自定义多选:
2022-06-19 22:48:57 星期日
新学的flutter 对各种的语法和代码技巧不是很熟练。没有考虑那么多的自定义话编辑,只是简单的进行的了一个多选组建的封装,符合目前的我需要的逻辑。
仅供新手参考。希望大家多多指导
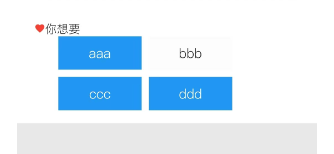
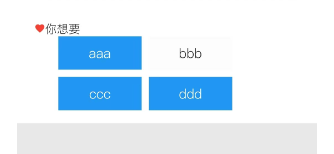
预览

实现 多选中的 每一项的代码:
点击查看代码
| import 'dart:core'; |
| import 'package:flutter_screenutil/flutter_screenutil.dart'; |
| import 'package:flutter/material.dart'; |
| |
| |
| |
| |
| class ToolMenuCheckboxItemWidget extends StatelessWidget { |
| |
| final String title; |
| final int value; |
| |
| |
| final Function click; |
| final double? width; |
| final double? height; |
| final bool isActive; |
| final Color? backgroundColor; |
| |
| final Color? activeBackgroundColor; |
| final BoxBorder? activeBorder; |
| |
| final BorderRadiusGeometry? borderRadius; |
| final TextStyle? textStyle; |
| final TextStyle? activeTextStyle; |
| |
| const ToolMenuCheckboxItemWidget( |
| {Key? key, |
| this.isActive = false, |
| required this.title, |
| required this.click, |
| required this.value, |
| this.width, |
| this.height, |
| this.activeBackgroundColor, |
| this.backgroundColor, |
| this.activeBorder, |
| this.borderRadius, |
| this.textStyle, |
| this.activeTextStyle}) |
| : super(key: key); |
| |
| @override |
| Widget build(BuildContext context) { |
| TextStyle defaultTextStyle = const TextStyle(); |
| |
| double defaultWidth = width ?? 100.w; |
| double defaultHeight = height ?? 50.w; |
| return Container( |
| |
| width: defaultWidth, |
| height: defaultHeight, |
| clipBehavior: Clip.hardEdge, |
| decoration: BoxDecoration( |
| border: !isActive |
| ? Border.all(width: 1.w, color: Colors.transparent) |
| : activeBorder, |
| borderRadius: borderRadius ?? BorderRadius.circular(defaultHeight / 2), |
| ), |
| child: Material( |
| color: isActive |
| ? activeBackgroundColor ?? Theme.of(context).primaryColor |
| : backgroundColor ?? Colors.white60, |
| borderRadius: borderRadius ?? BorderRadius.circular(defaultHeight / 2), |
| child: Ink( |
| child: InkWell( |
| onTap: () { |
| click(value); |
| }, |
| child: Center( |
| child: Text(title, |
| style: isActive |
| ? activeTextStyle ?? defaultTextStyle |
| : textStyle ?? defaultTextStyle), |
| ), |
| ), |
| ), |
| ), |
| ); |
| } |
| } |
| |
------------
### 实现多选组件的代码:
点击查看代码
| import 'dart:core'; |
| import 'package:communityApp/home_system/components/check_box_widget/tool_menu_check_box_item_widget.dart'; |
| import 'package:communityApp/home_system/models/recommendToday.dart'; |
| import 'package:flutter_screenutil/flutter_screenutil.dart'; |
| import 'package:flutter/material.dart'; |
| |
| |
| |
| |
| class ToolMenuCheckBoxWidget extends StatefulWidget { |
| final List<FindSimilarYouWant> children; |
| final Function click; |
| final double? width; |
| final double? height; |
| final List? selectList; |
| |
| final Color? backgroundColor; |
| final Color? activeBackgroundColor; |
| final BoxBorder? activeBorder; |
| final BorderRadiusGeometry? borderRadius; |
| final TextStyle? textStyle; |
| final TextStyle? activeTextStyle; |
| const ToolMenuCheckBoxWidget( |
| {Key? key, |
| required this.children, |
| required this.click, |
| this.width, |
| this.height, |
| this.activeBackgroundColor, |
| this.activeBorder, |
