前端基于JQgrid实现自定义列头展示
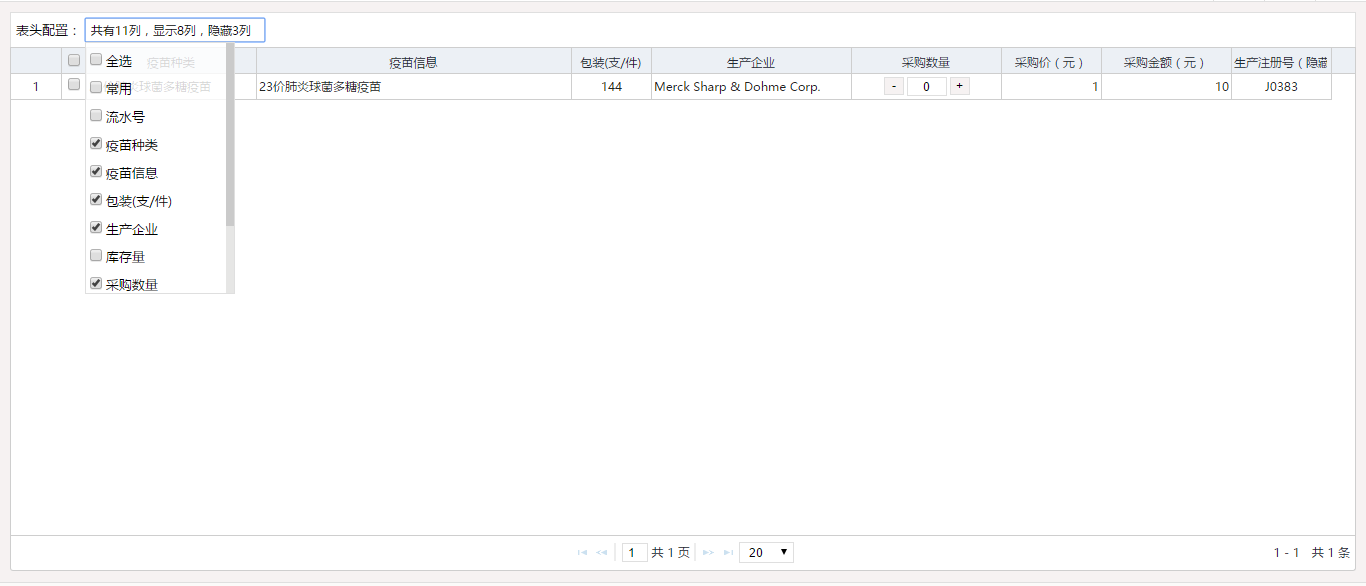
先上效果图 
因为公司项目的需要,并且公司只有我这一个能写js的前端,这个自定义展示jqgrid列选项的需求依然是交由我写,辣么就分享一下我的工作成果。
1 //初始化函数 2 multiSelectColInit(); 3 //调用下拉多选点击事件以及对应传参 4 5 function multiSelectColInit() { 6 multiSelect = { 7 //ajaxmodelnames: [], //此jqgrid列头名称对应的id数组用于传给后台 8 contorlJqgridCol: function(names, modelnames, kehuSelectHides, ajaxHideIds) { 9 var self = $("input[data-multiselect]"), 10 selfHei = self.outerHeight(true), //点击input的高度 11 self_offset_top = self.offset().top, 12 self_left = self.offset().left, 13 selectHides = selectSames(modelnames, kehuSelectHides), 14 self_top = self_offset_top + selfHei, 15 multi_select = '<div class=multiSelect><ul><li class="ckAllLi"><input type="checkbox" checked="true" class="ckAllBox">全选</li>', 16 len = names.length, //总列数 17 hideLen = selectHides.length, //隐藏的列数 18 showLen = len - hideLen, //显示的列数 19 selfStr = '共有' + len + '列,显示' + showLen + '列,隐藏' + hideLen + '列', //17.5.4新增 20 //ajaxnames = [], //此jqgrid列头名称数组用于传给后台 21 ajaxmodelnames = selectHides; //此jqgrid列头名称对应的id数组用于传给后台 22 if (hideLen > 0) { 23 multi_select = '<div class=multiSelect><ul><li class="ckAllLi"><input type="checkbox" class="ckAllBox">全选</li>'; 24 } 25 for(i = 0; i < len; i++) { 26 if(selectHides.indexOf(modelnames[i]) > -1) { 27 multi_select += '<li class="multiLi"><input type="checkbox" value=' + modelnames[i] + ' class="multiCheckBox">' + names[i] + '</li>'; 28 } else { 29 multi_select += '<li class="multiLi"><input type="checkbox" checked="true" value=' + modelnames[i] + ' class="multiCheckBox">' + names[i] + '</li>'; 30 } 31 32 } 33 multi_select += '</ul></div>'; 34 $('body').append(multi_select); 35 $('.multiSelect').css({ 36 'top': self_top, 37 'left': self_left 38 }); 39 //新增初次加载input框内显示有多少列,多少列默认没有显示 40 self.val(selfStr); 41 self.attr('showcol', showLen); 42 //17-5-8 新增窗口大小改变事件重新定位多选框 43 $(window).resize(function () { 44 if ($('.multiSelect').length) { 45 var selfHei = self.outerHeight(true), //点击input的高度 46 self_offset_top = self.offset().top, 47 self_left = self.offset().left, 48 self_top = self_offset_top + selfHei; 49 $('.multiSelect').css({ 50 'top': self_top, 51 'left': self_left 52 }); 53 } 54 55 }); 56 $("input[data-multiselect]").click(function(e) { 57 stopPropagation(e); 58 if($('.multiSelect').length) { 59 $('.multiSelect').show(); 60 } 61 }) 62 $('.multiSelect').click(function(e) { 63 stopPropagation(e); 64 }) 65 $(document).on("click", function() { 66 if($('.multiSelect').length && $('.multiSelect').is(":visible")) { 67 $('.multiSelect').hide(function() { //回调是否保存数据 68 ajaxHideIds(ajaxmodelnames); 69 }); 70 } 71 }) 72 $(".multiCheckBox").click(function(e) { 73 stopPropagation(e); 74 var val = $(this).attr("value"), 75 showcol = parseInt(self.attr('showcol')), 76 newshowcol = 0; 77 if(!