【PyQt5-Qt Designer】猜数字(小项目)
参考:https://zhuanlan.zhihu.com/p/28287825
https://www.cnblogs.com/hhh5460/p/5174266.html

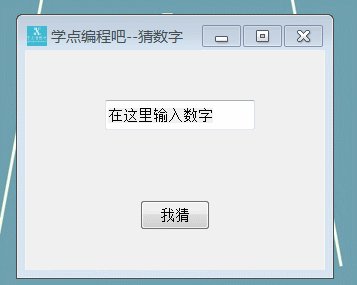
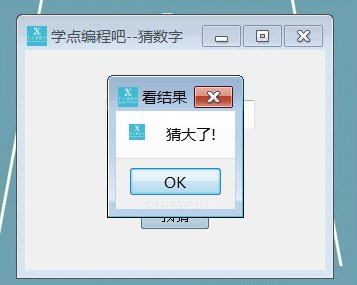
最终效果:

本次练习涉及的知识点,主要是以下几点:
-
按钮小提示
-
QLineEdit小部件使用
-
QMessageBox的使用
-
关闭窗口事件触发
本案例使用Qt 设计师完成,使用pyqt5+python3 版本
方式一:
逻辑和界面分离思想
界面代码:

from PyQt5 import QtCore, QtGui, QtWidgets class Ui_Dialog(object): def setupUi(self, Dialog): Dialog.setObjectName("Dialog") Dialog.setEnabled(True) Dialog.resize(400,280) # Dialog.setStyleSheet("image: url(:/图片/05.jpg);") self.gridLayout = QtWidgets.QGridLayout(Dialog) self.gridLayout.setObjectName("gridLayout") self.lineEdit = QtWidgets.QLineEdit(Dialog) font = QtGui.QFont() font.setPointSize(17) font.setBold(False) font.setItalic(False) font.setWeight(50) self.lineEdit.setFont(font) self.lineEdit.setAutoFillBackground(False) self.lineEdit.setStyleSheet("") self.lineEdit.setFrame(True) self.lineEdit.setDragEnabled(False) self.lineEdit.setReadOnly(False) self.lineEdit.setCursorMoveStyle(QtCore.Qt.VisualMoveStyle) self.lineEdit.setClearButtonEnabled(False) self.lineEdit.setObjectName("lineEdit") self.gridLayout.addWidget(self.lineEdit, 1, 1, 1, 1) spacerItem = QtWidgets.QSpacerItem(20, 40, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding) self.gridLayout.addItem(spacerItem, 0, 1, 1, 1) spacerItem1 = QtWidgets.QSpacerItem(20, 40, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding) self.gridLayout.addItem(spacerItem1, 5, 1, 1, 1) spacerItem2 = QtWidgets.QSpacerItem(20, 10, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding) self.gridLayout.addItem(spacerItem2, 2, 1, 1, 1) spacerItem3 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum) self.gridLayout.addItem(spacerItem3, 1, 0, 1, 1) spacerItem4 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum) self.gridLayout.addItem(spacerItem4, 1, 2, 1, 1) self.pushButton = QtWidgets.QPushButton(Dialog) font = QtGui.QFont() font.setFamily("黑体") font.setPointSize(18) font.setBold(False) font.setItalic(False) font.setWeight(50) self.pushButton.setFont(font) self.pushButton.setLayoutDirection(QtCore.Qt.LeftToRight) self.pushButton.setAutoFillBackground(False) self.pushButton.setStyleSheet("font: 18pt \"黑体\";\n" "color: rgb(255, 0, 127);") self.pushButton.setDefault(False) self.pushButton.setFlat(False) self.pushButton.setObjectName("pushButton") self.gridLayout.addWidget(self.pushButton, 3, 1, 1, 1) spacerItem5 = QtWidgets.QSpacerItem(0, 0, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum) self.gridLayout.addItem(spacerItem5, 3, 0, 1, 1) spacerItem6 = QtWidgets.QSpacerItem(0, 0, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum) self.gridLayout.addItem(spacerItem6, 3, 2, 1, 1) self.retranslateUi(Dialog) QtCore.QMetaObject.connectSlotsByName(Dialog) def retranslateUi(self, Dialog): _translate = QtCore.QCoreApplication.translate Dialog.setWindowTitle(_translate("Dialog", "猜数字游戏")) self.lineEdit.setText(_translate("Dialog", "请输入数字")) self.pushButton.setText(_translate("Dialog", "我猜")) import pictures_rc
逻辑代码:
# -*- coding: utf-8 -*- from PyQt5 import QtCore, QtGui, QtWidgets from PyQt5.QtCore import * from PyQt5.QtWidgets import * # from Ui_猜数字界面 import Ui_Dialog import random class Dialog(QDialog, Ui_Dialog): def __init__(self, parent=None): super(Dialog, self).__init__(parent) self.setupUi(self) self.setWindowFlags(Qt.Window) # 设置窗口最大化最小化 self.answer = random.randint(0,100) #获得0,100之间的随机整数 print(self.answer) @pyqtSlot() def on_pushButton_clicked(self): you_guess = self.lineEdit.text() if int(you_guess) > self.answer: QMessageBox.information(self, "消息框标题", "你猜的数大了", QMessageBox.Yes | QMessageBox.No) elif int(you_guess) < self.answer: QMessageBox.information(self, "消息框标题", "你猜的数小了", QMessageBox.Yes | QMessageBox.No) else: QMessageBox.information(self, "消息框标题", "恭喜你猜对了!", QMessageBox.Yes | QMessageBox.No) time.sleep(0.3) self.close() if __name__ == "__main__": import sys app = QApplication(sys.argv) ui = Dialog() ui.show() sys.exit(app.exec_())
方式二:
