【学习笔记——SpringBoot 0106】Thymeleaf表单页面因th:object无后台对象传入而解析错误/An error happened during template parsing
此篇分享一个关于Thymeleaf表单提交页面解析报错的问题。
一、表单中有th:object但后台传参没有Object导致访问报错
1)前台表单代码
注意,下图中的login.html中的form表单部分,根据从网上查到的Thymeleaf表单提交案例,模仿了之后,发现在<form>标签内有个th:object,我一开始一直不知道这个是用来干什么的,以为是提交之后往后台传输参数的(其实是上一步请求跳转后从后台传到前台的)。
<form action="/user" th:action="@{/user/login}" method="post" th:object="${user}">
<!-- <form action="/user" th:action="@{/user/login}" method="post" >-->
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="uname" th:value="*{uname}"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="upassword" th:value="*{upassword}"/></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="提交" /></td>
</tr>
</table>
</form>2)后台Controller代码
后台是一个跳转链接,意思准备通过访问localhost:8080/user/loginUI,跳转到用户登录的/templates/pages/login.html表单提交页面,也就是上一步的login.html页面。
@Controller
@RequestMapping("/user")
public class UserController{
@GetMapping("/loginUI")
public String loginUI() {
return "/pages/login";
}
}3)访问报错(前台th:object存在,后台model.addAttribute("user", new User())不存在)
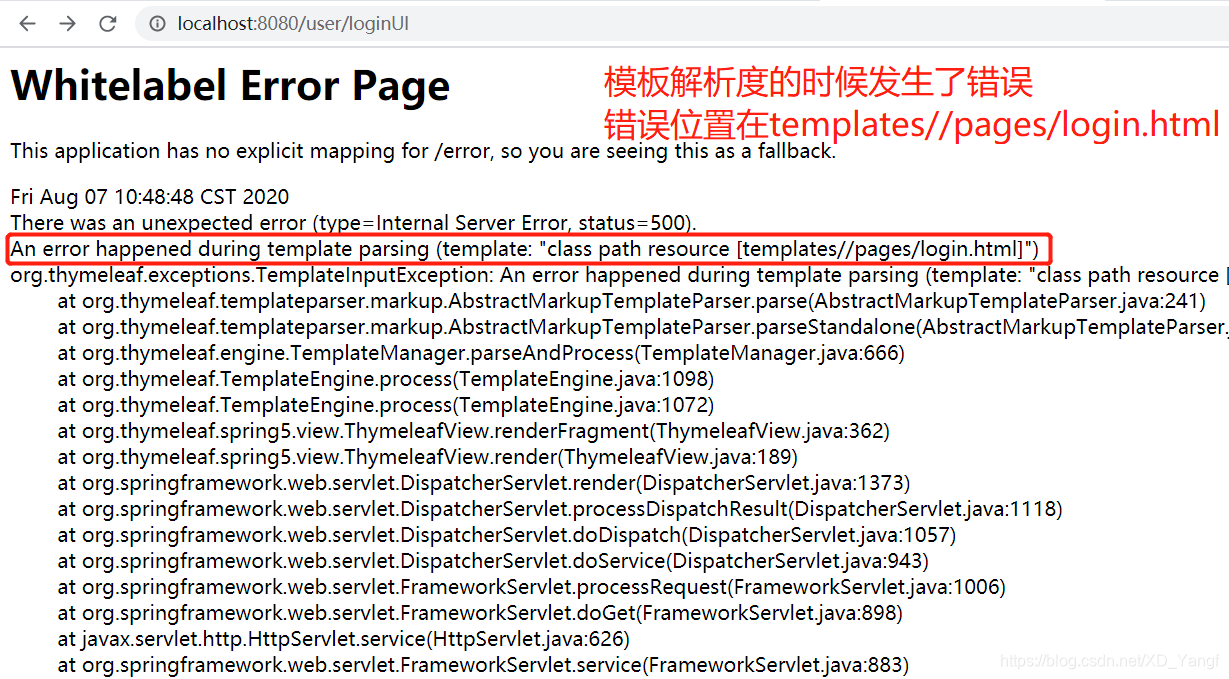
但是,当我们访问localhost:8080/user/loginUI的时候,报错了。下图中虽然访问网址没有变(请求转发的特点),但错误不在UserController后台转发那一步,而是在转发之后的login.html页面这里。报错内容明显地表示了,错误原因是模板解析错误造成的,也就是说login.html这个页面内有错误。

