Android 初级控件笔记
-
Android支持的像素单位
Android支持的像素单位有:px(像素)、in(英寸)、mm(毫米)、pt(磅,1/72英寸)、dp(与设备无关的显示单位)、dip(就是dp)、sp(用于设置字体大小)。其中,常用的有px、dp和sp三种。
px是手机屏幕上可显示的最小单位,与物理设备的显示屏有关。一般来说,同样尺寸的屏幕看起来越清晰,像素的密度越高,以px计量的分辨率也越大。
dp与物理设备无关,只与屏幕的尺寸有关。一般来说,同样尺寸的屏幕以dp计量的分辨率是一样的, 无论这个手机是哪个厂家生产的,dp大小都一样。
sp的原理跟dp差不多,专门用于设置字体大小。手机在系统设置里可以调整字体的大小(小、普通、 大、超大)。设置普通字体时,同数值dp和sp的文字看起来一样大;如果设置为大字体,用dp设置的文字没有变化,用sp设置的文字就变大了。sp会随系统设置的字体大小变大或变小。
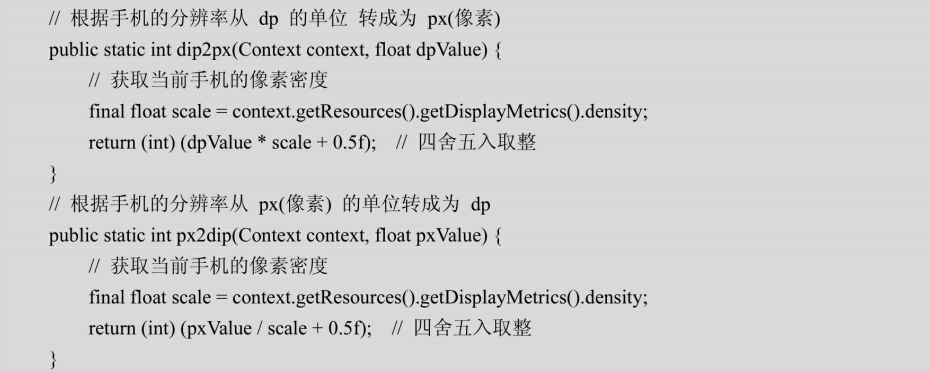
dp和px之间的联系取决于具体设备上的像素密度,像素密度就是DisplayMetrics里的density参数。当 density=1.0时,表示一个dp值对应一个px值;当density=1.5时,表示两个dp值对应3个px值;当density=2.0 时,表示一个dp值对应两个px值。density像素密度表示一个dp单位包含多少个px单位。

