
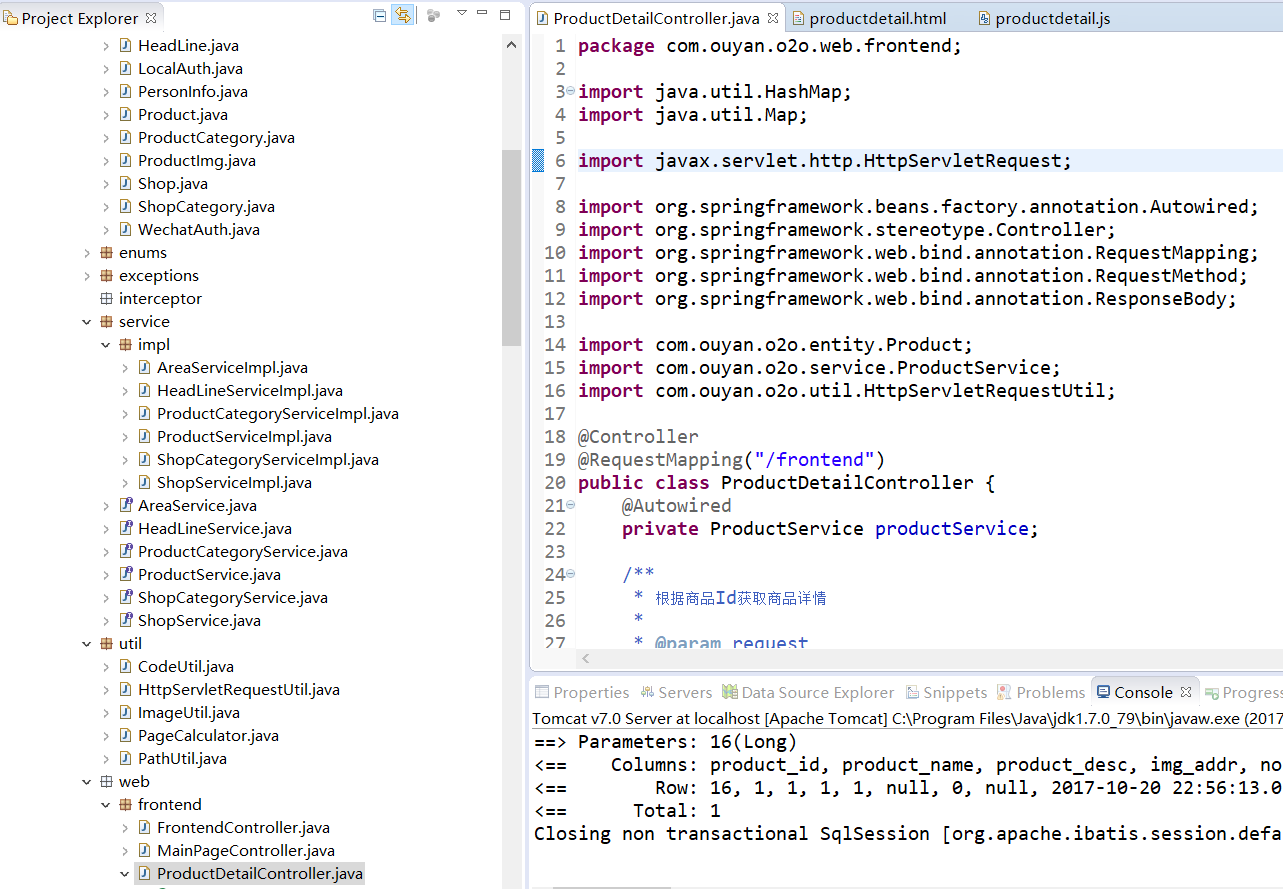
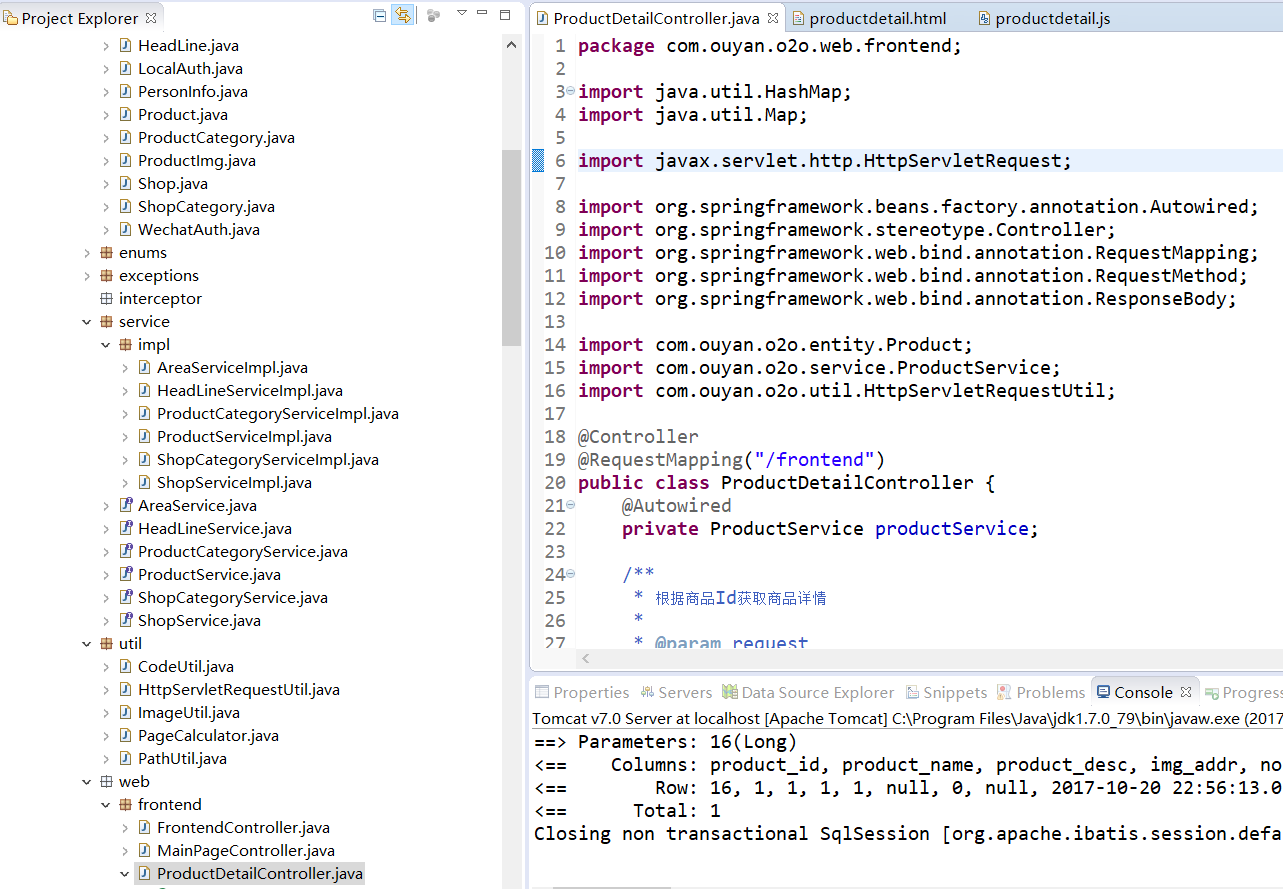
package com.ouyan.o2o.web.frontend;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import com.ouyan.o2o.entity.Product;
import com.ouyan.o2o.service.ProductService;
import com.ouyan.o2o.util.HttpServletRequestUtil;
@Controller
@RequestMapping("/frontend")
public class ProductDetailController {
@Autowired
private ProductService productService;
/**
* 根据商品Id获取商品详情
*
* @param request
* @return
*/
@RequestMapping(value = "/listproductdetailpageinfo", method = RequestMethod.GET)
@ResponseBody
private Map<String, Object> listProductDetailPageInfo(HttpServletRequest request) {
Map<String, Object> modelMap = new HashMap<String, Object>();
// 获取前台传递过来的productId
long productId = HttpServletRequestUtil.getLong(request, "productId");
Product product = null;
// 空值判断
if (productId != -1) {
// 根据productId获取商品信息,包含商品详情图列表
product = productService.getProductById(productId);
modelMap.put("product", product);
modelMap.put("success", true);
} else {
modelMap.put("success", false);
modelMap.put("errMsg", "empty productId");
}
return modelMap;
}
}

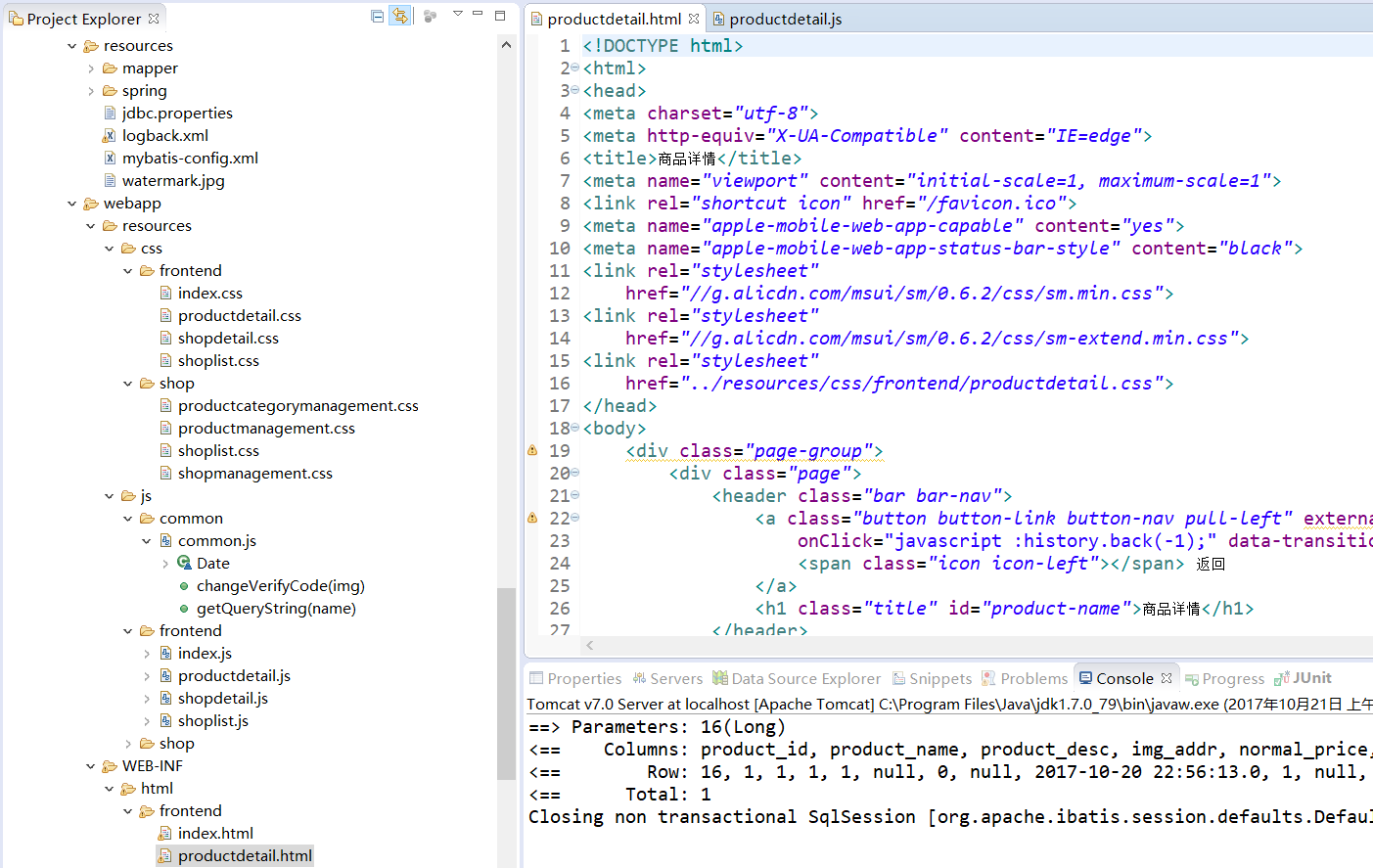
