【nginx】使用 sub_filter 注入 js 代码,例如 google analysis 等
在一项工作中,已经将内网的一个网站通过
二级域名 + nginx + frp 的方式映射到公网。网站并不属于我来管理,当我想了解有多少人使用了我提供的公网来访问网站,此时就想起了 Google Analysis (简称 GA)。
并且在之前搭建前端时使用的 Netlify 服务,就可以实现直接插入 js 代码而不需要修改前端代码,就想到肯定有一种方式可以注入代码。此时自然而然就想到了 nginx,通过搜索之后(见 Reference) 找到了对应的方式,但是方法为英文且是2015年,GA 代码有点旧,所以在重新生成 GA 代码的基础上,注入到前端网站上。
除了 GA 之外,只要能插入 js,就有其他很多玩法了,例如:
- 修改数据;
- 增加广告;
- 修改样式;
- ...
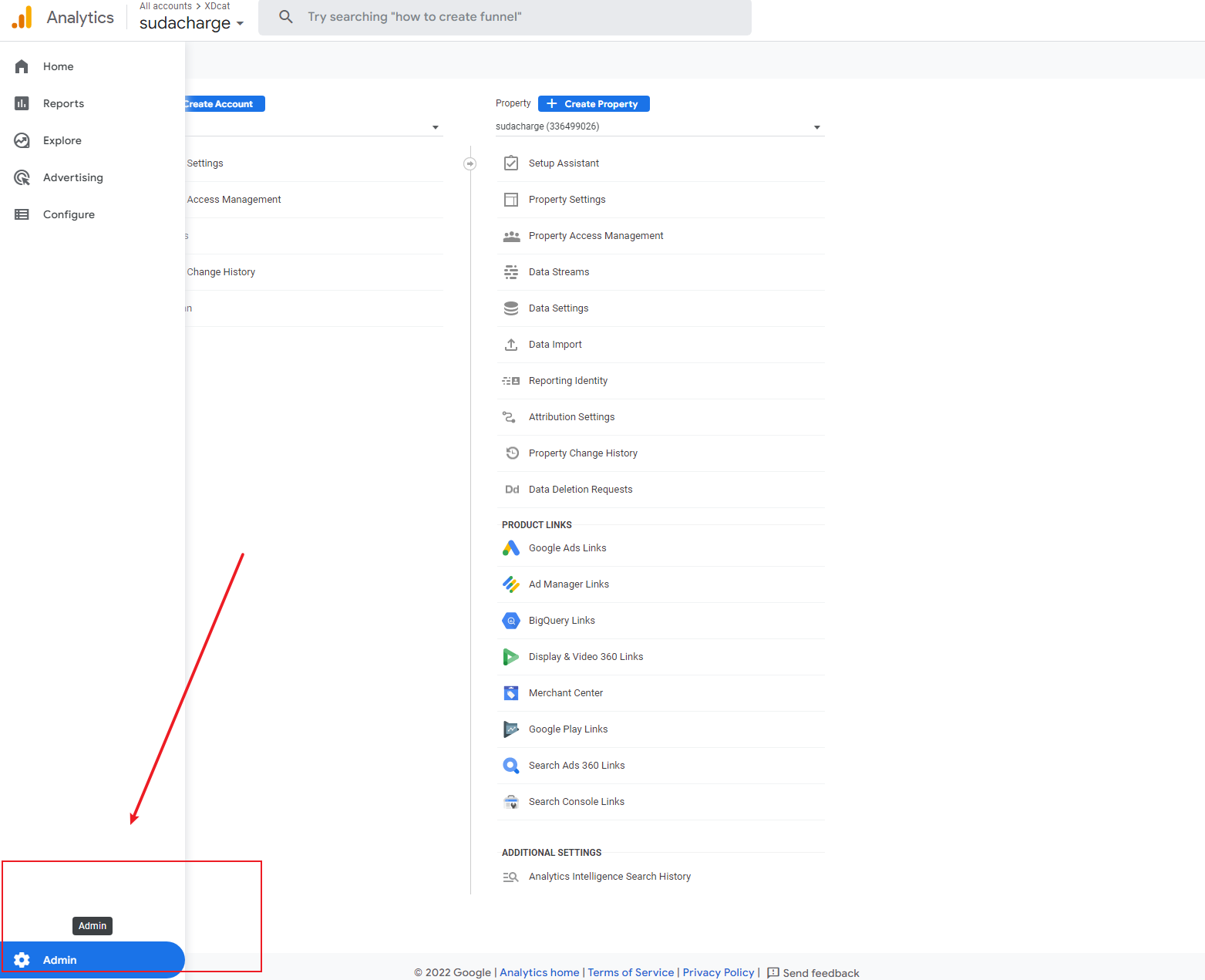
1. 创建 GA[1]