| this.selectList, |
| this.backgroundColor, |
| this.borderRadius, |
| this.textStyle, |
| this.activeTextStyle}) |
| : super(key: key); |
| |
| @override |
| State<ToolMenuCheckBoxWidget> createState() => _ToolMenuCheckBoxWidgetState(); |
| } |
| |
| class _ToolMenuCheckBoxWidgetState extends State<ToolMenuCheckBoxWidget> { |
| late List<FindSimilarYouWant> items; |
| late final List _selctedList = widget.selectList ?? []; |
| |
| @override |
| void initState() { |
| |
| items = widget.children; |
| super.initState(); |
| } |
| |
| |
| bool eachItems(val) { |
| bool falg = false; |
| for (var ele in _selctedList) { |
| if (ele == val) { |
| falg = true; |
| } |
| } |
| return falg; |
| } |
| |
| @override |
| Widget build(BuildContext context) { |
| return Wrap( |
| spacing: 10.w, |
| runSpacing: 10.w, |
| alignment: WrapAlignment.start, |
| children: widget.children.map((val) { |
| return ToolMenuCheckboxItemWidget( |
| title: val.title, |
| value: val.value, |
| click: (int selectValue) { |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| if (_selctedList.contains(selectValue)) { |
| setState(() { |
| _selctedList.remove(selectValue); |
| }); |
| } else { |
| setState(() { |
| _selctedList.add(selectValue); |
| }); |
| } |
| widget.click(_selctedList); |
| }, |
| width: widget.width, |
| height: widget.height, |
| isActive: eachItems(val.value), |
| backgroundColor: widget.backgroundColor, |
| textStyle: widget.textStyle, |
| activeTextStyle: widget.activeTextStyle, |
| activeBackgroundColor: widget.activeBackgroundColor, |
| activeBorder: widget.activeBorder, |
| borderRadius: widget.borderRadius, |
| ); |
| }).toList(), |
| ); |
| } |
| } |
| |
试用的代码:
点击查看代码
| |
| widget.selectlist = []; |
| var data = [ |
| {"title": 'aaa', "value": 1}, |
| {"title": 'bbb', "value": 2}, |
| {"title": 'ccc', "value": 3}, |
| {"title": 'ddd', "value": 4}, |
| ]; |
| youList = data.map((e) => FindSimilarYouWant.froJson(e)).toList(); |
| |
| |
| |
| |
| ToolMenuCheckBoxWidget( |
| width: 105.w, |
| height: 36.w, |
| children: youList, |
| selectList: widget.selectlist, |
| backgroundColor: const Color(0xFFF3F9FB), |
| activeBackgroundColor: Colors.white, |
| activeBorder: |
| Border.all(width: 1.w, color: const Color(0xFFFF8A00)), |
| activeTextStyle: TextStyle( |
| color: const Color(0xFFFF8A00), |
| fontSize: 14.sp, |
| fontWeight: FontWeight.w500, |
| ), |
| textStyle: TextStyle(fontSize: 14.sp), |
| click: (List selection) { |
| setState(() { |
| widget.selectlist = selection; |
| }); |
| print('======>$selection'); |
| }, |
| ) |
EndTip:
在传递 children 这个Map 列表,进行map遍历去拿到Map里数据的时候 , 会出现数据格式报错的问题 (超级恶心的问题!!!!),我写了一个models来对传递的children数据 进行类型声明。
点击查看代码
| |
| class FindSimilarYouWant { |
| late String title; |
| late int value; |
| FindSimilarYouWant({required this.title, required this.value}); |
| |
| FindSimilarYouWant.froJson(Map<String, dynamic> json) { |
| title = json['title']; |
| value = json['value']; |
| } |
| |
| Map<String, dynamic> toJson() { |
| final Map<String, dynamic> data = <String, dynamic>{}; |
| data['title'] = title; |
| data['value'] = value; |
| return data; |
| } |
| } |
| |
###






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!