vue:样式文件的自动化导入
问题描述
在用vue写项目的时候,往往会把一些公用的样式和需要混入的mixins的时候,需要单独引入到文件中:
这里以scss为例:
<style scoped lang="scss">
@import '../../assets/styles/***.scss'
...
</style>
每次都需要用@import的方式导入进来,很麻烦。
解决方法
使用vuecli的style-resoures-loader插件来完成自动注入到每个scss文件或者vue组件中style标签中。
步骤
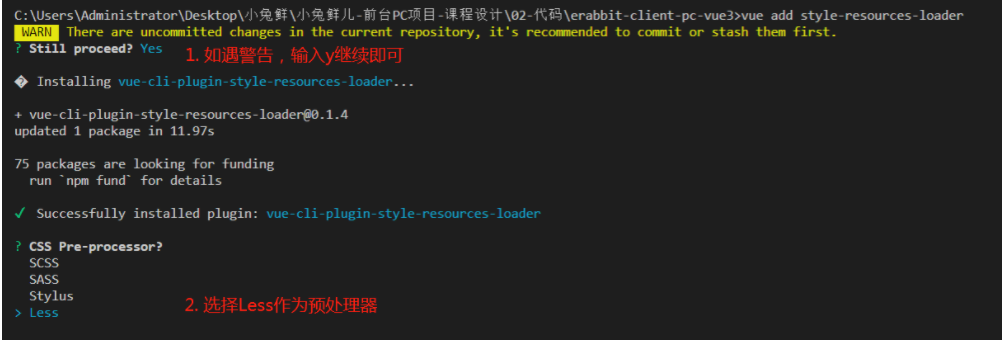
- 在当前项目目录下:vue add style-resources-loader,来添加一个vuecli插件

这里需要选择你使用的css预处理器。
- 安装完毕后会在vue.config.js中自动添加配置,如下:
const path = require('path')
module.exports = {
pluginOptions: {
'style-resources-loader': {
preProcessor: 'less',
patterns: [
path.join(__dirname, './src/assets/styles/variables.less'),
path.join(__dirname, './src/assets/styles/mixins.less')
]
}
}
}
patterns选项里,加入你需要全局引入的less或者scss文件地址。
然后重启项目就可以在任何组件中使用这些样式了!!!




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步