当表格列数太多时,怎么实现表格的横向滚动
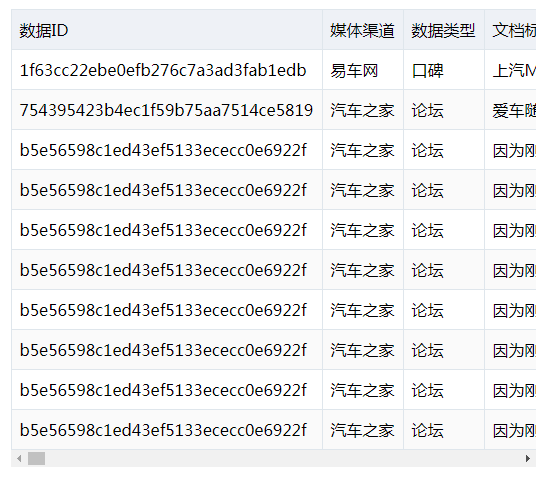
效果:

要点:在表格外加一层div,div宽固定
html:
<div class="project-tests"> <table> <tr v-for="arr in projectTests" v-bind:key="arr[0]"> <td v-for="item in arr" v-bind:key="item">{{item}}</td> </tr> </table> </div>
postcss:
div.project-tests { width: 100%; overflow-x:scroll; & table { border-collapse:collapse; & tr { height: 40px; &:nth-child(odd) { background-color: #FAFAFA; } &:first-child { background-color: #EEF1F6; } &:hover { background-color: #EEF1F6; } } & td { border: 1px solid #DFE6EC; padding:8px; white-space:nowrap; text-overflow: ellipsis; } } }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号