$(this).prop("checked")) { //如果当前选中 78 $("#gridlist").jqGrid('hideCol', val); 79 newshowcol = showcol - 1; 80 ajaxmodelnames.push(val); 81 } else { 82 $("#gridlist").jqGrid('showCol', val); 83 newshowcol = showcol + 1; 84 ajaxmodelnames.remove(val); 85 } 86 var newnoshowcol = len - newshowcol; 87 selfStr = '共有' + len + '列,显示' + newshowcol + '列,隐藏' + newnoshowcol + '列'; //17.5.4新增 88 self.val(selfStr); 89 self.attr('showcol', newshowcol); 90 }) 91 $('.multiLi,.ckAllLi').click(function (e) { 92 stopPropagation(e); 93 var ChildInput = $(this).find('input'); 94 ChildInput.trigger('click'); 95 }) 96 $(".ckAllBox").click(function (e) {//全选input的全选点击事件 97 stopPropagation(e); 98 if ($(this).prop("checked")) {//应该全部隐藏 99 $(".multiCheckBox").each(function (index, obj) { 100 var _this = $(obj); 101 if (!_this.prop("checked")) { 102 _this.trigger("click"); 103 } 104 }) 105 106 } else { 107 $(".multiCheckBox").each(function (index, obj) { 108 var _this = $(obj); 109 if (_this.prop("checked")) { 110 _this.trigger("click"); 111 } 112 }) 113 } 114 }) 115 116 }, 117 jqgridHiddenColInit: function(opt, modelnames, kehuSelectHides) { //opt为传入的jqgrid的option.model 118 var objModel = opt, 119 objModelLen = objModel.length; 120 for(var k = 0; k < objModelLen; k++) { 121 if(selectSames(modelnames, kehuSelectHides).indexOf(objModel[k].name) > -1) { 122 objModel[k].hidden = true; 123 } 124 } 125 return objModel; 126 } 127 } 128 129 } 130 131 function stopPropagation(e) { 132 window.event ? window.event.cancelBubble = true : e.stopPropagation(); 133 } 134 135 function selectSames(arr1, arr2) { //选择前面2个数组中重复的赋值给第三个参数数组 136 //arr1是jqgrid自带的所有modelname的id集合 137 //arr2是客户选择的需要隐藏的jqgrid的id集合 138 //arr3是返回2个数组中重复的id集合 139 var arr3 = []; 140 for(var s in arr1) { 141 for(var x in arr2) { 142 if(x != 'remove') { 143 if(arr2[x] == arr1[s]) { 144 arr3.push(arr1[s]); 145 } 146 } 147 } 148 } 149 return arr3; 150 } 151 152 Array.prototype.indexOf = function(val) { 153 for(var i = 0; i < this.length; i++) { 154 if(this[i] == val) return i; 155 } 156 return -1; 157 }; 158 Array.prototype.remove = function(val) { 159 var index = this.indexOf(val); 160 if(index > -1) { 161 this.splice(index, 1); 162 } 163 };
上面的是我封装好的函数代码,现在看一下html页面需要给予什么参数以及在哪里调用。
