uni-app使用iconfont彩色图标
步骤如下:
1. 将自己图标库项目下载到本地并解压


2. 安装iconfont-tools
npm install -g iconfont-tools
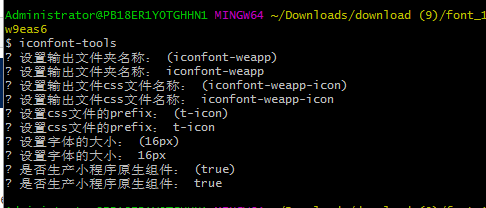
3. 在步骤2解压的文件中 执行命令行 iconfont-tools
一路回车操作

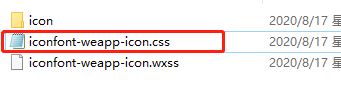
目录里多了一个文件夹iconfont-weapp

4. 进入iconfont-weapp并将iconfont-weapp-icon.css复制到 styles/iconfont 文件中

5.引入并使用
main.js中引入iconfont图标:
import "./styles/iconfont/iconfont-weapp-icon.css"
在.vue中使用
<text class="t-icon iconupdate"></text>
6.注意:
为了防止彩色icon和普通icon互相影响:
iconfont-weapp-icon.css中要除去普通iconfont的类,
之前引入的普通iconfont.css中也要去掉彩色iconfont的类。


