vue-cli搭建项目
最近用官方发布的vue-cli写了个vue的项目(初次尝试,各种碰壁),博主脑子不够用,现在实行边学习边记录的习惯,要是哪天忘记了还可以回顾回顾 @_@
现在我们开始安装步骤:
一、安装node.js
要运行项目node环境是必不可少的,还没有安装node的员员们可以到http://nodejs.cn/下载安装包(下载与电脑系统相匹配的安装包哦)。
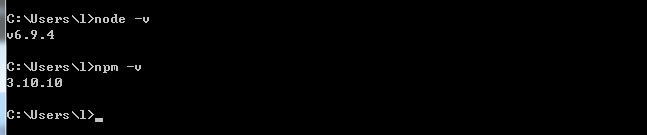
安装完成后,在命令行里输入node -v 和npm -v(注意: ‘-’前要加个空格哦,‘v’也是小写的哦),出现版本号了说明安装成功(如下图)咯,撒花~~~。

二、安装vue-cli
以上步骤OK后,vue-cli的安装推荐全局安装,这样在以后写vue项目的时候就不用每次都下载了(每次下载很浪费时间哦),由于博主的安装速度还行,所以一直都用的npm安装下载,
安装命令如下:
npm install -g vue-cli
三、创建项目
进入到你要创建项目的地方,按shift+鼠标右键,点击在此处打开命令窗口,直接敲如下命令,执行后,当前目录会生成一个demo的项目文件夹,demo是自定义的项目名称,不是固定的,可以根据自己意愿更改~
vue init webpack demo
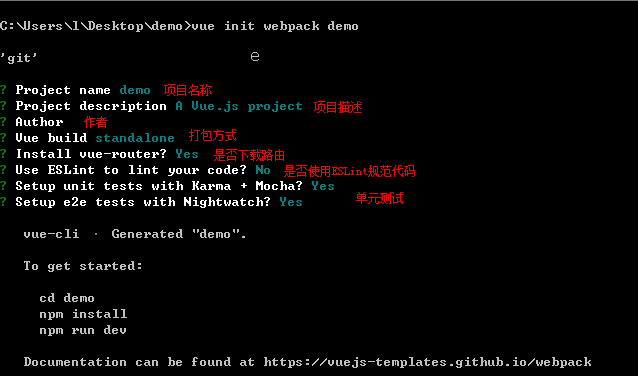
成功创建项目如下图:

ESlint规范代码是对多人开发推荐使用的,独立开发(可怕$_$)可以选择不用。
有些员员可能会觉得奇怪,从头到尾我都没有下载webpack呀,怎么可以直接用呢?,哈哈,这里是因为最新的vue项目模板中自带有webpack插件,所以我们可以不用安装webpack。
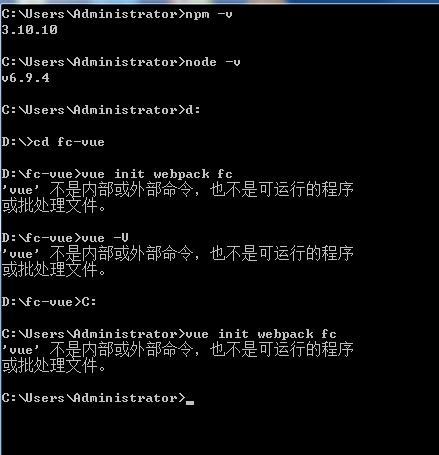
然而,创建项目并不是一直都是这么顺利的,下面这种情况肯定有些员员已经被坑过了~~

