uni-app使用iconfont字体库
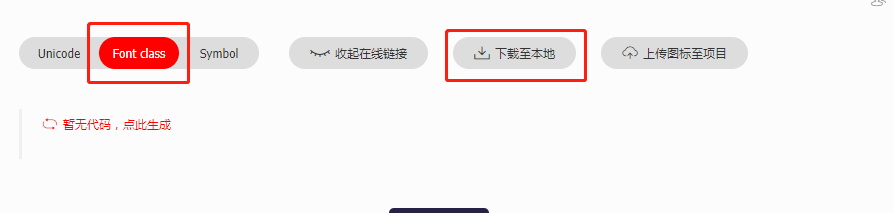
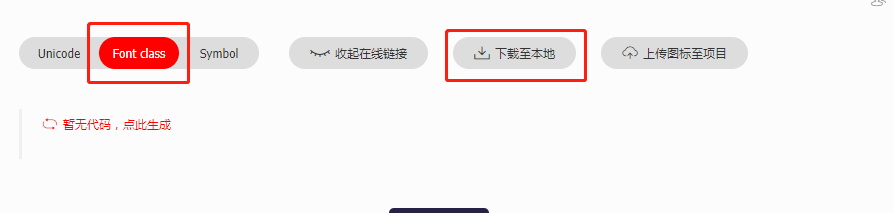
1. 将自己图标库项目下载到本地并解压

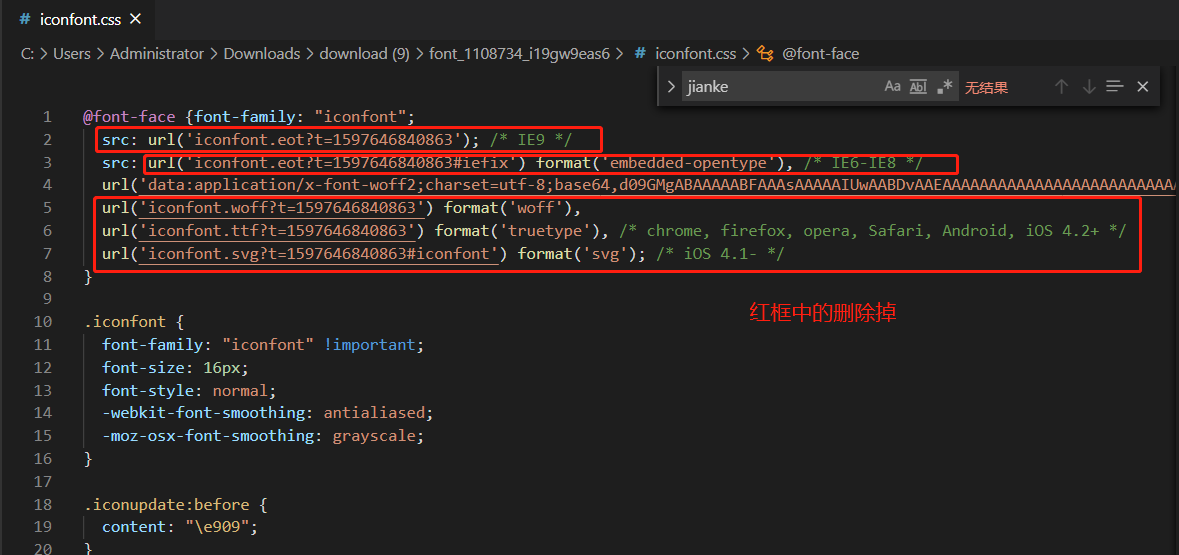
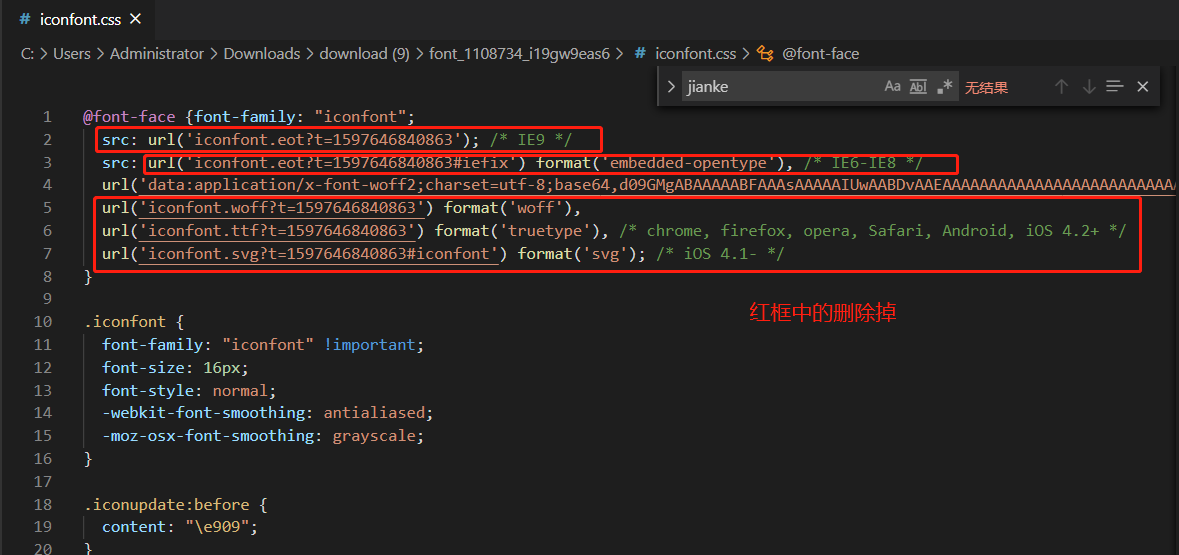
2. 复制iconfont.css到自己项目中(其他文件不需要)并更改其内容(删除原文件中红框部分)