-
颜色
在Android中,颜色值由透明度alpha和RGB(红、绿、蓝)三原色定义,有八位十六进制数与六位十六进制数两种编码,例如八位编码FFEEDDCC,FF表示透明度,EE表示红色的浓度,DD表示绿色的浓度, CC表示蓝色的浓度。透明度为FF表示完全不透明,为00表示完全透明。RGB三色的数值越大颜色越浓也就 越亮,数值越小颜色越暗。
六位十六进制编码有两种情况,在XML文件中默认不透明(默认透明度为FF),在代码中默认透明(默认透明度为00)。
在Android中使用颜色有3种方式:使用系统已定义的颜色常量(十二种TRANSPARENT为透明)、直接使用十六进制的颜色编码(要在色值前面加“#”)、使用colors.xml中定义的颜色(在布局文件中使用XML颜色常量,可引用“@color/常量名”;在代码中使用XML颜色常量,可通过代码getResources().getColor(R.color.常量名)获取)。
-
屏幕分辨率
widthPixels:以px为单位计量的宽度值。
heightPixels:以px为单位计量的高度值。
density:像素密度,即一个dp单位包含多少个px单位。
在代码中获取分辨率就是想办法获得DisplayMetrics对象,然后从该对象中获得宽度、高度、像素密度等信息。
1 public static int widthPixels;//屏幕的宽度 2 public static int heightPixels;//屏幕的高度 3 public static float density;//屏幕的像素密度 4 public static boolean getScreenInfo(Context context){ 5 //从系统服务中获取窗口管理器 6 WindowManager wm = (WindowManager)context.getSystemService(Context.WINDOW_SERVICE); 7 DisplayMetrics dm = new DisplayMetrics(); 8 //从默认显示器中获取显示参数保存到DisplayMetrics对象中 9 wm.getDefaultDisplay().getMetrics(dm); 10 widthPixels = dm.widthPixels; 11 heightPixels = dm.heightPixels; 12 density = dm.density; 13 return true; 14 }
-
视图View
View是Android的基本视图,所有控件和布局都是由View类直接或间接派生而来的。
visibility:指定该视图的可视类型(visible可见,默认值;invisible不可见,但还占着位置;gone不可见,也不占位置)。
layout_margin:指定该视图与周围视图之间的空白距离(包括上、下、左、右)。另有 layout_marginTop、layout_marginBottom、layout_marginLeft、layout_marginRight分别表示单独指定视图与上边、下边、左边、右边视图的距离。
padding:指定该视图边缘与内部内容之间的空白距离。另有paddingTop、paddingBottom、 paddingLeft、paddingRight分别表示指定视图边缘与内容上边、下边、左边、右边的距离。margin是指当前视图与周围视图的距离,padding是指当前视图与内部内容的距离。
layout_gravity:指定该视图与上级视图的对齐方式(left、right、top、bottom、center、center_horizontal、center_vertical)。若同时适用多种对齐方式,则可使用竖线“|”把多种对齐方式拼接起来。
下面是视图在代码中常用的设置方法说明。
- setLayoutParams:设置该视图的布局参数。参数对象的构造函数可以设置视图的宽度和高度。其 中,LayoutParams.MATCH_PARENT表示与上级视图一样宽,也可以是 LayoutParams.WRAP_CONTENT,表示与内部内容一样宽;参数对象的setMargins方法可以设置该视 图与周围视图之间的空白距离。
- setBackgroundColor:设置该视图的背景颜色。
- setBackgroundDrawable:设置该视图的背景图片。
- setBackgroundResource:设置该视图的背景资源id。
- setPadding:设置该视图边缘与内部内容之间的空白距离。
- setVisibility:设置该视图的可视类型。
视图组ViewGroup是一类特殊视图,所有的布局类视图都是从 它派生而来的。Android中的视图分为两类,一类是布局,另一类是 控件。布局与控件的区别在于:布局本质上是个容器,里面还可以 放其他视图(包括子布局和子控件);控件是一个单一的实体,已 经是最后一级,下面不能再挂其他视图。ViewGroup有3个方法,这3个方法也是所有布局类视图共同拥有的。
- addView:往布局中添加一个视图。
- removeView:从布局中删除指定视图。
- removeAllViews:删除该布局下的所有视图。
-
线性布局LinearLayout
LinearLayout除了继承View/ViewGroup类的所有属性和方法外,还有其特有的XML属性,说明如下。
- orientation:指定线性布局的方向。horizontal表示水平布局,vertical表示垂直布局。如果不指定该属性,就默认是horizontal。
- gravity:指定布局内部视图与本线性布局的对齐方式。取值说明同layout_gravity。layout_gravity指定该视图与上级视图的对齐方式,而gravity指定布局内部视图与本布局的对齐方式。
- layout_weight:指定当前视图的宽或高占上级线性布局的权重。如果layout_weight指定的是当前视图在宽度上占的权重,layout_width就要同时设置为0dp;如果layout_weight指定的是当前视图 在高度上占的权重,layout_height就要同时设置为0dp。
下面是LinearLayout在代码中增加的两个方法。
- setOrientation:设置线性布局的方向。LinearLayout.HORIZONTAL表示水平布局, LinearLayout.VERTICAL表示垂直布局。
- setGravity:设置布局内部视图与本线性布局的对齐方式。
-
滚动视图ScrollView
垂直滚动的视图名是ScrollView,水平滚动的视图名是HorizontalScrollView。
(1)垂直方向滚动时,layout_height要设置为wrap_content。
(2)水平方向滚动时,layout_width要设置为wrap_content。
(3)滚动视图节点下面必须且只能挂着一个子布局节点,否则会在运行时报错
有时ScrollView的实际内容不够,又想让它充满屏幕,怎么办呢?如果把layout_height属性赋值为 match_parent,那么结果还是不会充满,正确的做法是再增加一行fillViewport的属性设置(android:fillViewport="true"表示允许填满视图窗口)
-
文本视图TextView
textAppearance:设置文本风格,风格定义在res/styles.xml
1.跑马灯效果
当一行文本的内容太多,导致无法全部显示,也不想分行展示时,只能让文字从左向右滚动显示:

跑马灯在XML设置属性:
1 <TextView 2 android:id="@+id/textView2" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" 5 android:layout_marginTop="20dp" 6 android:ellipsize="marquee" 7 android:focusable="true" 8 android:focusableInTouchMode="true" 9 android:singleLine="true" 10 android:text="快讯:我国选手***在刚刚结束的**比赛中为中国代表团夺得第**枚金牌哈哈哈哈哈"/>
或者在代码中设置:
1 tv = findViewById(R.id.text1); 2 tv.setSingleLine(true); 3 tv.setEllipsize(TextUtils.TruncateAt.MARQUEE); 4 tv.setFocusable(true); 5 tv.setFocusableInTouchMode(true);
这种方式仅限于有一个跑马灯使用,有多个的话则存在bug,只有第一个跑马灯有效果,产生这个问题的原因是第一个TextView抢得了焦点, 这时我们就要通过自定义TextView来实现跑马效果
2.聊天室或者文字直播间效果
新的文字消息总是加入窗口末尾,同时窗口内部的文本整体向上滚动, 窗口的大小、位置保持不变:

-
按钮Button
如果把background属性设置为@null,就会去除Button控件的背景样式,此时的Button看起来跟TextView没什么区别。
ImageButton其实派生自ImageView,而不是派生自Button,ImageView拥有的属性和方法,ImageButton 统统拥有,只是ImageButton有个默认的按钮外观。
Button是文本按钮,ImageButton是图像按钮, 这两个按钮的主要区别在于:
- Button既可显示文本也可显示图形(通过设置背景图),而ImageButton只能显示图形不能显示文 本。
- ImageButton上的图像可按比例拉伸,而Button上的大图会拉伸变形(因为背景图无法按比例拉伸)。
- Button只能在背景显示一张图形,而ImageButton可分别在前景和背景显示两张图形,实现图片叠加的效果。
在按钮文字的旁边加一个图标:

注册点击事件监听:(在onCreate中)
Button Button1 = findViewById(R.id.bt_1); Button1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // 已经点击 });
或者:
//在onCreate()中 Button button1 = findViewById(R.id.bt_1); button1.setOnClickListener(new myOnClikListener()); //在onCreate()外,Activity中 class myOnClikListener implements View.OnClickListener{ @Override public void onClick(View v){ if (v.getId()==R.id.bt_1){ //bt_1已经点击 } } }
长按事件也相似:
OnClickListener() -----》 OnLongClickListener()
void onClick(View v) -----》 boolean onLongClick(View v)
-
图像视图ImageView
scaleType:指定图形的拉伸类型,默认是fitCenter。
src:指定图形来源,src图形按照scaleType拉伸。注意!背景图不按scaleType指定的方式拉伸,背景默认以fitXY方式拉伸。

-
图形Drawable
drawable文件放在res目录的各个drawable目录下。\res\drawable一般存放的是描述性的XML文件,图片文件一般放在具体分辨率的drawable目录下。
分辨率每加大一级,宽度和高度就要加大二分之一或三分之一像素。

开发者拿到一张图片,可以直接复制粘贴到drawable目录,也可以通过批量drawable插件Android Postfix Completion生成并导入各分辨率的图片。
- 使用setBackgroundResource和setImageResource方法,可直接在参数中指定drawable文件的资源 ID,例如“R.drawable.***”。
- 使用setBackgroundDrawable、setImageDrawable和setCompoundDrawables等方法,参数是Drawable 对象,这时得先从资源文件中生成Drawable对象:
Drawable drawable = getResources().getDrawable(R.drawable.XXX);
-
状态列表图形StateListDrawable
不同状态下选择不同的图形,例如:

然后在控件上设置背景为上面这个Drawable文件就可以实现根据不同的触摸情况变更图形显示。

-
形状图形StateListDrawable
形状图形的定义文件以shape元素为根节点。根节点下定义了6个节点:corners(圆角)、gradient(渐变)、padding(间隔)、size(尺寸)、solid(填充)、stroke(描边),各节点的属性值主要是长宽、半径、角度以及颜色。
-
九宫格图片
当图片被拉大时,画面容易模糊,如果把图片作为背景图,模糊的情况会更严重。为了解决这个问题,Android专门设计了点九图片。点九图片的扩展名是png,文件名后常带有“.9”字 样。因为把一张图片划分成了3×3的九宫格区域,所以得名点九图片,也叫九宫格图片。
九宫格图片在拉伸图形时,只对内部进行拉伸,不对边缘做拉伸操作。
参考:《Android Studio开发实战:从零基础到App上线(第二版)》欧阳燊著 清华大学出版社



