公众号 H5 测试号 注册 和 授权 获取code 前端部分
@
Tips:因为申请公众号需要 ¥300。 so 我用的是测试号。【白嫖永远不亏】
需要注意的是 测试号是和个人微信号关联起来的,不是公众号主体关联。。也就是每个人都可以申请,而不是必须有公众号主题才可以。测试号和公众号是独立的。
一、前置准备-注册配置测试账号
1.注册测试号
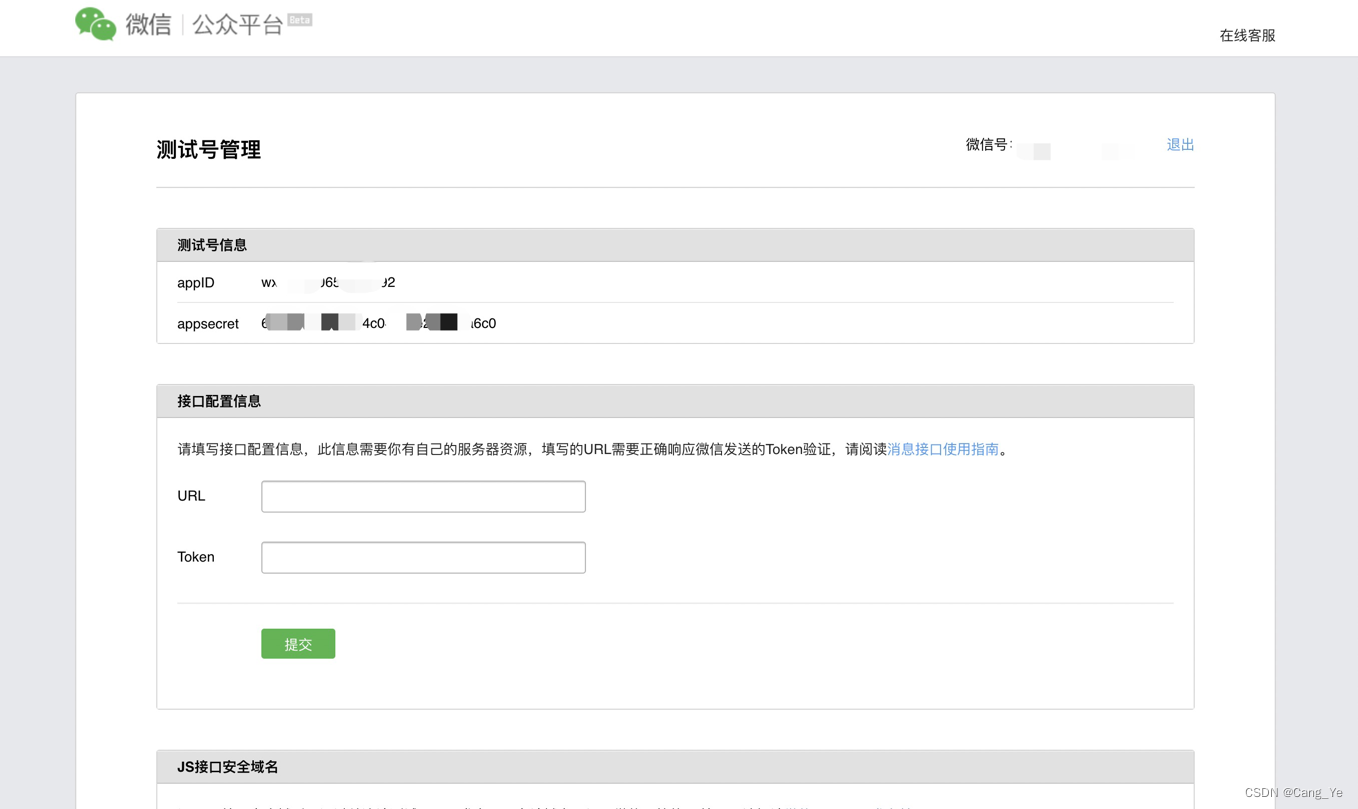
去微信公众平台注册一个测试号。注意这是测试账号【白嫖的快乐】你会进入到这个界面。会生成测试用的appid 让你测试授权。记下来等会要用。

