【PyQt5-Qt Designer】按钮系列
【PyQt5-Qt Designer】按钮系列
复选框(QCheckBox)
效果如下:

参考:
https://zhuanlan.zhihu.com/p/30509947
完整代码:

from PyQt5.QtWidgets import (QApplication,QWidget,QPushButton,QGridLayout,QCheckBox,QMessageBox) from PyQt5.QtCore import Qt from PyQt5.QtGui import (QIcon,QFont,QPixmap) import sys class Example(QWidget): def __init__(self): super(Example, self).__init__() self.initUI() def initUI(self): self.setGeometry(300,300,200,200) self.setWindowTitle("复选框") gridLayout = QGridLayout() self.btn = QPushButton("提交") self.cb1 = QCheckBox("全选") self.cb2 = QCheckBox("你是") self.cb3 = QCheckBox("我的") self.cb4 = QCheckBox("宝贝") gridLayout.addWidget(self.cb1,0,0,1,1) gridLayout.addWidget(self.cb2,1,0,1,1) gridLayout.addWidget(self.cb3,2,0,1,1) gridLayout.addWidget(self.cb4,3,0,1,1) gridLayout.addWidget(self.btn,4,0,1,1) self.setLayout(gridLayout) self.cb1.stateChanged.connect(self.changecb1) self.cb2.stateChanged.connect(self.changecb2) self.cb3.stateChanged.connect(self.changecb2) self.cb4.stateChanged.connect(self.changecb2) self.btn.clicked.connect(self.btnConfirm) def changecb1(self): if self.cb1.checkState() == Qt.Checked: self.cb2.setChecked(1) self.cb3.setChecked(1) self.cb4.setChecked(1) elif self.cb1.checkState() == Qt.Unchecked: self.cb2.setChecked(0) self.cb3.setChecked(0) self.cb4.setChecked(0) def changecb2(self): if self.cb2.checkState() and self.cb3.checkState() and self.cb4.checkState(): self.cb1.setCheckState(1) elif self.cb2.checkState() or self.cb3.checkState() or self.cb4.checkState(): # self.cb1.setTristate() # self.cb1.setCheckState(Qt.PartiallyChecked) self.cb1.setCheckState(0) else: self.cb1.setTristate(0) self.cb1.setCheckState(Qt.Unchecked) def btnConfirm(self): if self.cb1.checkState(): info = "你是我的宝贝" elif self.cb2.checkState() and self.cb3.checkState(): info = "你是我的" elif self.cb2.checkState() and self.cb4.checkState(): info = "你是宝贝" elif self.cb3.checkState() and self.cb4.checkState(): info = "我的宝贝" elif self.cb2.checkState(): info = "你是" elif self.cb3.checkState(): info = "我的" elif self.cb4.checkState(): info = "宝贝" else: info = "什么都没有选中啊。。。" reply = QMessageBox.information(self,"消息框",info) if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() ex.show() sys.exit(app.exec_())
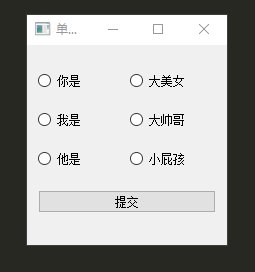
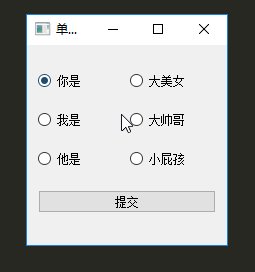
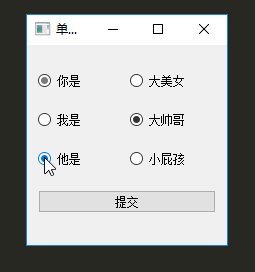
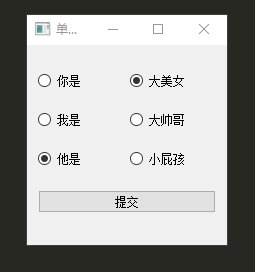
单选按钮(QRadioButton)
效果如下:

参考:
https://zhuanlan.zhihu.com/p/30708796
完整代码:

from PyQt5.QtWidgets import (QApplication,QWidget,QPushButton,QGridLayout,QRadioButton,QMessageBox,QButtonGroup) from PyQt5.QtCore import Qt from PyQt5.QtGui import (QIcon,QFont,QPixmap) import sys class Example(QWidget): def __init__(self): super(Example, self).__init__() self.initUI() def initUI(self): self.setGeometry(300,300,200,200) self.setWindowTitle("单选框") gridLayout = QGridLayout() self.btn = QPushButton("提交") self.rb11 = QRadioButton("你是") self.rb12 = QRadioButton("大美女") self.rb21 = QRadioButton("我是") self.rb22 = QRadioButton("大帅哥") self.rb31 = QRadioButton("他是") self.rb32 = QRadioButton("小屁孩") gridLayout.addWidget(self.rb11,0,0,1,1) gridLayout.addWidget(self.rb12,0,1,1,1) gridLayout.addWidget(self.rb21,1,0,1,1) gridLayout.addWidget(self.rb22,1,1,1,1) gridLayout.addWidget(self.rb31,2,0,1,1) gridLayout.addWidget(self.rb32,2,1,1,1) gridLayout.addWidget(self.btn,3,0,1,2) self.setLayout(gridLayout) #建立了两个单选按钮分组,其中每个分组单选按钮是互斥的,在每个分组中分别选择一个单选按钮,然后提交就得到相应的信息了 #新建6个单选按钮。如果不增加分组,这个6个单选按钮是互斥的,因为单选按钮默认为autoExclusive(自动互斥) #将单选按钮添加到分组中,同时分配一个id号。函数默认的id是-1 自动分配的ID保证为负数,从-2开始。 如果您正在分配自己的ID,请使用正值来避免冲突。 self.bg1 = QButtonGroup() self.bg1.addButton(self.rb11,11) self.bg1.addButton(self.rb21,21) self.bg1.addButton(self.rb31,31) self.bg2 = QButtonGroup() self.bg2.addButton(self.rb12, 12) self.bg2.addButton(self.rb22, 22) self.bg2.addButton(self.rb32, 32) self.info1 = "" self.info2 = "" #在分组中点击给定按钮的时候会发出buttonClicked()信号,同时我们连接到rbclicked这个槽函数上 self.bg1.buttonClicked.connect(self.rb_clicked) self.bg2.buttonClicked.connect(self.rb_clicked) self.btn.clicked.connect(self.btn_submit) def rb_clicked(self): sender = self.sender() if sender == self.bg1: if self.bg1.checkedId() == 11: self.info1 = "你是" elif self.bg1.checkedId() == 21: self.info1 = "我是" elif self.bg1.checkedId() == 31: self.info1 = "他是" else: self.info1 = "" elif sender == self.bg2: if self.bg2.checkedId() == 12: self.info2 = "大美女" elif self.bg2.checkedId() == 22: self.info2 = "大帅哥" elif self.bg2.checkedId() == 32: self.info2 = "小屁孩" else: self.info2 = "" def btn_submit(self): if self.info1 == "" or self.info2 == "": QMessageBox.information(self,"radioButton标题","你什么都没有选啊!") else: QMessageBox.information(self,"radioButton标题",self.info1+self.info2) if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() ex.show() sys.exit(app.exec_())
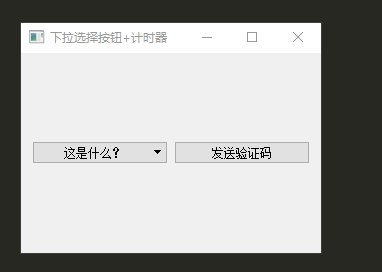
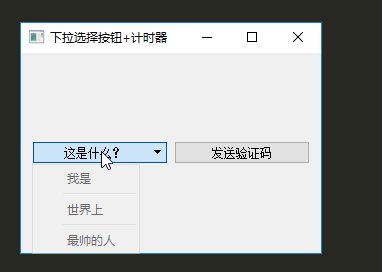
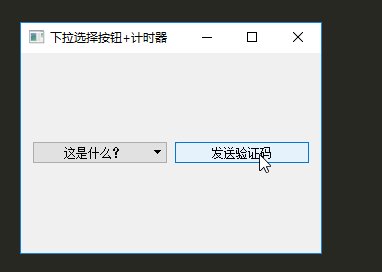
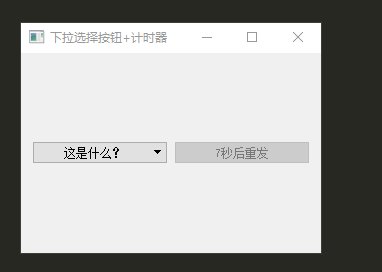
普通按钮(QPushButton) 按钮下拉选择
效果如下:

