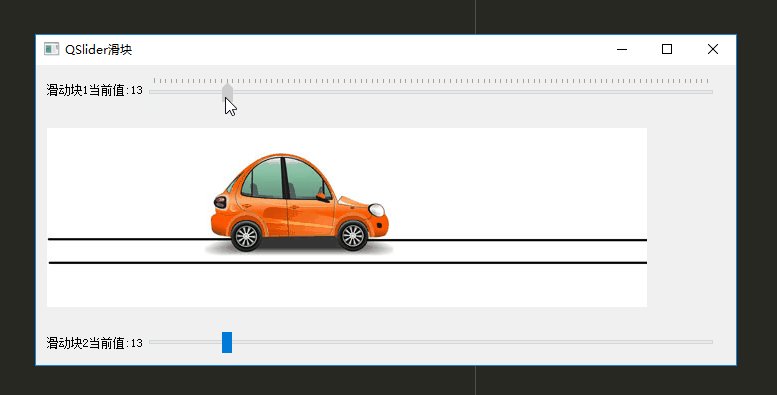
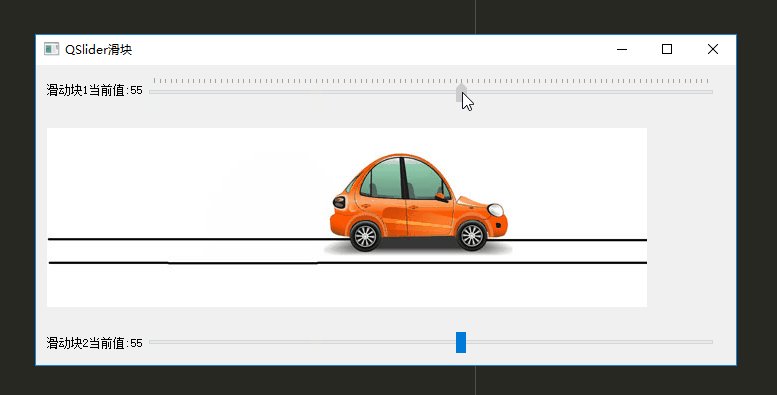
在我们的例子中,我们通过拖动滑块,更改标签上的图像,给人以小汽车好像在前进的感觉。
self.sld1 = QSlider(Qt.Vertical,self)
self.sld2 = QSlider(Qt.Horizontal,self)
这里我们创建一个水平和垂直的QSlider对象。
self.sld1.setGeometry(30,40,30,100)
self.sld1.setMinimum(0)
self.sld1.setMaximum(99)
这里我们指定了滑块1的大小和位置,同时设置了其能表示的最小值(0)和最大值(99)
self.sld1.setTickPosition(QSlider.TicksLeft)
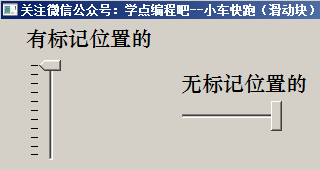
这里我们给滑块1设定了一个标记位置,需要注意的是滑块2我们没有设定标记位置,这样才能更好的区别。默认是没有标记位置显示的。如下图:

这个刻度线相对于滑块和用户操作的位置,它有以下几种样式:

self.sld1.valueChanged[int].connect(self.changevalue)
self.sld2.valueChanged[int].connect(self.changevalue)
我们将valueChanged信号连接到用户定义的changevalue()方法。
self.label1 = QLabel(self) self.label1.setPixmap(QPixmap('01.jpg')) self.label1.setGeometry(80,150,600,180)
我们创建一个QLabel小部件并为其设置一个初始静态图像。
def changevalue(self,value): sender = self.sender() if sender == self.sld1: self.sld2.setValue(value) else: self.sld1.setValue(value) self.label2.setText('滑动块1当前值:'+str(value)) self.label3.setText('滑动块2当前值:'+str(value)) if value == 0: self.label1.setPixmap(QPixmap('01.jpg')) elif value > 0 and value <= 30: self.label1.setPixmap(QPixmap('02.jpg')) elif value > 30 and value < 80: self.label1.setPixmap(QPixmap('03.jpg')) else: self.label1.setPixmap(QPixmap('04.jpg'))
为了实现两个滑块的联动,所以我们判断拖动了哪个滑块,然后设置另一个滑块的值,这样就实现两个滑块的联动了。如下图:

滑块拖动的同时我们会实时显示当前的滑块值。
根据滑块的值,我们将图像设置为标签。 在上面的代码中,如果滑块等于0,我们将01.JPG图像设置为标签。
参考:学点编程吧出品/https://zhuanlan.zhihu.com/xdbcb8
代码下载:链接: https://pan.baidu.com/s/12resGLhGpyT5MIt3M_J05A 提取码: yes2




