每天学点html03(h标签,p段落,hr标签)
今天看一下标签,h1,h2,h3...br,hr标签
<!DOCTYPE html> <html> <head> <meta charst="utf-8"/> <title>标签</title> </head> <body> <!-- 标题标签 使用的标签都是语义话标签 六级标题中,h1标题最重要,表示网页中主要内容,h2~h6重要性一次降低 h1对于搜索引擎来说重要性仅次于title,搜索引擎会立即查看h1的一级标题 h1标签非常重要,会影响搜索引擎中的排名 页面中只能有一个h1页面,一般页面中只是用标题h1,h2,h3标签 --> <h1><font color="blue">一级标签</font></h1> <h2>二级标签</h2> <h3>三级标签</h3> <h4>四级标签</h4> <h5>五级标签</h5> <h6>六级标签</h6> <!--段落标签,段落通常表示内容中一个自然段,使用p标签--> <p> 一觉游仙好梦,任它竹冷松寒。</p> <p>轩辕事,古今谈,风流河山。</p> <p>沉醉负白首,舒怀成大观。</p> <p>醒,亦在人间;</p> <p>梦,亦在人间。</p> <!--在html中,字符之间写再多空格,浏览器也会当成一个解析,换行也会当成一个空格解析 在页面中可以使用br标签进行换行;hr标签也是一个自结束标签,可以生成一个水平线 --> <p>看雪练倾河,十里龙涛,<br/> 独濯沧浪行云啸;风光傲,<hr/> 问人间何似,天子逍遥。</p> </body> </html>
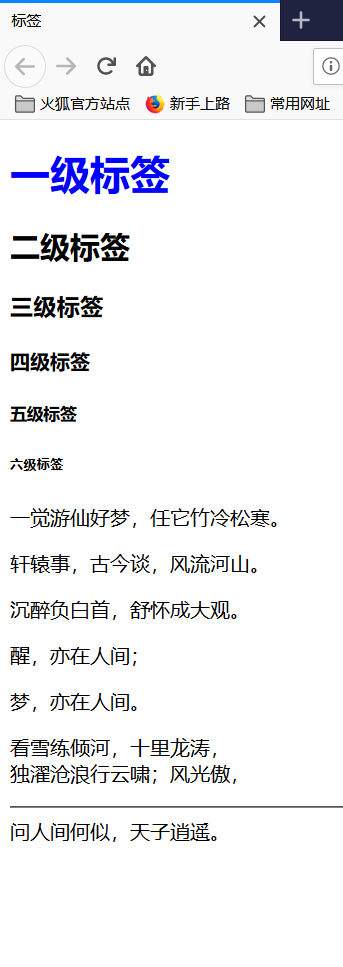
效果图:

昨夜西风凋碧树,独上高楼,望尽天涯路
衣带渐宽终不悔,为伊消得人憔悴
众里寻他千百度。蓦然回首,那人却在,灯火阑珊处