参考:
https://zhuanlan.zhihu.com/p/32239438
完整代码:

from PyQt5.QtWidgets import (QApplication,QWidget,QPushButton,QGridLayout,QMenu,QMessageBox,QButtonGroup) from PyQt5.QtCore import Qt,QTimer from PyQt5.QtGui import (QIcon,QFont,QPixmap) import sys,time class Example(QWidget): def __init__(self): super(Example, self).__init__() self.initUI() def initUI(self): self.setGeometry(300,300,300,200) self.setWindowTitle("下拉选择按钮+计时器") gridLayout = QGridLayout() self.btn1 = QPushButton("这是什么?") self.btn2 = QPushButton("发送验证码") menu = QMenu() menu.addAction("我是") menu.addSeparator() menu.addAction("世界上") menu.addSeparator() menu.addAction("最帅的人") menu.addSeparator() self.btn1.setMenu(menu) gridLayout.addWidget(self.btn1,0,0,1,1) gridLayout.addWidget(self.btn2,0,1,1,1) self.setLayout(gridLayout) self.count = 10 self.btn2.clicked.connect(self.Verification_code) self.time = QTimer() self.time.setInterval(1000) #设置时间间隔为1000ms self.time.timeout.connect(self.Refresh) def Verification_code(self): if self.btn2.isEnabled(): self.time.start() #开始计时 self.btn2.setEnabled(0) #设置按钮为未激活状态 def Refresh(self): if self.count >0: self.btn2.setText(str(self.count)+"秒后重发") self.count -= 1 else: self.time.stop() self.bt2.setEnabled(True) ##设置按钮为使能状态 self.bt2.setText('发送验证码') self.count = 10 if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() ex.show() sys.exit(app.exec_())
补充 QTimer()计时器:
效果如下:

完整代码:

import time,sys from PyQt5.QtCore import Qt,QTimer from PyQt5.QtWidgets import (QApplication,QWidget,QPushButton,QGridLayout,QMenu,QMessageBox,QButtonGroup,QLabel) class Example(QWidget): def __init__(self): super(Example, self).__init__() self.initUI() def initUI(self): self.setGeometry(300, 300, 300, 200) self.setWindowTitle("Qtimer计时器案例") gridLayout = QGridLayout() self.btn1 = QPushButton("开始计时") self.lb = QLabel("10s计时器,发送验证码") gridLayout.addWidget(self.lb,0,0,1,1) gridLayout.addWidget(self.btn1,1,0,1,1) self.setLayout(gridLayout) self.btn1.clicked.connect(self.start_timer) self.count = 10 self.timer = QTimer() self.timer.setInterval(1000) self.timer.timeout.connect(self.time_count) def start_timer(self): if self.btn1.isEnabled(): self.timer.start() self.btn1.setEnabled(0) def time_count(self): if self.count>0: self.lb.setText(str(self.count) + "秒后重发") self.count-=1 else: self.timer.stop() self.btn1.setText('已发送验证码') self.lb.setText('') self.btn1.setEnabled(True) self.count = 10 if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() ex.show() sys.exit(app.exec_())
工具按钮(QToolButton)
效果如下:

参考:
https://zhuanlan.zhihu.com/p/32407887
https://doc.qt.io/qt-5/qtoolbutton.html
完整代码:

from PyQt5.QtWidgets import (QApplication,QWidget,QMenu,QToolButton,QAction) from PyQt5.QtCore import (Qt,QUrl) from PyQt5.QtGui import (QIcon,QDesktopServices) import sys class Example(QWidget): def __init__(self): super(Example, self).__init__() self.initUI() def initUI(self): self.setGeometry(300,300,300,200) self.setWindowTitle("工具按钮") self.tb = QToolButton(self) self.tb.move(100,100) self.tb.setToolButtonStyle(Qt.ToolButtonTextBesideIcon) #设置工具按钮类型:图标在文字旁边 # self.tb.setArrowType(Qt.DownArrow) #设置箭头图标 self.tb.setToolTip("选择支付方式!") #设置提示 self.tb.setText("支付方式") self.tb.setIcon(QIcon(r'Qt设计师/china.ico')) self.tb.setAutoRaise(True) #此属性保持是否启用自动升起,默认是禁用的(即False) # self.tb.setPopupMode(QToolButton.MenuButtonPopup) #按下箭头显示下拉菜单 # self.tb.setPopupMode(QToolButton.DelayedPopup) #一直按箭头 一段时间后显示下拉菜单(默认) self.tb.setPopupMode(QToolButton.InstantPopup) # 无延时,按下图标即可显示下拉菜单 menu = QMenu() self.alipayAct = QAction(QIcon('Qt设计师/icon/alipay.ico'),"支付宝") self.wechatAct = QAction(QIcon('Qt设计师/icon/wechat.ico'),"微信") self.master_cardAct = QAction(QIcon('Qt设计师/icon/master_card.ico'),"万事达") self.visaAct = QAction(QIcon('Qt设计师/icon/visa.ico'),"Visa") menu.addAction(self.alipayAct) menu.addAction(self.wechatAct) menu.addAction(self.master_cardAct) menu.addAction(self.visaAct) self.tb.setMenu(menu) self.alipayAct.triggered.connect(self.on_click) self.wechatAct.triggered.connect(self.on_click) self.master_cardAct.triggered.connect(self.on_click) self.visaAct.triggered.connect(self.on_click) def on_click(self): if self.sender() == self.alipayAct: QDesktopServices.openUrl(QUrl("https://www.alipay.com/")) elif self.sender() == self.wechatAct: QDesktopServices.openUrl(QUrl("https://pay.weixin.qq.com/index.php")) elif self.sender() == self.visaAct: QDesktopServices.openUrl(QUrl("https://www.visa.com.cn/")) elif self.sender() == self.master_cardAct: QDesktopServices.openUrl(QUrl("https://www.mastercard.com.cn/zh-cn.html")) if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() ex.show() sys.exit(app.exec_())
补充:用QT设计师完成

from PyQt5.QtWidgets import QMenu,QAction from PyQt5.QtGui import QIcon,QDesktopServices from PyQt5.QtCore import QUrl from PyQt5 import QtCore, QtGui, QtWidgets class Ui_Dialog(object): def setupUi(self, Dialog): Dialog.setObjectName("Dialog") Dialog.resize(571, 434) font = QtGui.QFont() font.setFamily("微软雅黑") font.setPointSize(12) Dialog.setFont(font) Dialog.setSizeGripEnabled(True) self.toolButton = QtWidgets.QToolButton(Dialog) self.toolButton.setGeometry(QtCore.QRect(120, 100, 121, 81)) icon = QtGui.QIcon() icon.addPixmap(QtGui.QPixmap("china.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off) self.toolButton.setIcon(icon) self.toolButton.setIconSize(QtCore.QSize(50, 50)) # self.toolButton.setPopupMode(QtWidgets.QToolButton.MenuButtonPopup) #按下箭头显示下拉菜单 # self.toolButton.setPopupMode(QtWidgets.QToolButton.DelayedPopup) #一直按下箭头一段时间后显示下拉菜单 self.toolButton.setPopupMode(QtWidgets.QToolButton.InstantPopup) #无延时,按下图标即可显示下拉菜单 self.toolButton.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon) self.toolButton.setAutoRaise(False) self.toolButton.setArrowType(QtCore.Qt.NoArrow) self.toolButton.setObjectName("toolButton") menu = QMenu(self) self.alipayAct = QAction(QIcon('icon/alipay.ico'), '支付宝支付', self) self.wechatAct = QAction(QIcon('icon/wechat.ico'), '微信支付', self) self.visaAct = QAction(QIcon('icon/visa.ico'), 'Visa卡支付', self) self.master_cardAct = QAction(QIcon('icon/master_card.ico'), '万事达卡支付', self) menu.addAction(self.alipayAct) menu.addAction(self.wechatAct) menu.addSeparator() menu.addAction(self.visaAct) menu.addAction(self.master_cardAct) self.toolButton.setMenu(menu) self.alipayAct.triggered.connect(self.on_click) self.wechatAct.triggered.connect(self.on_click) self.visaAct.triggered.connect(self.on_click) self.master_cardAct.triggered.connect(self.on_click) self.retranslateUi(Dialog) # QtCore.QMetaObject.connectSlotsByName(Dialog) def on_click(self): if self.sender() == self.alipayAct: QDesktopServices.openUrl(QUrl('https://www.alipay.com/')) elif self.sender() == self.wechatAct: QDesktopServices.openUrl(QUrl('https://pay.weixin.qq.com/index.php')) elif self.sender() == self.visaAct: QDesktopServices.openUrl(QUrl('https://www.visa.com.cn/')) else: QDesktopServices.openUrl(QUrl('https://www.mastercard.com.cn/zh-cn.html')) def retranslateUi(self, Dialog): _translate = QtCore.QCoreApplication.translate Dialog.setWindowTitle(_translate("Dialog", "Dialog")) self.toolButton.setToolTip(_translate("Dialog", "选择你的支付方式")) self.toolButton.setText(_translate("Dialog", "支付方式"))