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>商品详情</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<link rel="shortcut icon" href="/favicon.ico">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet"
href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css">
<link rel="stylesheet"
href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css">
<link rel="stylesheet"
href="../resources/css/frontend/productdetail.css">
</head>
<body>
<div class="page-group">
<div class="page">
<header class="bar bar-nav">
<a class="button button-link button-nav pull-left" external href="#"
onClick="javascript :history.back(-1);" data-transition='slide-out'>
<span class="icon icon-left"></span> 返回
</a>
<h1 class="title" id="product-name">商品详情</h1>
</header>
<nav class="bar bar-tab">
<a class="tab-item" href="/o2o/frontend/index" external> <span
class="icon icon-home"></span> <span class="tab-label">首页</span>
</a> <a class="tab-item" href="#" id="me"> <span
class="icon icon-me"></span> <span class="tab-label">我</span>
</a>
</nav>
<div class="content infinite-scroll infinite-scroll-bottom"
data-distance="100">
<!-- 这里是页面内容区 -->
<div class="shop-detail-dev">
<div class="card">
<div valign="bottom"
class="card-header color-white no-border no-padding">
<img class="card-cover" id="product-img" src="" alt="" />
</div>
<div class="card-content">
<div class="card-content-inner">
<p class="color-gray">
<span id="product-time">2015/01/15</span> <span
class="pull-right" id="product-point"></span>
</p>
<p id="price" hidden="true">
<span class="color-gray" id="normalPrice"> </span> <span><font
color="red" size="4" id="promotionPrice"></font></span>
</p>
<p id="product-desc"></p>
</div>
</div>
<div class="card-img" id="imgList">
<!-- <a href="#" class="link">赞</a> -->
<!-- <a href="#" class="link">更多</a> -->
</div>
</div>
</div>
</div>
<div class="panel-overlay"></div>
<div class="panel panel-right panel-reveal" id="panel-right-demo">
<div class="content-block">
<p>
<a href="/o2o/local/accountbind?usertype=1" class="close-panel">绑定帐号</a>
</p>
<p>
<a href="/o2o/local/changepsw?usertype=1" class="close-panel">修改密码</a>
</p>
<p>
<a href="/o2o/frontend/myrecord" class="close-panel">消费记录</a>
</p>
<p>
<a href="/o2o/frontend/mypoint" class="close-panel">我的积分</a>
</p>
<p>
<a href="/o2o/frontend/pointrecord" class="close-panel">兑换记录</a>
</p>
<p>
<a href="#" usertype="1" class="close-panel" id="log-out">登出系统</a>
