拖拽改变页面区域高度
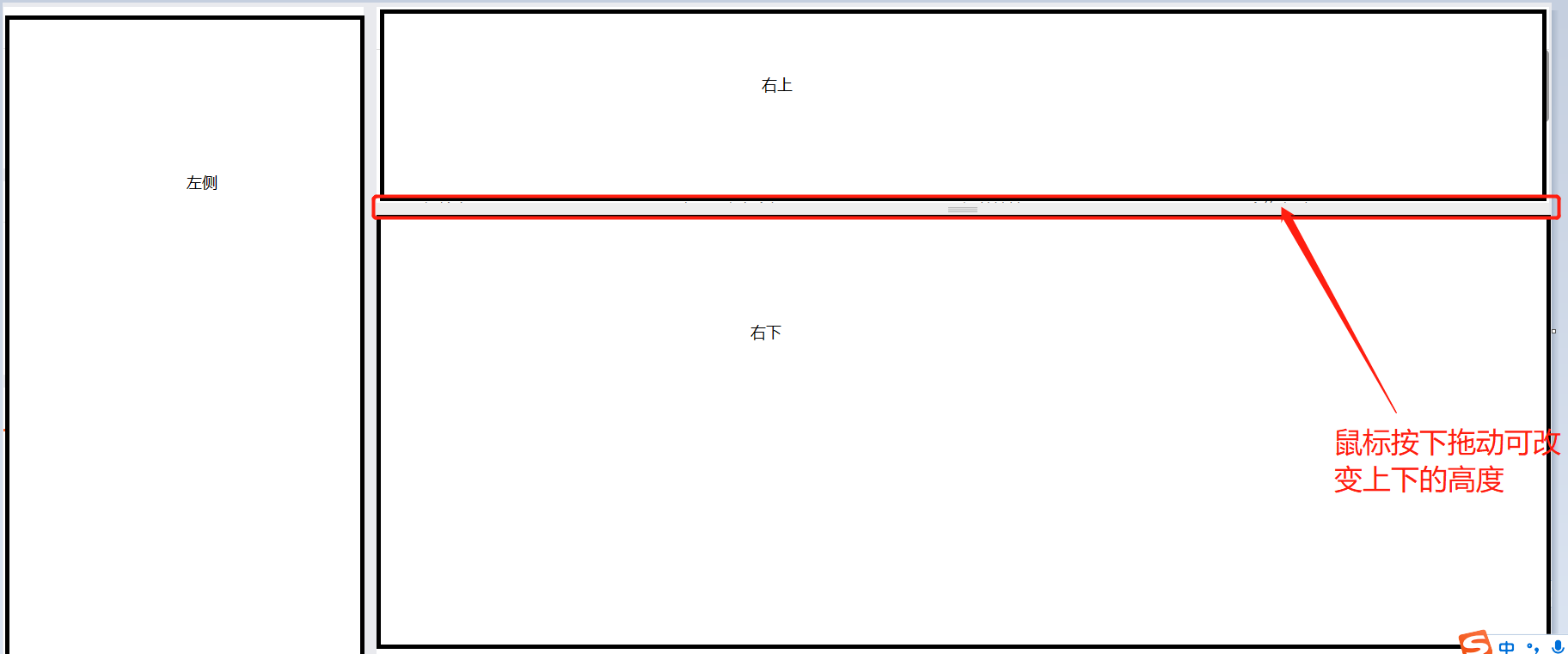
效果

实现
jsx
import { useState } from 'react';
import styles from './index.less';
export default function App() {
//#region 鼠标拖动改变区域大小
const [dragHeight, setDragHeight] = useState(0);
// 鼠标按住
const handerMouseDown = (e) => {
const startY = e.clientY;
const move = (moveEvent) => {
moveEvent.preventDefault();
moveEvent.stopPropagation();
const offset = startY - moveEvent.clientY;
setDragHeight(dragHeight + offset);
};
const up = () => {
document.removeEventListener('mousemove', move, true);
document.removeEventListener('mouseup', up, true);
};
document.addEventListener('mousemove', move, true);
document.addEventListener('mouseup', up, true);
};
//#endregion
return (
<div className={styles.container}>
<div className={styles.left}>左</div>
<div className={styles.right}>
<div
className={styles.rightTop}
style={{
height: `calc( 30% - ${dragHeight}px)`,
}}
>
右上
</div>
<div
id="resize"
onMouseDown={handerMouseDown}
className={styles.gutter}
/>
<div className={styles.rightBottom}>右下</div>
</div>
</div>
);
}
less
.gutter {
flex-shrink: 0;
height: 12px;
background-color: #eeeeee;
background-image: url(~@/assets/grip_v.png);
background-repeat: no-repeat;
background-position-x: 50%;
background-position-y: 4px;
cursor: row-resize;
}