# -*- coding: utf-8 -*- from PyQt5.QtCore import pyqtSlot from PyQt5.QtWidgets import QDialog, QApplication from Ui_toolbtn import Ui_Dialog class Dialog(QDialog, Ui_Dialog): def __init__(self, parent=None): super(Dialog, self).__init__(parent) self.setupUi(self) if __name__ == "__main__": import sys app = QApplication(sys.argv) ui = Dialog() ui.show() sys.exit(app.exec_())
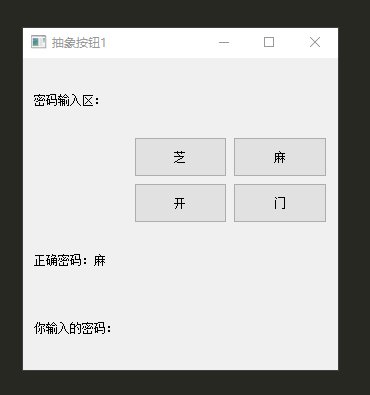
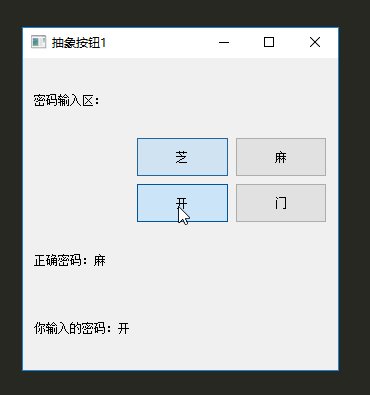
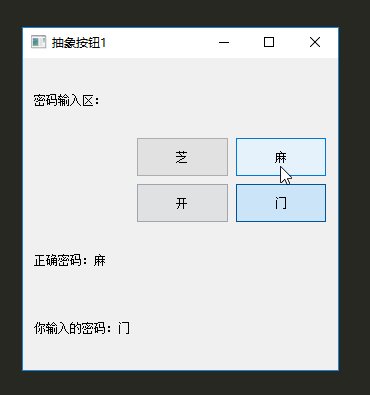
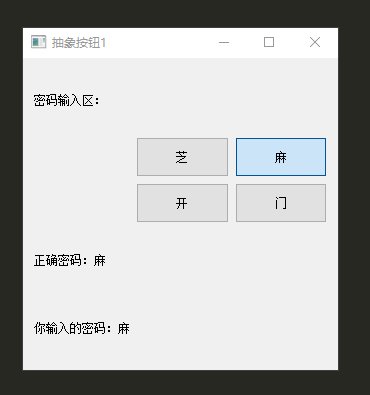
抽象按钮(QAbstractButton)
效果如下:
案例1

案例2:

案例3:

参考:
https://zhuanlan.zhihu.com/p/32818176
完整代码:

from PyQt5.QtWidgets import (QApplication,QWidget,QPushButton,QMessageBox,QGridLayout,QLabel) import sys class Example(QWidget): def __init__(self): super(Example, self).__init__() self.initUI() def initUI(self): self.setGeometry(300,300,200,300) self.setWindowTitle("抽象按钮1") gridLayout = QGridLayout() self.lb1 = QLabel("密码输入区:") self.lb2 = QLabel("正确密码:麻") self.lb3 = QLabel("你输入的密码:") self.btn1 = QPushButton("芝") self.btn1.setMinimumSize(40,40) self.btn2 = QPushButton("麻") self.btn2.setMinimumSize(40, 40) self.btn3 = QPushButton("开") self.btn3.setMinimumSize(40, 40) self.btn4 = QPushButton("门") self.btn4.setMinimumSize(40, 40) gridLayout.addWidget(self.lb1,0,0,1,1) gridLayout.addWidget(self.lb2,3,0,1,1) gridLayout.addWidget(self.lb3,4,0,1,1) gridLayout.addWidget(self.btn1,1,1,1,1) gridLayout.addWidget(self.btn2,1,2,1,1) gridLayout.addWidget(self.btn3,2,1,1,1) gridLayout.addWidget(self.btn4,2,2,1,1) self.setLayout(gridLayout) self.btn1.setCheckable(True) self.btn2.setCheckable(True) self.btn3.setCheckable(True) self.btn4.setCheckable(True) self.btn1.setAutoExclusive(True) self.btn2.setAutoExclusive(True) self.btn3.setAutoExclusive(True) self.btn4.setAutoExclusive(True) self.btn1.clicked.connect(self.setPassword) self.btn2.clicked.connect(self.setPassword) self.btn3.clicked.connect(self.setPassword) self.btn4.clicked.connect(self.setPassword) def setPassword(self): word = self.sender().text() self.lb3.setText("你输入的密码:"+word) if word == "麻": QMessageBox.information(self,"信息提示框","恭喜你,密码输入正确!") if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() ex.show() sys.exit(app.exec_())

1 from PyQt5.QtWidgets import (QApplication,QWidget,QPushButton,QMessageBox,QGridLayout,QLabel) 2 import sys 3 4 class Example(QWidget): 5 def __init__(self): 6 super(Example, self).__init__() 7 self.initUI() 8 9 def initUI(self): 10 self.setGeometry(300,300,200,300) 11 self.setWindowTitle("抽象按钮2") 12 gridLayout = QGridLayout() 13 self.lb1 = QLabel("密码输入区:") 14 self.lb2 = QLabel("正确密码:芝麻开门") 15 self.lb3 = QLabel("你输入的密码:") 16 self.btn1 = QPushButton("芝") 17 self.btn1.setMinimumSize(40,40) 18 self.btn2 = QPushButton("麻") 19 self.btn2.setMinimumSize(40, 40) 20 self.btn3 = QPushButton("开") 21 self.btn3.setMinimumSize(40, 40) 22 self.btn4 = QPushButton("门") 23 self.btn4.setMinimumSize(40, 40) 24 gridLayout.addWidget(self.lb1,0,0,1,1) 25 gridLayout.addWidget(self.lb2,3,0,1,1) 26 gridLayout.addWidget(self.lb3,4,0,1,1) 27 gridLayout.addWidget(self.btn1,1,1,1,1) 28 gridLayout.addWidget(self.btn2,1,2,1,1) 29 gridLayout.addWidget(self.btn3,2,1,1,1) 30 gridLayout.addWidget(self.btn4,2,2,1,1) 31 self.setLayout(gridLayout) 32 33 self.btn1.setCheckable(True) 34 self.btn2.setCheckable(True) 35 self.btn3.setCheckable(True) 36 self.btn4.setCheckable(True) 37 self.btn1.setAutoExclusive(True) 38 self.btn2.setAutoExclusive(True) 39 self.btn3.setAutoExclusive(True) 40 self.btn4.setAutoExclusive(True) 41 self.password = "" 42 43 self.btn1.clicked.connect(self.setPassword) 44 self.btn2.clicked.connect(self.setPassword) 45 self.btn3.clicked.connect(self.setPassword) 46 self.btn4.clicked.connect(self.setPassword) 47 48 49 def setPassword(self,pressed): 50 word = self.sender().text() 51 if pressed: 52 if len(self.password) < 4: 53 self.password += word 54 else: 55 self.password = self.password.replace(word, '') 56 57 self.lb3.setText("你输入的密码:"+self.password) 58 if len(self.password) == 4 and self.password == '芝麻开门': 59 QMessageBox.information(self, '提示', '恭喜,密码正确,可以进入!') 60 61 62 if __name__ == '__main__': 63 app = QApplication(sys.argv) 64 ex = Example() 65 ex.show() 66 sys.exit(app.exec_())