</p>
<!-- Click on link with "close-panel" class will close panel -->
</div>
</div>
</div>
<script type='text/javascript'
src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js'
charset='utf-8'></script>
<script type='text/javascript' src='../resources/js/common/common.js'
charset='utf-8'></script>
<script type='text/javascript'
src='../resources/js/frontend/productdetail.js' charset='utf-8'></script>
<script type='text/javascript' src='../resources/js/local/login.js'
charset='utf-8'></script>
</body>
</html>

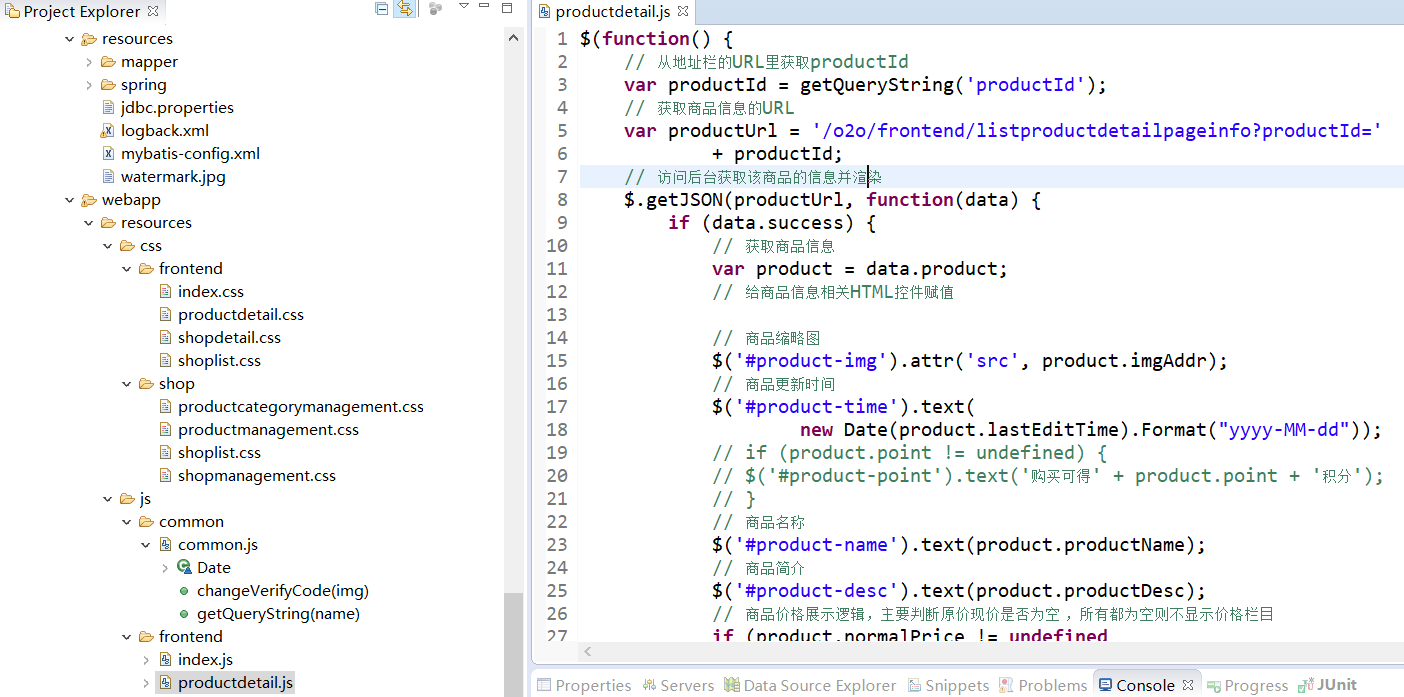
$(function() {
// 从地址栏的URL里获取productId
var productId = getQueryString('productId');
// 获取商品信息的URL
var productUrl = '/o2o/frontend/listproductdetailpageinfo?productId='
+ productId;
// 访问后台获取该商品的信息并渲染
$.getJSON(productUrl, function(data) {
if (data.success) {
// 获取商品信息
var product = data.product;
// 给商品信息相关HTML控件赋值
// 商品缩略图
$('#product-img').attr('src', product.imgAddr);
// 商品更新时间
$('#product-time').text(
new Date(product.lastEditTime).Format("yyyy-MM-dd"));
// if (product.point != undefined) {
// $('#product-point').text('购买可得' + product.point + '积分');
// }
// 商品名称
$('#product-name').text(product.productName);
// 商品简介