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <meta http-equiv="X-UA-Compatible" content="IE=100"> 7 <title></title> 8 <link href="../content/css/homeCommon.css" rel="stylesheet" /> 9 <link href="../content/plugins/jqgrid/ui.jqgrid.css" rel="stylesheet" /> 10 <style> 11 .multiSelect { 12 display: none; 13 position: absolute; 14 background:rgba(255,255,255,0.8); 15 border: 1px solid #dfdfdf; 16 color:#000; 17 } 18 .multiSelect li, .multiSelect input { 19 cursor: pointer; 20 margin: 5px 3px 5px 2px; 21 } 22 .multiSelect ul{ 23 height:250px;/*高度可以自定义*/ 24 overflow:auto; 25 } 26 .box{ 27 border-bottom:0; 28 } 29 </style> 30 </head> 31 32 <body> 33 <div class="content"> 34 <div class="content10"> 35 <div class="box-body box"> 36 <div> 37 <!--<span style="width:500px;display:inline-block;"></span>--> 38 表头配置: 39 <input type="text" data-multiselect style="width: 180px;"> 40 </div> 41 </div> 42 <table class="jqgrid" id="gridlist"></table> 43 <div id="gridpage"></div> 44 </div> 45 </div> 46 <script src="../content/js/jquery-1.11.0.js"></script> 47 <script src="../content/plugins/multiSelectControlJqgridCol/jqgrid动态控制列显示隐藏.js"></script> 48 <script src="../content/plugins/jqgrid/jquery.jqGrid.min.js"></script> 49 <script> 50 $(function () { 51 //names=[jqgrid的列头名称,这个值负责下拉列表的名称显示] 52 //modelnames=[jqgrid列头名称对应的id,这个值控制jqgrid的列显示隐藏] 53 //names数组与modelnames数组2个值必须一一对应 54 var names = ['常用', '流水号', '疫苗种类', '疫苗信息', '包装(支/件)', '生产企业', '库存量', '采购数量', '采购价(元)', '采购金额(元)', '生产注册号(隐藏)'], 55 modelnames = ['ISCU', 'DRUGID', 'DRUGTYPE', 'PRODUCTNAME', 'PACKUNIT', 'COMPANYNAME_SC', 'STORAGECOUNT', 'PURCHASECOUNT', 'ACTUALPRICE', 'COMPANYID_SC'], 56 //kehuSelectHides后台取值----客户选定的隐藏的列数据 57 kehuSelectHides = ['ISCU', 'DRUGID', '1111', '2222', 'STORAGECOUNT']; 58 //kehuSelectHides = []; 59 60 //ajaxHideIds 是定义的隐藏下拉框之后调用的回调函数 61 multiSelect.contorlJqgridCol(names, modelnames, kehuSelectHides, function (data) { 62 //第四个function是定义的隐藏下拉框之后调用的回调函数(data是需要隐藏的列id集合) 63 alert(data); 64 65 }); 66 //jqgrid初始化 67 var obj = { 68 "names": ['常用', '流水号', '疫苗种类', '疫苗信息', '包装(支/件)', '生产企业', '库存量', '采购数量', '采购价(元)', '采购金额(元)', '生产注册号(隐藏)'], 69 "model": [{ 70 name: 'ISCU', 71 index: 'ISCU', 72 width: 50, 73 align: 'center', 74 sortable: false, 75 //fixed: true, 76 //resizable:false, 77 formatter: function (cellvalue, options, rowObject) { 78 if (cellvalue == "1") { 79 return "<a style='cursor:pointer;' onclick='btdel(\"" + rowObject.DRUGID + "\");'>加入</a>"; 80 } else { 81 return "<a