1 from PyQt5.QtWidgets import (QApplication,QWidget,QPushButton,QMessageBox,QGridLayout,QLabel,QButtonGroup) 2 import sys 3 4 class Example(QWidget): 5 def __init__(self): 6 super(Example, self).__init__() 7 self.initUI() 8 9 def initUI(self): 10 self.setGeometry(300,300,200,300) 11 self.setWindowTitle("抽象按钮3") 12 gridLayout = QGridLayout() 13 self.lb1 = QLabel("密码输入区:") 14 self.lb2 = QLabel("正确密码:321") 15 self.lb3 = QLabel("你输入的密码:") 16 self.btn11 = QPushButton("1") 17 self.btn11.setMinimumSize(40,40) 18 self.btn12 = QPushButton("2") 19 self.btn12.setMinimumSize(40, 40) 20 self.btn13 = QPushButton("3") 21 self.btn13.setMinimumSize(40, 40) 22 self.btn21 = QPushButton("1") 23 self.btn21.setMinimumSize(40, 40) 24 self.btn22 = QPushButton("2") 25 self.btn22.setMinimumSize(40, 40) 26 self.btn23 = QPushButton("3") 27 self.btn23.setMinimumSize(40, 40) 28 self.btn31 = QPushButton("1") 29 self.btn31.setMinimumSize(40, 40) 30 self.btn32 = QPushButton("2") 31 self.btn32.setMinimumSize(40, 40) 32 self.btn33 = QPushButton("3") 33 self.btn33.setMinimumSize(40, 40) 34 gridLayout.addWidget(self.lb1,0,0,1,1) 35 gridLayout.addWidget(self.lb2,4,0,1,1) 36 gridLayout.addWidget(self.lb3,5,0,1,1) 37 gridLayout.addWidget(self.btn11,1,1,1,1) 38 gridLayout.addWidget(self.btn12,1,2,1,1) 39 gridLayout.addWidget(self.btn13,1,3,1,1) 40 gridLayout.addWidget(self.btn21,2,1,1,1) 41 gridLayout.addWidget(self.btn22,2,2,1,1) 42 gridLayout.addWidget(self.btn23,2,3,1,1) 43 gridLayout.addWidget(self.btn31,3,1,1,1) 44 gridLayout.addWidget(self.btn32,3,2,1,1) 45 gridLayout.addWidget(self.btn33,3,3,1,1) 46 self.setLayout(gridLayout) 47 48 self.btn11.setCheckable(True) 49 self.btn12.setCheckable(True) 50 self.btn13.setCheckable(True) 51 self.btn21.setCheckable(True) 52 self.btn22.setCheckable(True) 53 self.btn23.setCheckable(True) 54 self.btn31.setCheckable(True) 55 self.btn32.setCheckable(True) 56 self.btn33.setCheckable(True) 57 58 self.btg1 = QButtonGroup(self) 59 self.btg2 = QButtonGroup(self) 60 self.btg3 = QButtonGroup(self) 61 62 self.btg1.addButton(self.btn11,1) 63 self.btg1.addButton(self.btn12,2) 64 self.btg1.addButton(self.btn13,3) 65 self.btg2.addButton(self.btn21,1) 66 self.btg2.addButton(self.btn22,2) 67 self.btg2.addButton(self.btn23,3) 68 self.btg3.addButton(self.btn31,1) 69 self.btg3.addButton(self.btn32,2) 70 self.btg3.addButton(self.btn33,3) 71 72 self.pwd1 , self.pwd2 ,self.pwd3 = "","","" 73 74 self.btg1.buttonClicked.connect(self.setPassWord) 75 self.btg2.buttonClicked.connect(self.setPassWord) 76 self.btg3.buttonClicked.connect(self.setPassWord) 77 78 def setPassWord(self): 79 sender = self.sender() 80 if sender == self.btg1: 81 self.pwd1 = str(self.btg1.checkedId()) 82 elif sender == self.btg2: 83 self.pwd2 = str(self.btg2.checkedId()) 84 elif sender == self.btg3: 85 self.pwd3 = str(self.btg3.checkedId()) 86 87 you_password = self.pwd1+self.pwd2+self.pwd3 88 self.lb3.setText(you_password) 89 if you_password == "321": 90 QMessageBox.information(self,"提示框","恭喜你密码正确!",QMessageBox.Ok|QMessageBox.Cancel|QMessageBox.Close,QMessageBox.Ok) 91 elif len(you_password) == 3 and you_password != "321": 92 QMessageBox.warning(self,"警告框","密码输入错误,请重新输入!") 93 94 95 if __name__ == '__main__': 96 app = QApplication(sys.argv) 97 ex = Example() 98 ex.show() 99 sys.exit(app.exec_())




