Vue 刷新页面,重载页面数据
业务场景
当我们在对页面的数据进行增删改查结束后,页面的数据还是未操作之前的数据,手动刷新后才会渲染我们操作后的数据,那么有没有什么方法可以不用手动刷新,而重新获取数据的功能?
那就需要用到 provide/inject 组合来实现此功能,在 modal 对话框里修改此页面的数据,对话框关闭时页面刷新。
provide/inject 组合实现页面刷新
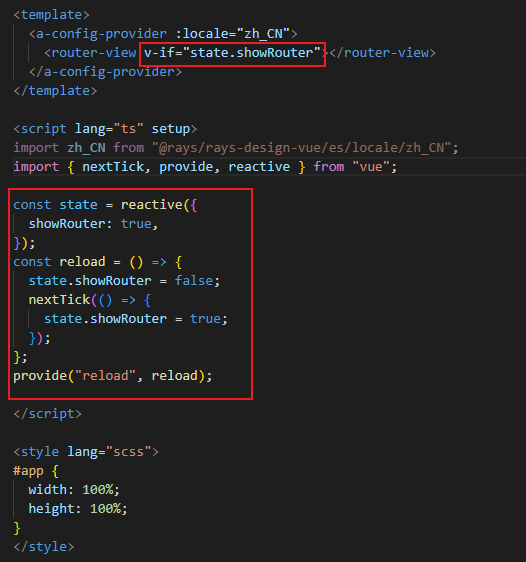
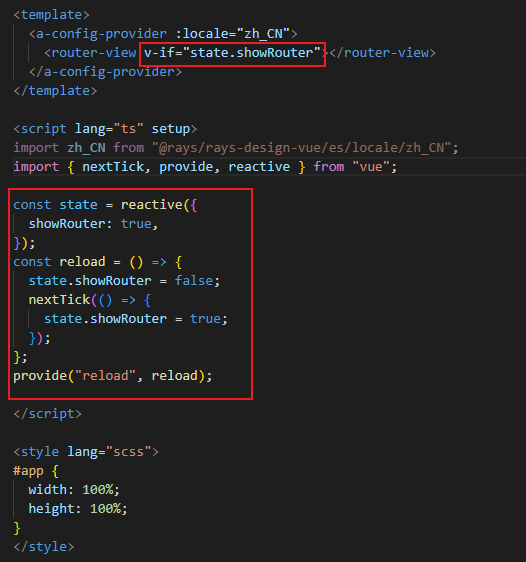
- 第一步:修改 App.vue

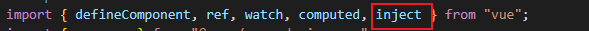
- 第二步:在组件引入


- 第三步:需要刷新的地方调用

业务场景
当我们在对页面的数据进行增删改查结束后,页面的数据还是未操作之前的数据,手动刷新后才会渲染我们操作后的数据,那么有没有什么方法可以不用手动刷新,而重新获取数据的功能?
那就需要用到 provide/inject 组合来实现此功能,在 modal 对话框里修改此页面的数据,对话框关闭时页面刷新。
provide/inject 组合实现页面刷新




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