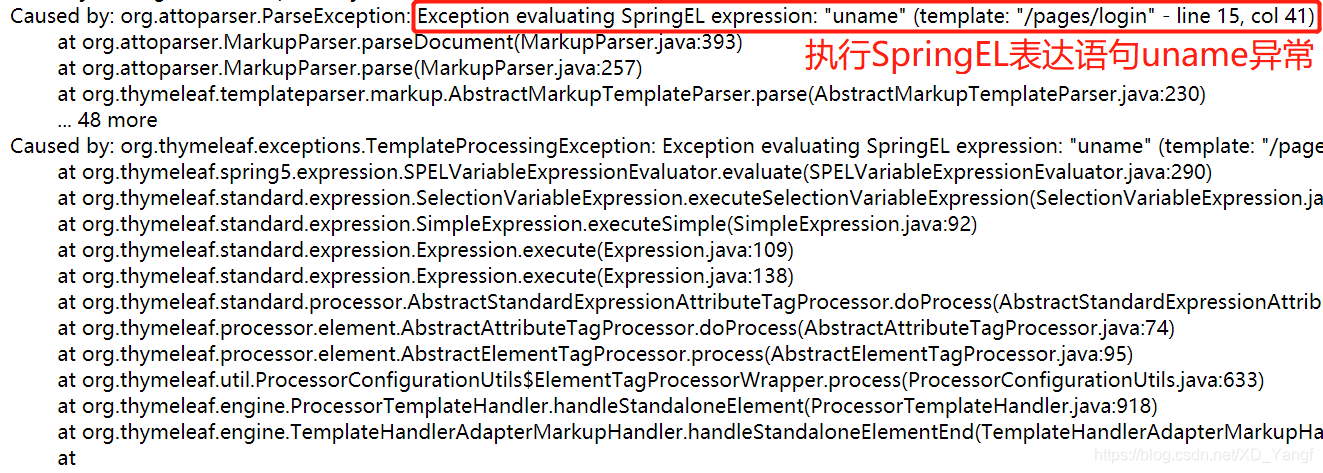
继续往下看,下拉报错原因,很清楚的说明了在SpringEL表达式语句中,"uname"处发生了判断上的异常。也就是说,此时的SpringEL是不识别uname的。

4)解决方法一:后台传参给user(前台th:object存在,后台model.addAttribute("user", new User())也存在)
在网上查了好久,后来知道了th:object原来是后台传给当前页面的参数,所以我就去尝试了一下,给后台创建一个值为空的User对象,再传给前台,看看有没有效果。
@Controller
@RequestMapping("/user")
public class UserController{
@GetMapping("/loginUI")
public String loginUI(Model model) {
model.addAttribute("user", new User());
return "/pages/login";
}
}结果呢,如下图所示,访问localhost:8080/user/loginUI之后,没有报错,而是正常跳转到了login.html页面,也就可以进行下一步的提交表单操作了。

二、探索报错原因
1)查看Thymeleaf官方文档
下图中在对于星号变量表达式的使用中提到,星号和美元符号有一个重要的区别:星号语法仅对选定对象进行表达式语法上的认可,而不是对整个上下文起作用。也就是说,只要没有选定对象,星号和美元的语法作用完全相同。
什么是被选中的对象?就是使用th:object属性表达式的对象。