$('#product-desc').text(product.productDesc);
// 商品价格展示逻辑,主要判断原价现价是否为空 ,所有都为空则不显示价格栏目
if (product.normalPrice != undefined
&& product.promotionPrice != undefined) {
// 如果现价和原价都不为空则都展示,并且给原价加个删除符号
$('#price').show();
$('#normalPrice').html(
'<del>' + '¥' + product.normalPrice + '</del>');
$('#promotionPrice').text('¥' + product.promotionPrice);
} else if (product.normalPrice != undefined
&& product.promotionPrice == undefined) {
// 如果原价不为空而现价为空则只展示原价
$('#price').show();
$('#promotionPrice').text('¥' + product.normalPrice);
} else if (product.normalPrice == undefined
&& product.promotionPrice != undefined) {
// 如果现价不为空而原价为空则只展示现价
$('#promotionPrice').text('¥' + product.promotionPrice);
}
var imgListHtml = '';
// 遍历商品详情图列表,并生成批量img标签
product.productImgList.map(function(item, index) {
imgListHtml += '<div> <img src="' + item.imgAddr
+ '" width="100%" /></div>';
});
// if (data.needQRCode) {
// // 生成购买商品的二维码供商家扫描
// imgListHtml += '<div> <img
// src="/o2o/frontend/generateqrcode4product?productId='
// + product.productId
// + '" width="100%"/></div>';
// }
$('#imgList').html(imgListHtml);
}
});
// 点击后打开右侧栏
$('#me').click(function() {
$.openPanel('#panel-right-demo');
});
$.init();
});