2. 创建新的工作空间

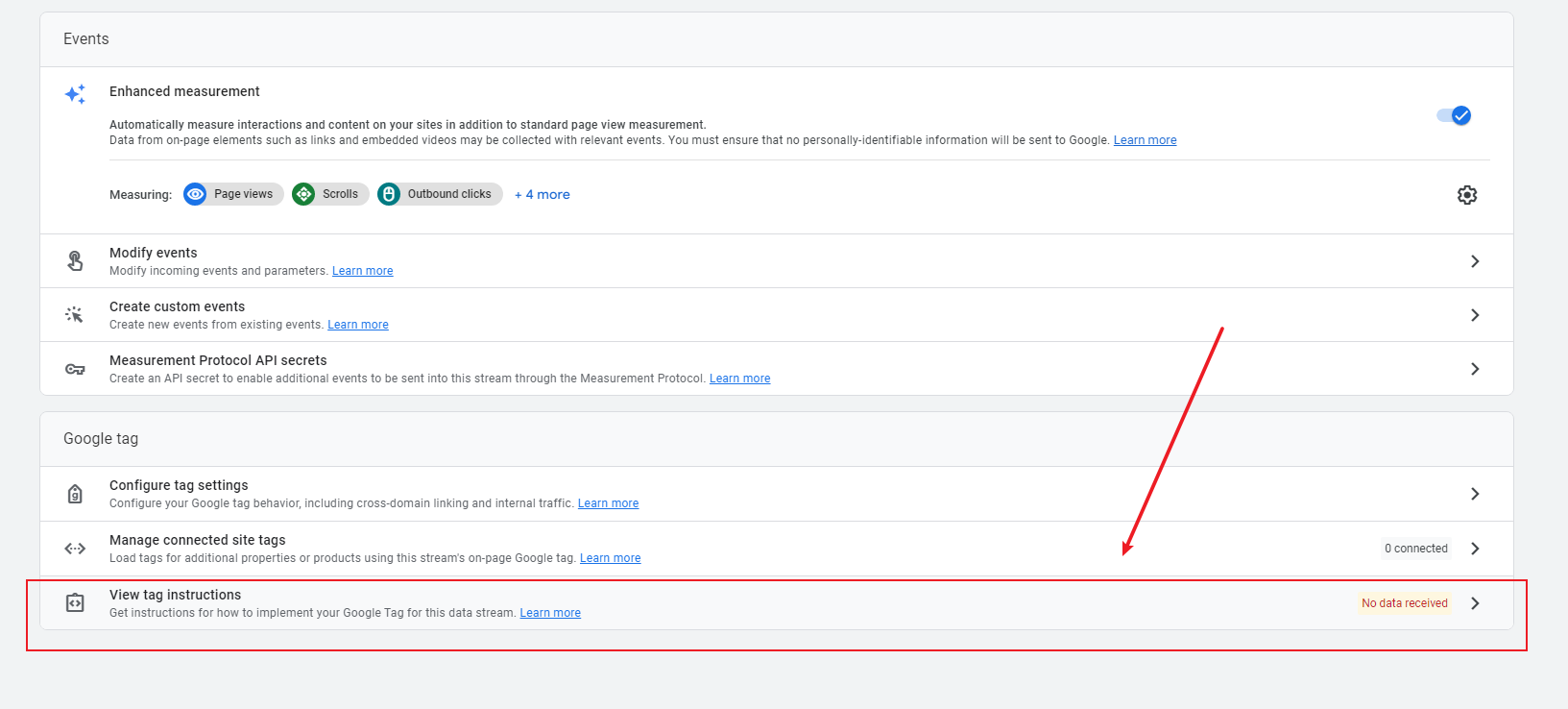
3. 进入 Data stream

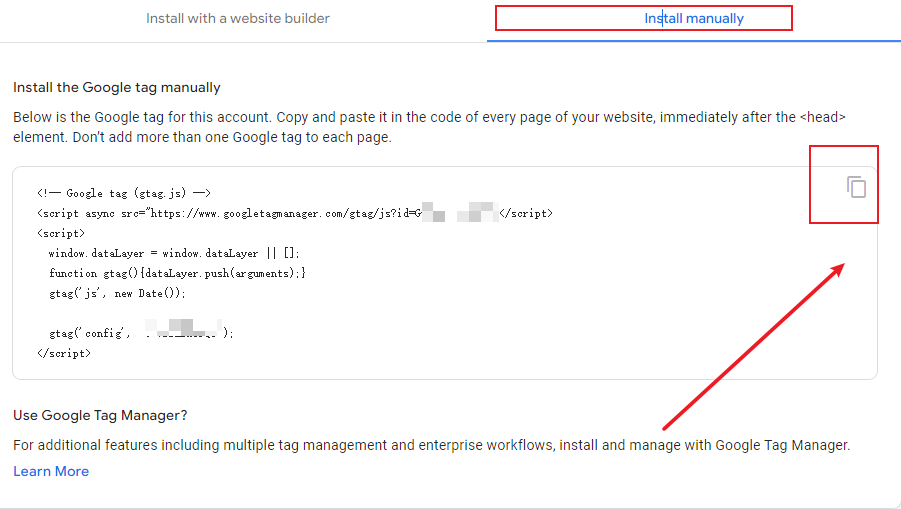
4. 找到自动生成的代码,且点击 copy 按钮
注意:必须点击 copy 按钮,得到单行的代码方便之后使用,不要选中用复制!