这句话的意思是说,如果使用了星号表达式语句,那么星号变量(比如uname)就必须有一个选定对象处于上一级标签中。这个选定对象你可以理解为,星号变量所处的类对象(比如User),星号变量(比如uname)就是这个类的一个变量。
因此,我们选择了使用*{uname}来放置变量的话,那么必须存在th:object="${user}",既然必须存在${user},那么跳转到login.html页面的后台Controller请求就必须往前台传递一个User对象。因此,当我们把UserController中的loginUI(Model model)方法添加了model.addAttribute("user", new User());之后,访问就不再报错了。
2)将星号替换为美元符号(前台th:object存在,后台model.addAttribute("user", new User())也存在)
我们再来回顾下Thymeleaf官方文档中的一句话,“也就是说,只要没有选定对象,星号和美元的语法作用完全相同”。本来我是准备要去掉th:object的,但我们先看下th:object存在的时候,将星号替换为美元符号的访问情况。
如下图所示,th:value="*{uname}"已经被替换成了th:value="${uname}"。
<form action="/user" th:action="@{/user/login}" method="post" th:object="${user}">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="uname" th:value="${uname}"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="upassword" th:value="${upassword}"/></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="提交" /></td>
</tr>
</table>
</form>可以看到,访问localhost:8080/user/loginUI是没有问题的。那么为什么会这样,我判断是因为,和*{uname}不同,${uname}是不需要理会上一级中的th:object="${user}"的,因此在这里没有报错(因为表单提交是前台准备传给后台数据,如果前台接收后台传来的数据,就不可能直接写${uname}了,而是需要写${user.uname})。

三、去除th:object之后的访问
1)星号变量(前台th:object不存在,后台model.addAttribute("user", new User())存在)
如下图所示,我们现在将前台login.html中的th:object="${user}"去掉,但后台不变, 即model.addAttribute("user", new User())依然存在。
<form action="/user" th:action="@{/user/login}" method="post" >
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="uname" th:value="*{uname}"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="upassword" th:value="*{upassword}"/></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="提交" /></td>
</tr>
</table>
</form>@Controller
@RequestMapping("/user")
public class UserController{
@GetMapping("/loginUI")
public String loginUI(Model model) {
model.addAttribute("user", new User());
return "/pages/login";
}
}对localhost:8080/user/loginUI的访问也是没有问题的。

2)美元变量(前台th:object不存在,后台model.addAttribute("user", new User())存在)
如下图所示,将"*{uname}"已经替换为了"${uname}"。
<form action="/user" th:action="@{/user/login}" method="post" >
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="uname" th:value="${uname}"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="upassword" th:value="${upassword}"/></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="提交" /></td>
</tr>
</table>
</form>对localhost:8080/user/loginUI的访问依然没有问题。

3)星号变量(前台th:object不存在,后台model.addAttribute("user", new User())也不存在)
现在,在login.html中为星号变量("*{uname}")的情况下,我们来尝试将后台的model.addAttribute("user", new User())去掉,即取消后台对前台表单提交此值为空的user。
@Controller
@RequestMapping("/user")
public class UserController{
@GetMapping("/loginUI")
public String loginUI() {
// model.addAttribute("user", new User());
return "/pages/login";
}
}结果,对localhost:8080/user/loginUI的访问仍没有问题。

4)美元变量(前台th:object不存在,后台model.addAttribute("user", new User())也不存在)
接着,将前台的星号变量改为美元变量("*{uname}"改为"${uname}"),同时也将后台的model.addAttribute("user", new User())去掉。
结果,对localhost:8080/user/loginUI的访问也没有问题。

四、总结
总的来看,我们尝试了很多种情况,通过改变前台有无th:object和后台有无User传递到前台,最终发现,除了前台有th:object="${user}"且th:value="*{uname}"(星号变量)的时候,后台是必须有一个User对象传递到前台给${user}的。其他各种情况,前台th:object是否存在和后台是否有User对象传递到前台,都不会导致访问localhost:8080/user/loginUI后跳转到的/templates//pages/login.html页面报错。