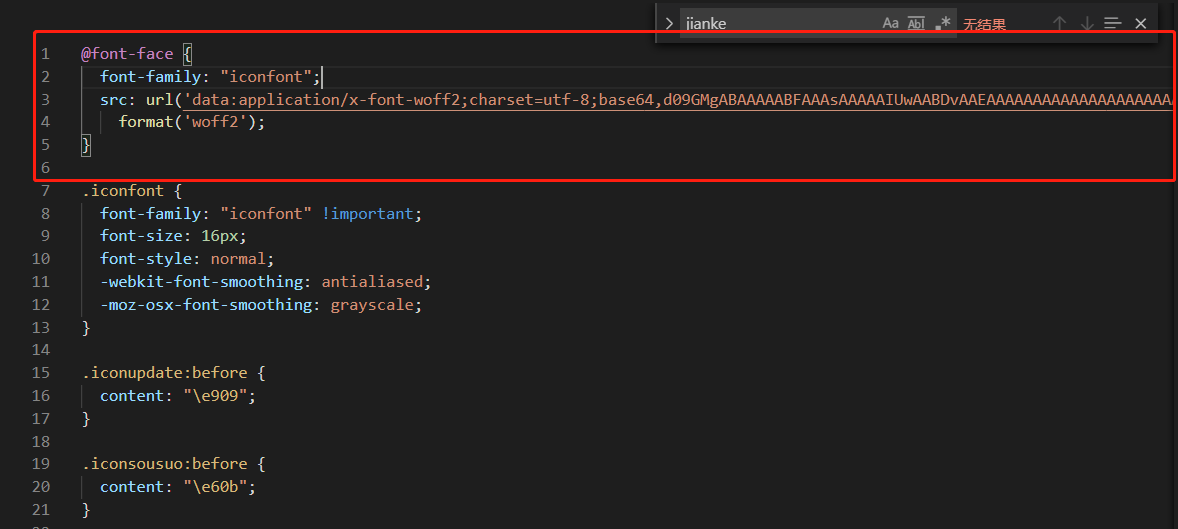
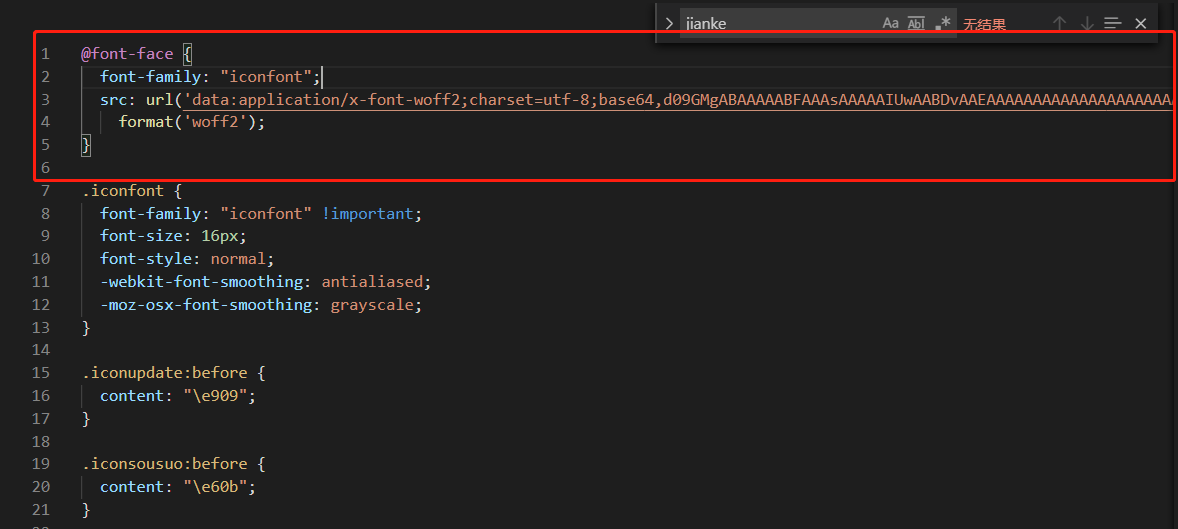
删除后内容如下:

3. 引入并使用
main.js中引入iconfont图标:
import "./styles/iconfont/iconfont.css"
在.vue中使用
<text class="icon iconfont iconupdate"></text>


删除后内容如下:

main.js中引入iconfont图标:
import "./styles/iconfont/iconfont.css"
在.vue中使用
<text class="icon iconfont iconupdate"></text>