例如
<!-- Google tag (gtag.js) --> <script async src="https://www.googletagmanager.com/gtag/js?id=G-******"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-******'); </script>
2. 注入代码[2]
- 格式化 copy 代码为
sub_filter </head> '{copy code}';,要求如下:- 含义:替换 为后半部分
- 代码必须为一行
- 使用 sub_filter 语句替换
- GA 生成的代码中混用了
'和",需要统一为" - 不要忘记分号
例如
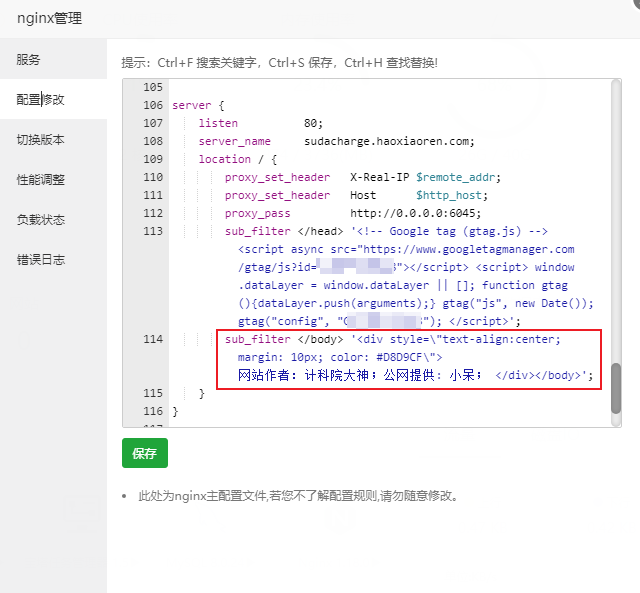
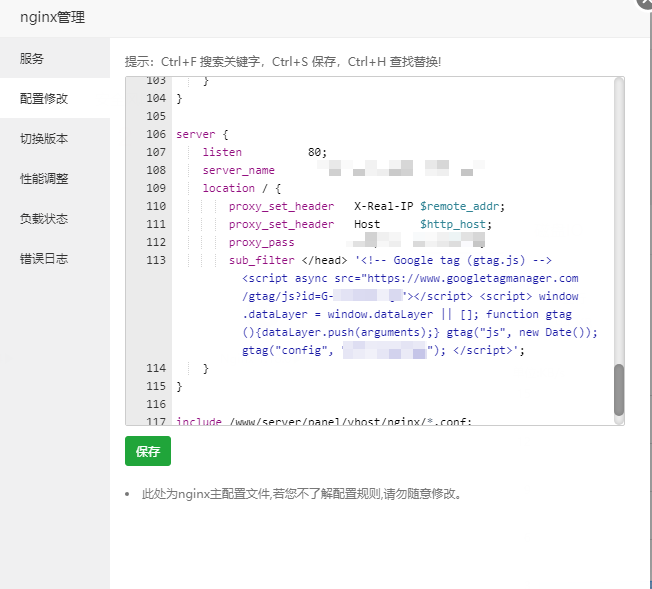
sub_filter </head> '<!-- Google tag (gtag.js) --> <script async src="https://www.googletagmanager.com/gtag/js?id=G-******"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag("js", new Date()); gtag("config", "G-******"); </script>'
- 添加进 nginx 中的 location,然后重启
注意: 似乎需要开启 sub_filter 功能有单独的指令,我是用的是宝塔提供的 nginx,重启后直接可以使用。
注意: 是否只能插入 location 还待商议。