2、配置网页回掉域名
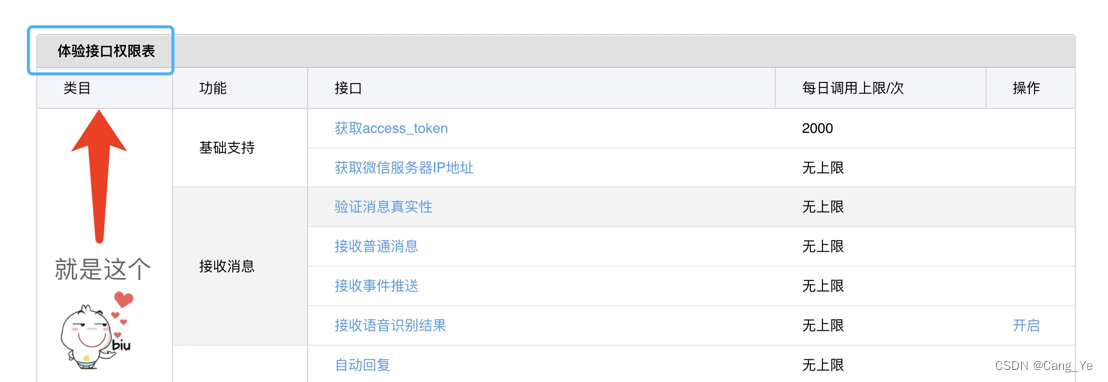
还是这个界面往下滑 你会看到 一个。体验接口权限表

在这个表的 【网页服务】- 【网页账号】- 【网页授权获取用户基本信息】这一项 点击【修改】按钮
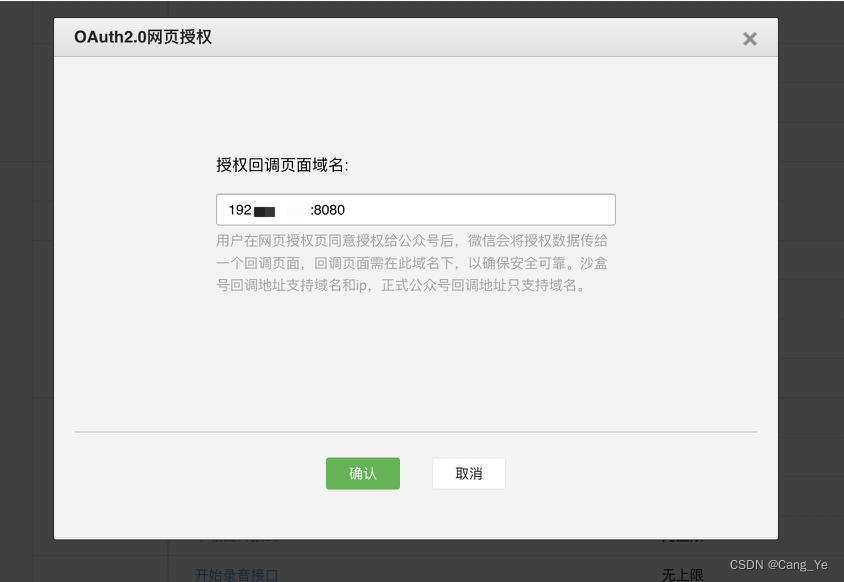
 点击按钮会让你 设置网页回调域名 无需以"http://"开头,直接写域名就可以,例如 "aa.bb.com"。
点击按钮会让你 设置网页回调域名 无需以"http://"开头,直接写域名就可以,例如 "aa.bb.com"。
因为是开发调试, 所以我们需要用手机连接电脑启动的H5服务。你可以把这个路径写成自己启动的H5 项目的服务地址,然后在手机上访问。具体怎么访问的流程之后会讲。我这边填写的就是我启动的H5服务地址。

end:到这里就已经可以进行授权了,其他的一些功能就不叽歪了。
二、H5 获取授权信息
1、微信授权分为静默授权(snsapi_base)和非静默授权(snsapi_userinfo)
我选择的是静默授权
静默授权流程:以snsapi_base为scope发起网页授权得到code,再用公众号的appid和secret获取微信公众号的全局唯一凭证access_token,然后用拿到的access_token调用公众号的“用户管理接口”中的“获取用户信息接口”获得unionID。
前端需要做的是以snsapi_base为scope发起网页授权得到code,调用后台接口获取unionId
2、代码实现
废话不多说上代码:
URl就是你上面配置的 那个路径 这里 是使用当前获取授权的 界面地址。我们用的是测试号, 所以你上面 配置了什么路径就在这里用什么路径。这样直接获取当前界面的路径 我没试也不知道测试号行不行。小伙伴们可以尝试一下
getBaseInfos() {
if (this.isWeiXin()) {
const code = this.getUrlParam("code"); // 截取路径中的code
if (code == null || code === "") {
let url = sessionStorage.getItem("originUrl");
window.location.href =
"https://open.weixin.qq.com/connect/oauth2/authorize?appid=你申请的appkey&redirect_uri=" +
encodeURIComponent(url) +
"&response_type=code&scope=snsapi_base&state=1&connect_redirect=1#wechat_redirect";
} else {
///
///暂时不知道怎么写不是微信浏览器怎么搞。
///
}
if (code != "" && code != null) {
this.wxCode = code;
console.log(code)
//这里就是把code给服务端了,没我们的事啦。【撒花】
this.getOpenid(code)
}
} else {
}
},
//判断是不是微信浏览器。
isWeiXin() {
var ua = window.navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == "micromessenger") {
return true;
} else {
return false;
}
},
// 编码函数
getUrlParam(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式对象
var r = window.location.search.substr(1).match(reg); //匹配目标参数
if (r != null) return unescape(r[2]);
return null; //返回参数值
},



