react form表单中自定义组件的数据双向绑定实现
react form使用antd组件

无需对Input组件绑定value和onChange事件等,非常方便;
react form使用自定义组件
vue使用v-model语法糖很便捷;初体验react,很多技能不知道,初始是将form值传入组件,然后修改组件值时调用父组件方法再修改form对应字段,总觉得难受;
今天突然想到使用antd自带组件就无需绑定值和事件,想必react也实现了自己的一套语法糖,于是尝试了一下;用法如下:
父组件:
uploading-image-785543.png
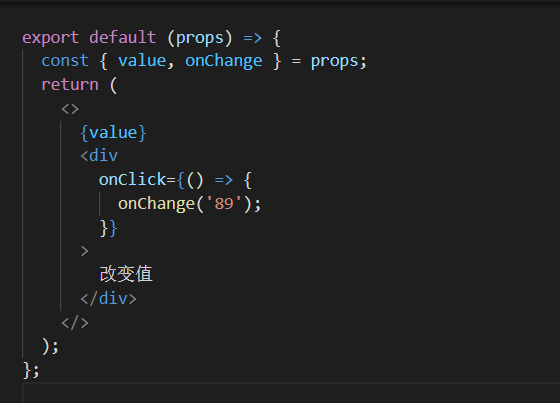
子组件:

其实就相当于react实现了对Form.Item下的自定义组件自动注入value属性和onChange事件;子组件可以直接通过props调取使用