style='cursor:pointer;' onclick='btAdd(\"" + rowObject.DRUGID + "\");'>取消</a>"; 82 } 83 } 84 }, 85 { 86 name: 'DRUGID', 87 index: 'DRUGID', 88 width: 100, 89 align: 'center', 90 sortable: false 91 //fixed: true 92 }, 93 { 94 name: 'DRUGTYPE', 95 index: 'DRUGTYPE', 96 width: 170, 97 align: 'left', 98 //resizable: false, 99 sortable: false, 100 //fixed: true 101 }, 102 { 103 name: 'PRODUCTNAME', 104 index: 'PRODUCTNAME', 105 width: 315, 106 align: 'left', 107 sortable: false, 108 //resizable: false, 109 //fixed:true 110 111 }, 112 { 113 name: 'PACKUNIT', 114 index: 'PACKUNIT', 115 width: 80, 116 align: 'center', 117 sortable: false 118 }, 119 { 120 name: 'COMPANYNAME_SC', 121 index: 'COMPANYNAME_SC', 122 width: 200, 123 align: 'left', 124 sortable: false 125 }, 126 { 127 name: 'STORAGECOUNT', 128 index: 'STORAGECOUNT', 129 width: 80, 130 align: 'center', 131 sortable: false, 132 formatter: function (cellvalue, options, rowObject) { 133 return "<span class='label pull-center bg-blue'>" + cellvalue + "</span>"; 134 } 135 }, 136 { 137 name: 'PURCHASECOUNT', 138 index: 'PURCHASECOUNT', 139 width: 150, 140 align: 'center', 141 sortable: false, 142 formatter: function (cellvalue, options, rowObject) { 143 return "<button id=\"" + rowObject.DRUGID + "_reduce\" type=\"button\" onclick=\"btnReduce(this.id)\" title=\"-\" style=\"width:20px;padding: 1px;background-color: #F6F2F2;border:1px solid #dfdfdf\">-</button><input type=\"text\" id=\"" + rowObject.DRUGID + 144 "_PURCHASECOUNT\" value=\"0\" style=\"width:40px;text-align:center;margin:0 3px;height:19px\" maxlength=\"5\" onchange=\"showValue(this.id,'" + rowObject.COMPANYNAME_SC + "','" + rowObject.PRODUCTNAME + "【" + rowObject.YMMEDICINEMODEL + " " + rowObject.YMOUTLOOKC + " " + rowObject.DRUGFACTOR + rowObject.FORMULATION + "/" + rowObject.YMUNIT + "】','" + rowObject.PACKUNIT + "')\" onfocus=\"foc(this.id)\"/><button class=\"addThis\" type=\"button\" id=\"" + rowObject.DRUGID + 145 "_add\" onclick=\"btnAdd(this.id,'" + rowObject.COMPANYNAME_SC + "','" + rowObject.PRODUCTNAME + "【" + rowObject.YMMEDICINEMODEL + " " + rowObject.YMOUTLOOKC + " " + " " + rowObject.DRUGFACTOR + rowObject.FORMULATION + "/" + rowObject.YMUNIT + "】','" + rowObject.PACKUNIT + "')\" title=\"+\" style=\"width:20px;text-align:center;background-color: #F6F2F2;border:1px solid #dfdfdf;padding:1px\">+</button>"; 146 } 147 }, 148 { 149 name: 'ACTUALPRICE', 150 index: 'ACTUALPRICE', 151 width: 100, 152 align: 'right', 153 sortable: false 154 }, 155 { 156 name: 'AMOUNT', 157 index: 'AMOUNT', 