vue路由传参问题
1.路由传递参数(对象写法),path是否可以结合params参数一起使用?
this.$router.push({
path: "/search", // 跳转路径
params: {keyword: this.keyWord}, // params传递参数
query: {k: this.keyWord.toUpperCase()} // query传递参数
}) 路由跳转传参的时候,对象的写法可以时name,path的形式,但是需要注意的是,path不能与params参数一起使用
1.1 路径会出现问题:需要跳转的组件名称并没有出现

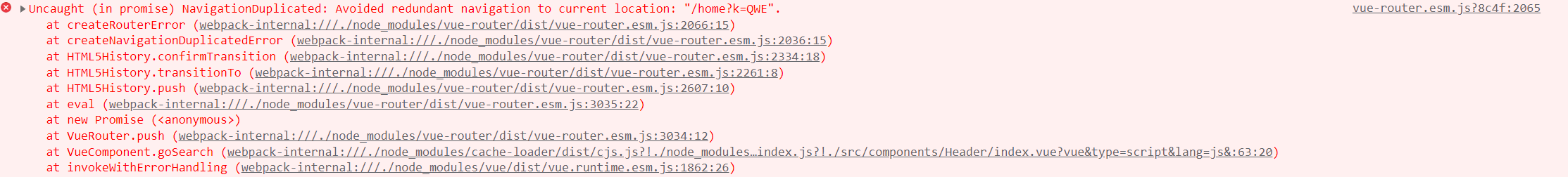
1.2 警告

2.如何指定params参数可传可不传?
// 没有传递params参数
this.$router.push({
name: "search",
query: {k: this.keyWord.toUpperCase()}
})2.1 如果路由要求传递params参数,但是并没有传递,URL会有问题

解决方法:配置路由,占位的时候,在占位的后面加上一个问号?
?就代表:params可以传递,或者不传递
{
name: "search",
path: "/search/:keyword?", // 占位后面添加一个 ? 代表可传,或者可不穿
component: Search,
meta: {
show: true
}
}, 
没有问题
3. params参数可以传递,也可以不传递,但是如果传递的是空串,如何解决?
this.$router.push({
name: "search",
params: {keyword: ""}, // 传递空串
query: {k: this.keyWord.toUpperCase()}
})
}依旧是URL的问题:

解决:使用undefined解决:params参数可传递,不传递(空的字符串)
this.$router.push({
name: "search",
params: {keyword: "" || undefined},
query: {k: this.keyWord.toUpperCase()}
})
虽然参数不会进行传递,但是解决了URL的问题





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」