最终项目提交时可以把 界面和逻辑放在一个py文件
# -*- coding: utf-8 -*- from PyQt5 import QtCore, QtGui, QtWidgets from PyQt5.QtCore import * from PyQt5.QtWidgets import * import random import pictures_rc class Ui_Dialog(object): def setupUi(self, Dialog): Dialog.setObjectName("Dialog") Dialog.setEnabled(True) Dialog.resize(400,280) self.gridLayout = QtWidgets.QGridLayout(Dialog) self.gridLayout.setObjectName("gridLayout") self.lineEdit = QtWidgets.QLineEdit(Dialog) font = QtGui.QFont() font.setPointSize(17) font.setBold(False) font.setItalic(False) font.setWeight(50) self.lineEdit.setFont(font) self.lineEdit.setAutoFillBackground(False) self.lineEdit.setStyleSheet("") self.lineEdit.setFrame(True) self.lineEdit.setDragEnabled(False) self.lineEdit.setReadOnly(False) self.lineEdit.setCursorMoveStyle(QtCore.Qt.VisualMoveStyle) self.lineEdit.setClearButtonEnabled(False) self.lineEdit.setObjectName("lineEdit") self.gridLayout.addWidget(self.lineEdit, 1, 1, 1, 1) spacerItem = QtWidgets.QSpacerItem(20, 40, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding) self.gridLayout.addItem(spacerItem, 0, 1, 1, 1) spacerItem1 = QtWidgets.QSpacerItem(20, 40, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding) self.gridLayout.addItem(spacerItem1, 5, 1, 1, 1) spacerItem2 = QtWidgets.QSpacerItem(20, 10, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding) self.gridLayout.addItem(spacerItem2, 2, 1, 1, 1) spacerItem3 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum) self.gridLayout.addItem(spacerItem3, 1, 0, 1, 1) spacerItem4 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum) self.gridLayout.addItem(spacerItem4, 1, 2, 1, 1) self.pushButton = QtWidgets.QPushButton(Dialog) font = QtGui.QFont() font.setFamily("黑体") font.setPointSize(18) font.setBold(False) font.setItalic(False) font.setWeight(50) self.pushButton.setFont(font) self.pushButton.setLayoutDirection(QtCore.Qt.LeftToRight) self.pushButton.setAutoFillBackground(False) self.pushButton.setStyleSheet("font: 18pt \"黑体\";\n" "color: rgb(255, 0, 127);") self.pushButton.setDefault(False) self.pushButton.setFlat(False) self.pushButton.setObjectName("pushButton") self.gridLayout.addWidget(self.pushButton, 3, 1, 1, 1) spacerItem5 = QtWidgets.QSpacerItem(0, 0, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum) self.gridLayout.addItem(spacerItem5, 3, 0, 1, 1) spacerItem6 = QtWidgets.QSpacerItem(0, 0, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum) self.gridLayout.addItem(spacerItem6, 3, 2, 1, 1) self.retranslateUi(Dialog) QtCore.QMetaObject.connectSlotsByName(Dialog) def retranslateUi(self, Dialog): _translate = QtCore.QCoreApplication.translate Dialog.setWindowTitle(_translate("Dialog", "猜数字游戏")) self.lineEdit.setText(_translate("Dialog", "请输入数字")) self.pushButton.setText(_translate("Dialog", "我猜")) class Dialog(QDialog, Ui_Dialog): def __init__(self, parent=None): super(Dialog, self).__init__(parent) self.setupUi(self) self.setWindowFlags(Qt.Window) # 设置窗口最大化最小化 self.answer = random.randint(0,100) #获得0,100之间的随机整数 print(self.answer) @pyqtSlot() def on_pushButton_clicked(self): you_guess = self.lineEdit.text() if int(you_guess) > self.answer: QMessageBox.information(self, "消息框标题", "你猜的数大了", QMessageBox.Yes | QMessageBox.No) elif int(you_guess) < self.answer: QMessageBox.information(self, "消息框标题", "你猜的数小了", QMessageBox.Yes | QMessageBox.No) else: QMessageBox.information(self, "消息框标题", "恭喜你猜对了!", QMessageBox.Yes | QMessageBox.No) time.sleep(0.3) self.close() if __name__ == "__main__": import sys app = QApplication(sys.argv) ui = Dialog() ui.show() sys.exit(app.exec_())