158 width: 130, 159 align: 'right', 160 sortable: false 161 }, 162 { 163 name: 'COMPANYID_SC', 164 index: 'COMPANYID_SC', 165 width: 100, 166 align: 'center' 167 } 168 ] 169 }; 170 171 gidData = [{ 172 ACTUALPRICE: 1, 173 APPROVAL: "S20140114", 174 COMPANYID_SC: "J0383", 175 COMPANYNAME_SC: "Merck Sharp & Dohme Corp.", 176 COMPANYNAME_ZD: "北京科园信海医药经营有限公司", 177 DRUGFACTOR: "1", 178 DRUGID: "2", 179 DRUGTYPE: "23价肺炎球菌多糖疫苗", 180 FORMULATION: "瓶", 181 HOSPITALID: "JK003", 182 ISCU: "1", 183 NETPRICE: null, 184 PACKAGING: "玻璃西林瓶", 185 PACKUNIT: "144", 186 PRODUCTNAME: "23价肺炎球菌多糖疫苗", 187 REMARK: null, 188 STORAGECOUNT: 0, 189 YMMEDICINEMODEL: "注射液", 190 YMOUTLOOKC: "0.5ml/瓶", 191 YMUNIT: "盒", 192 AMOUNT: '10' 193 }]; 194 195 //初始化隐藏jqgrid客户选择的列 196 obj.model = multiSelect.jqgridHiddenColInit(obj.model, modelnames, kehuSelectHides), 197 $("#gridlist").jqGrid({ 198 /* url: "stdGoods/getStdGoodsData.html", 199 contentType : 'application/json', 200 datatype: "json",*/ 201 datatype: "local", 202 data: gidData, 203 //autowidth: true, 204 autowidth: false, 205 shrinkToFit: false, //默认不自适应 206 height: 270, 207 colNames: obj.names, 208 colModel: obj.model, 209 rowNum: 20, 210 rowList: [10, 20, 50, 100], 211 //rownumbers: true, 212 pager: "#gridpage", 213 viewrecords: true, 214 multiselect: true, 215 caption: "", 216 //postData: {"isUsing":1}, 217 rownumbers: true, //隐藏jqgrid的序号 218 //序号宽度自动变化 219 gridComplete: function () { 220 var docHei = parseInt($("body").height()) - 9, 221 winHei = parseInt($(window).height()), 222 jqHei = parseInt($(".ui-jqgrid-bdiv").height()); 223 if (docHei >= winHei) { 224 var Heit = docHei - winHei, 225 tuHei = jqHei - Heit; 226 $(".ui-jqgrid-bdiv").css("height", tuHei); 227 } else { 228 var hei = winHei - docHei + jqHei; 229 $(".ui-jqgrid-bdiv").css("height", hei); 230 } 231 $(".jqgrid").jqGrid("setGridWidth", $(".content10")[0].offsetWidth - 20); 232 var ids = $("#gridlist").getDataIDs(); 233 for (var i = 0; i < ids.length; i++) { 234 var id = ids[i]; 235 jQuery("#gridlist").jqGrid('editRow', id); 236 } 237 }, 238 239 jsonReader: { 240 repeatitems: false, 241 id: "goodsId" 242 } 243 }); 244 $("#gridlist").jqGrid('navGrid', '#gridpage', { 245 add: false, 246 edit: false, 247 del: false, 248 search: false, 249 refresh: false 250 }).jqGrid('setFrozenColumns'); 251 252 }); 253 </script> 254 255 </body> 256 257 </html>
需要注意的几个点:
- 1.参数选项需要看清楚,html和js里都有注释说明
- 2.jqgrid的版本4.6.0
- 3.jquery的版本1.11.0
这个功能的注意点主要是参数的传输以及何处调用,注意点搞清了,这个功能有需求的小伙伴们拿去用吧~~~
金木·Chen 2017-06-06