出现这种情况目前博主只知道两种:
1、vue-cli没安装好,重新安装就好啦!
2、环境变量路径不对。
环境变量路径不对解决方法:
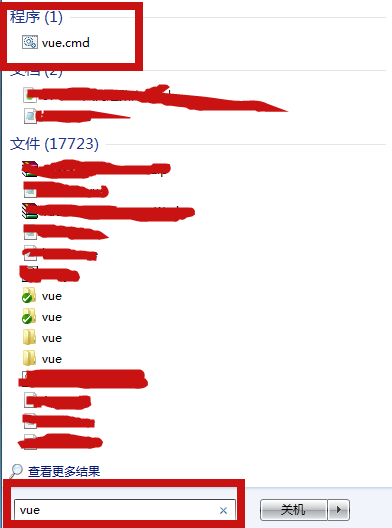
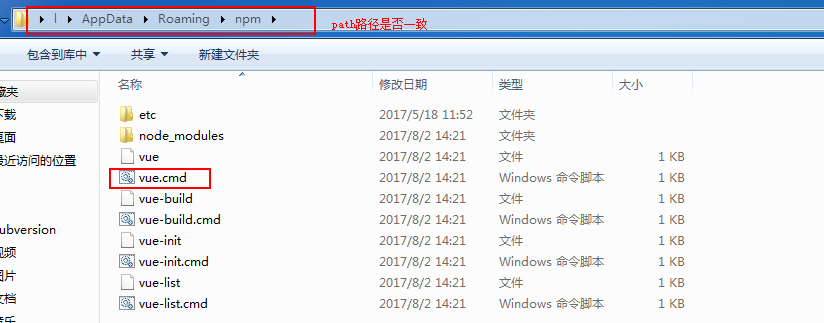
1、首先,我们查看一下全局里是否存在vue.cmd和webpack.cmd这两个文件(必不可少的)。

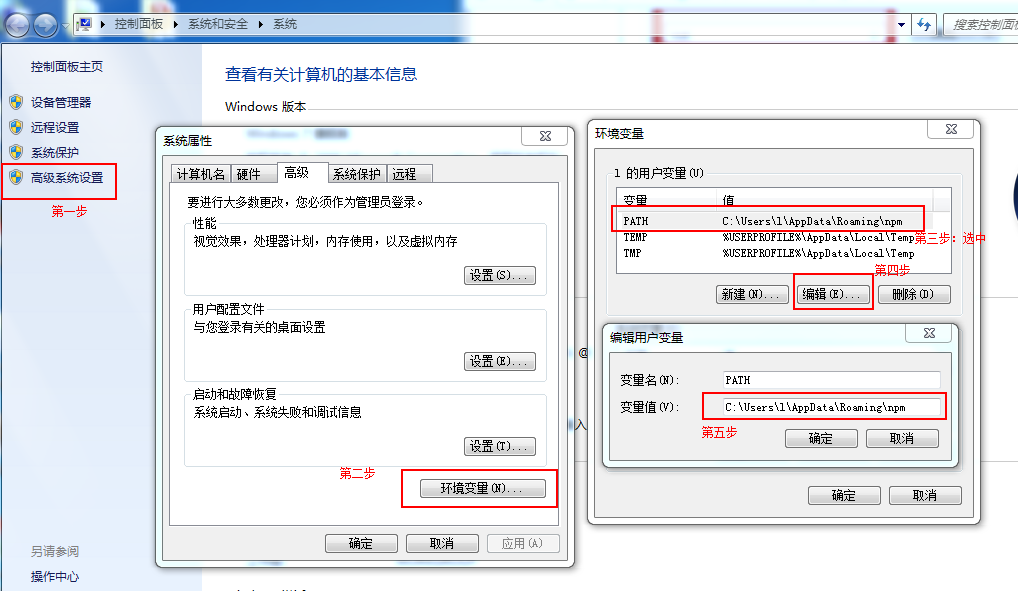
2、鼠标右键打开vue.cmd文件夹位置,查看vue.cmd文件放置的路径与环境变量——>用户变量里的path路径是否一致

不一致就将上面路径复制一份黏贴到用户变量里的第五步的地方,就可以解决环境变量路径不对的问题,具体操作如下:

一路下来,心好累。。。
现在所有的配置完成后,可以看到当前创建项目位置上出现demo的文件夹,进入项目文件夹(cd demo),现在可以安装依赖包啦~~
npm install
启动项目
npm run dev
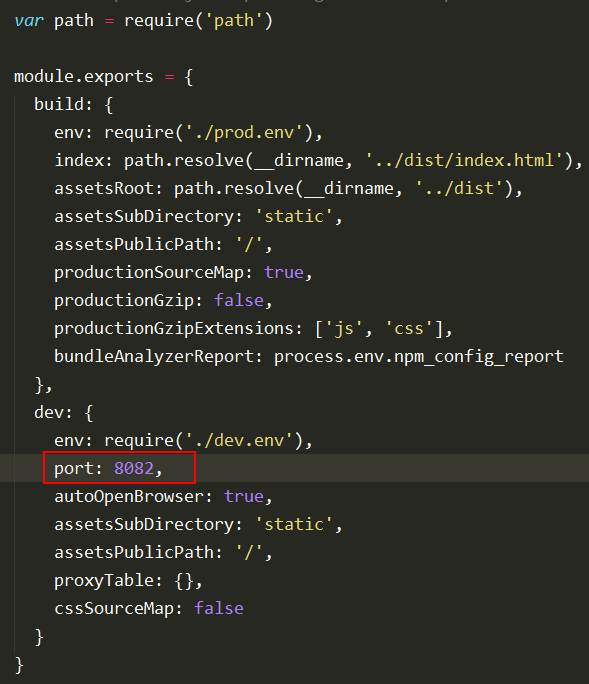
这个时候如果页面没有加载出来,可能是8080端口被占用修改一下config-->index.js中的端口号就可以了~

四、打包项目
最后敲一个命令就可以完工啦~
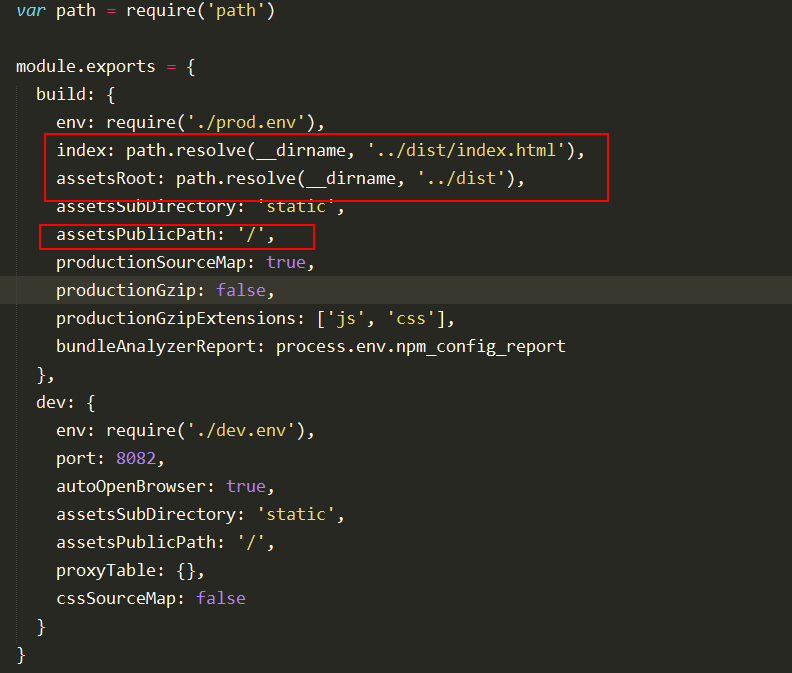
记住一点,所有的项目文件都是放在src下面哦,在开发完成,进入当前项目文件夹里打开cmd输入npm run build进行项目打包,打包完成后当前项目文件夹里会生成一个dist文件夹,如果不想把打包的dist文件夹放到这里可以更改打包路径(下面三个路径)。

这个时候项目终于要上线了,只要将dist文件放到服务器就可以啦!
终于完工啦~~
博主是个小白,有不足和不当的地方希望大家能多多吐槽哈~~



