【PyQt5-Qt Designer】界面布局
PyQt5 界面布局详谈
箱式布局
QHBoxLayout和QVBoxLayout是基本的布局类,它们在水平和垂直方向上排列小部件
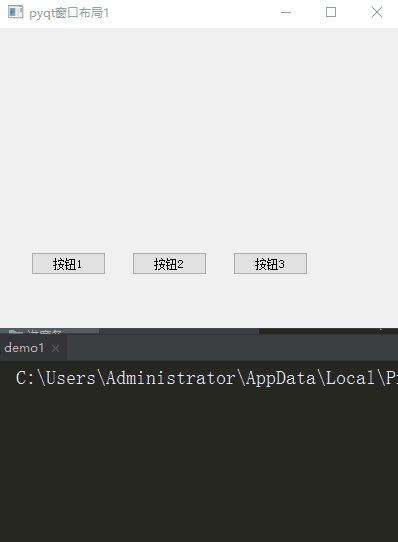
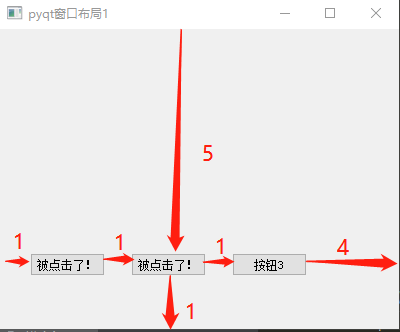
效果图:


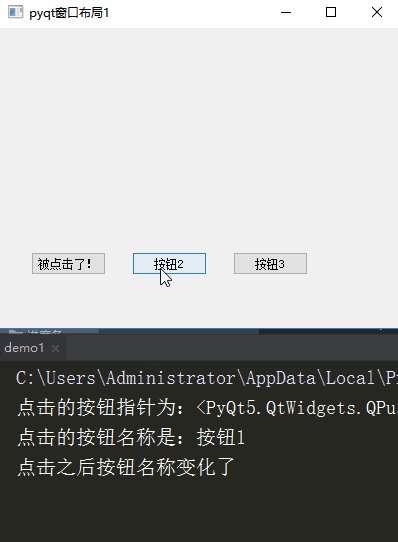
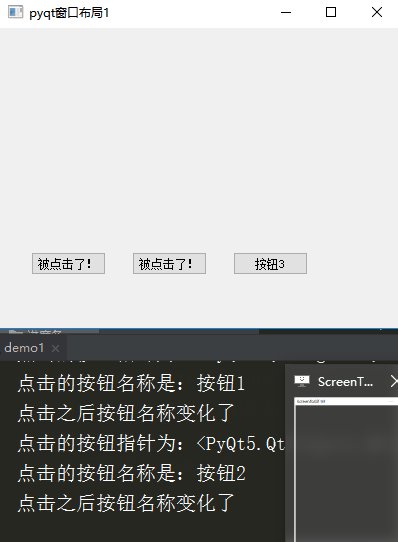
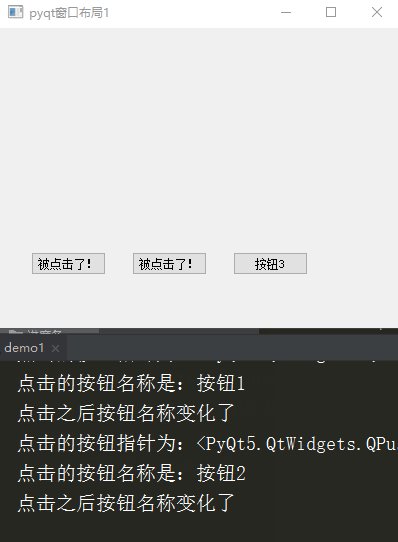
from PyQt5.QtCore import Qt from PyQt5.QtGui import (QPainter, QColor, QPen) import sys from PyQt5.QtWidgets import (QApplication,QWidget,QLabel,QHBoxLayout,QVBoxLayout,QPushButton) class Example(QWidget): def __init__(self): super(Example, self).__init__() self.initUi() def initUi(self): self.setGeometry(300,300,400,300) self.setWindowTitle("pyqt窗口布局1") self.btn1 = QPushButton("按钮1") self.btn2 = QPushButton("按钮2") self.btn3 = QPushButton("按钮3") hbox = QHBoxLayout() vbox = QVBoxLayout() vbox.addStretch(5) #给垂直方向添加伸缩比例为5 vbox.addLayout(hbox) hbox.addStretch(1) hbox.addWidget(self.btn1) hbox.addStretch(1) hbox.addWidget(self.btn2) hbox.addStretch(1) hbox.addWidget(self.btn3) hbox.addStretch(4) vbox.addStretch(1) self.setLayout(vbox) self.btn1.clicked.connect(self.showmsg) self.btn2.clicked.connect(self.showmsg) self.btn3.clicked.connect(self.showmsg) def showmsg(self): sender = self.sender() print("点击的按钮指针为:{}".format(sender)) print("点击的按钮名称是:{}".format(sender.text())) print("点击之后按钮名称变化了") sender.setText("被点击了!") if __name__ == '__main__': app = QApplication(sys.argv) ui = Example() ui.show() sys.exit(app.exec_()) #
addStretch(1),这个函数如何确定其中的参数大小,这里简单的说一下。
addStretch函数的作用是在布局器中增加一个伸缩量,里面的参数表示QSpacerItem的个数,默认值为零,会将你放在layout中的空间压缩成默认的大小。
例如用addStretch函数实现将QHBoxLayout的布局器的空白空间分配。
水平布局上 四个addStretch()函数用于在button按钮间增加伸缩量,伸缩量的比例为1:1:1:4,意思就是将button以外的空白地方按设定的比例等分为9份并按照设定的顺序放入布局器中。
垂直布局上 两个addStretch()函数用于在button按钮间增加伸缩量,伸缩量的比例为5:1,将button以外的空白地方按设定的比例等分为6份并按照设定的顺序放入布局器中。
格栅布局,也被称作网格布局(多行多列)
栅格布局将位于其中的窗口部件放入一个网状的栅格之中。QGridLayout 需要将提供给它的空间划分成的行和列,并把每个窗口部件插入并管理到正确的单元格。
栅格布局是这样工作的:它计算了位于其中的空间,然后将它们合理的划分成若干个行(row)和列(column),并把每个由它管理的窗口部件放置在合适的单元之中,这里所指的单元(cell)即是指由行和列交叉所划分出来的空间。
坐标分布是这样的:

下面这个例子就是采用格栅布局制作的一个计算器界面,当然在功能上按下按钮只是能显示而已,不能进行具体的计算,后期我们会制作一个完整的计算器。
效果:

全部代码:
""" 网格布局 2018-12-27 20:40 author:xiong """ import sys from PyQt5.QtWidgets import (QApplication,QWidget,QLCDNumber,QGridLayout,QPushButton,QLineEdit) from PyQt5.QtCore import QSize,Qt from PyQt5.QtGui import QFont class Example(QWidget): def __init__(self): super(Example, self).__init__() self.initUi() def initUi(self): self.setGeometry(300,300,300,270) self.setWindowTitle("pyqt网格布局") self.grid = QGridLayout() self.display = QLineEdit("0") self.display.setAlignment(Qt.AlignRight) ##设置单行输入框字靠右显示 self.display.setReadOnly(1) ##设置单行输入框只读 self.display.setFont(QFont("Timers",21)) #设置单行输入框字体 self.grid.addWidget(self.display, 0, 0, 3, 4) self.grid.setSpacing(10) positions = [(i, j) for i in range(4, 9) for j in range(0, 4)] btnNames = ['Clear', '/', '*', '-', '7', '8', '9', '', '4', '5', '6', '', '1', '2', '3', '', '', '', '.', ''] btn1 = QPushButton("+") btn1.setFixedSize(QSize(60, 70)) #设置按钮尺寸60*70 self.grid.addWidget(btn1, 5, 3, 2, 1) btn2 = QPushButton("Enter") btn2.setFixedSize(QSize(60, 70)) self.grid.addWidget(btn2, 7, 3, 2, 1) btn2.clicked.connect(self.btnClick) btn3 = QPushButton("0") btn3.setFixedSize(QSize(130, 30)) self.grid.addWidget(btn3, 8, 0, 1, 3) btn3.clicked.connect(self.btnClick) self.num_input = [] for position, name in zip(positions, btnNames): if name == "": continue btn = QPushButton(name) btn.setFixedSize(QSize(60, 30)) btn.clicked.connect(self.btnClick) self.grid.addWidget(btn ,*position) # *(1,2) 去掉括号变为 1,2 self.setLayout(self.grid) #定义按钮点击事件 def btnClick(self): sender = self.sender().text() li = ['/','*','-','+'] if sender in li: pass elif sender=="Clear": self.display.setText("0") elif sender=="Enter": print("输出打印结果:{}".format("".join(self.num_input))) self.num_input = [] else: self.num_input.append(sender) self.display.setText("".join(self.num_input)) if __name__ == '__main__': app = QApplication(sys.argv) ui = Example() ui.show() sys.exit(app.exec_())
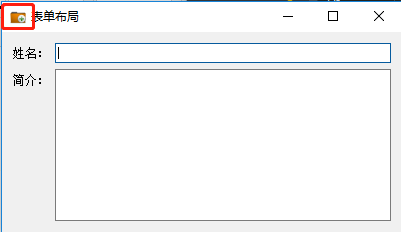
表单布局

""" 表单布局 时间:2018-12-29 作者:xiong """ import sys from PyQt5.QtWidgets import (QApplication,QWidget,QLabel,QFormLayout,QLineEdit,QTextEdit) from PyQt5.QtGui import QIcon class Example(QWidget): def __init__(self): super(Example, self).__init__() self.initUi() def initUi(self): self.setGeometry(300,300,400,200) self.setWindowTitle("表单布局") self.setWindowIcon(QIcon("a7.ico")) #给窗口添加图标 formLayout = QFormLayout() #表单布局 nameLabel = QLabel("姓名:") nameLineEdit = QLineEdit("") introduceLabel = QLabel("简介:") introduceLineEdit = QTextEdit("") formLayout.addRow(nameLabel,nameLineEdit) formLayout.addRow(introduceLabel,introduceLineEdit) self.setLayout(formLayout) if __name__ == '__main__': app = QApplication(sys.argv) ui = Example() ui.show() sys.exit(app.exec_())
微语:无情未必真豪杰,怜子如何不丈夫?知否兴风狂啸者,回眸时看小於菟。




