jQuery学习
1.添加 jQuery 库:
<head> <script type="text/javascript" src="jquery.js"></script> </head>
库的替代(测试发现Microsoft的可用):
使用 Google 的 CDN:
<head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs /jquery/1.4.0/jquery.min.js"></script> </head>
使用 Microsoft 的 CDN:
<head> <script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery /jquery-1.4.min.js"></script> </head>
2.文档就绪函数:
<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"> </script> <script> $(document).ready(function(){ $("p").click(function(){ $(this).hide(); }); }); </script> </head> <body> <p>如果您点击我,我会消失。</p> <p>点击我,我会消失。</p> <p>也要点击我哦。</p> </body> </html>
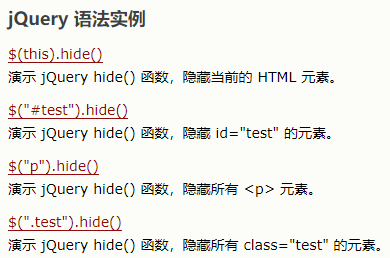
3.

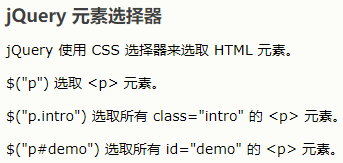
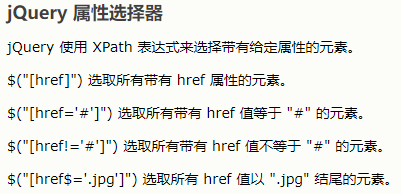
4.选择器:




5.单独文件中的函数(方便维护):
<head> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="my_jquery_functions.js"></script> </head>
6.jQuery名称冲突:

7.jQuery 事件:

8.jQuery 效果 - 隐藏和显示:


$("#hide").click(function(){
$("p").hide();
});
$("#show").click(function(){
$("p").show();
});
$("button").click(function(){
$("p").hide(1000);
});

$("button").click(function(){
$("p").toggle();
});

8.jQuery 效果 -淡入淡出:

$("button").click(function(){
$("#div1").fadeToggle();
$("#div2").fadeToggle("slow");
$("#div3").fadeToggle(3000);
});
$("button").click(function(){
$("#div1").fadeTo("slow",0.15);
$("#div2").fadeTo("slow",0.4);
$("#div3").fadeTo("slow",0.7);
});
9.jQuery 效果-滑动
$("#flip").click(function(){
$("#panel").slideDown();
});
$("#flip").click(function(){
$("#panel").slideUp();
});
$("#flip").click(function(){
$("#panel").slideToggle();
});
10.jQuery 效果-动画
$(selector).animate({params},speed,callback);
$("button").click(function(){
$("div").animate({left:'250px'});
});
11.jQuery 效果-停止动画

12.jQuery Callback函数

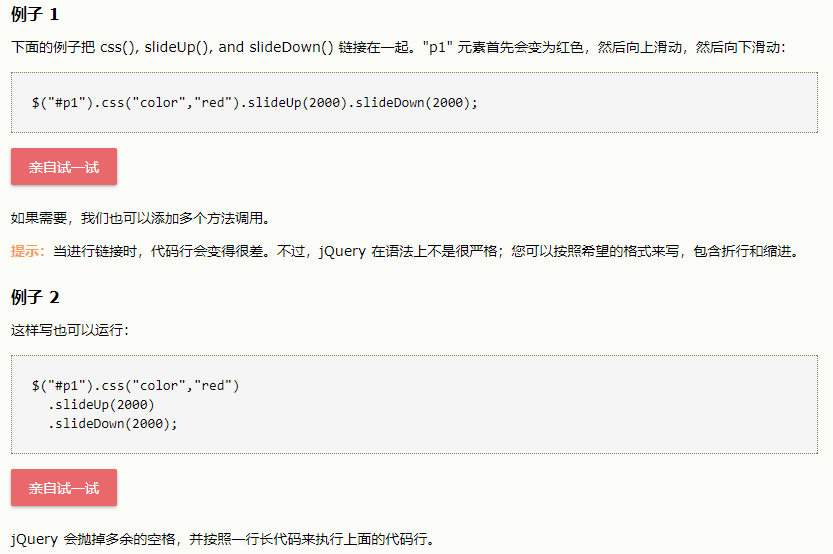
12.jQuery Chaining

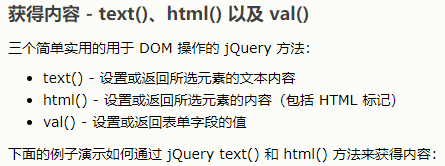
13.获取内容和属性

$("#btn1").click(function(){
alert("Text: " + $("#test").text());
});
$("#btn2").click(function(){
alert("HTML: " + $("#test").html());
});

$("button").click(function(){
alert($("#w3s").attr("href"));
});
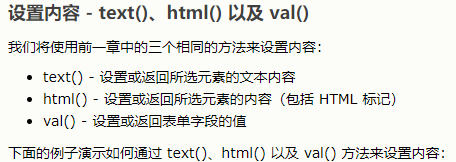
14.设置内容和属性

$("#btn1").click(function(){ $("#test1").text("Hello world!"); }); $("#btn2").click(function(){ $("#test2").html("<b>Hello world!</b>"); }); $("#btn3").click(function(){ $("#test3").val("Dolly Duck"); });