3. 结果
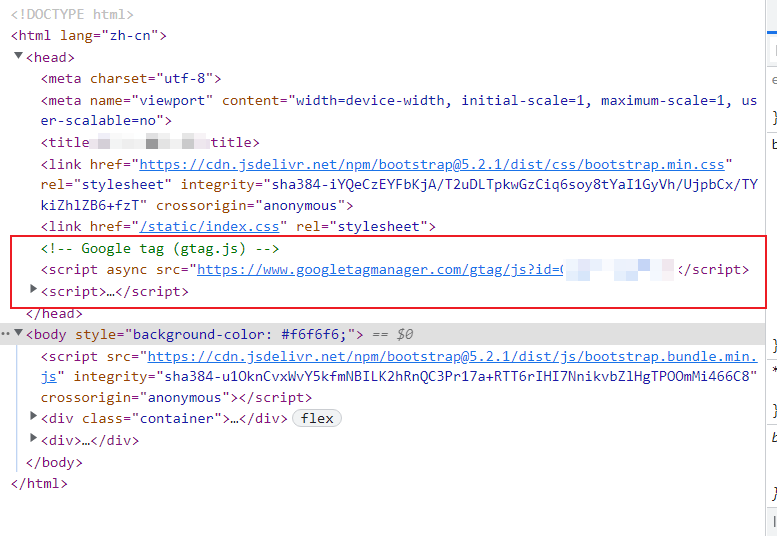
网站 F12

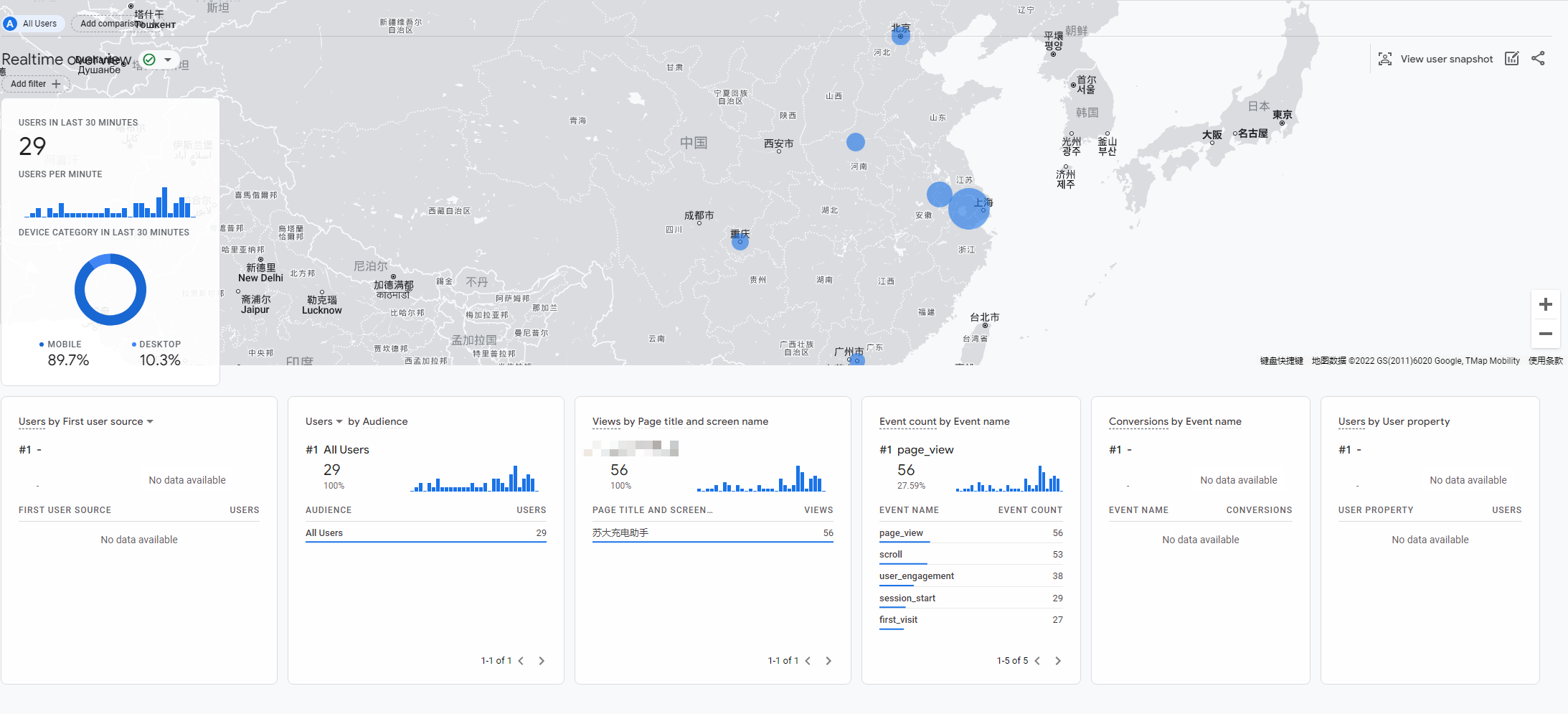
GA 控制台

其他用处案例:给页面末尾添加文字