初始 TypeScript
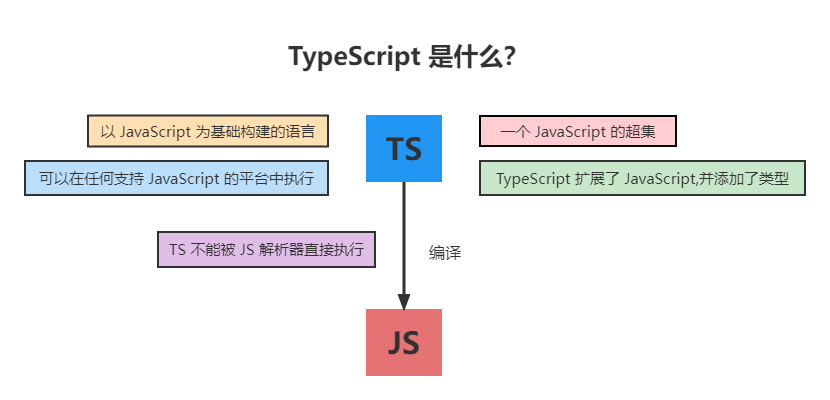
1、TypeScript 是什么?

看了图片还不明白?那再来看看:
TS 和 JS 之间的关系其实就是 Less/Sass 和 CSS 之间的关系
就像 Less/Sass 是对CSS进行扩展一样, TS 也是对 JS 进行扩展
就像 Less/Sass 最终会转换成 CSS 一样, 我们编写好的 TS 代码最终也会换成 JS
TypeScript 是 JavaScript 的超集,因为它扩展了JavaScript,有JavaScript 没有的东西
硬要以父子类关系来说的话,TypeScript 是 JavaScript 子类,继承的基础上去扩展
就像 Less/Sass 是对CSS进行扩展一样, TS 也是对 JS 进行扩展
就像 Less/Sass 最终会转换成 CSS 一样, 我们编写好的 TS 代码最终也会换成 JS
TypeScript 是 JavaScript 的超集,因为它扩展了JavaScript,有JavaScript 没有的东西
硬要以父子类关系来说的话,TypeScript 是 JavaScript 子类,继承的基础上去扩展
2、为什么需要 TypeScript ?
简单来说就是因为 JavaScript 是弱类型,很多错误只有在运行时才会被发现,而 TypeScript 提供了一套静态监测机制,可以帮助我们在编译时就发现错误。
例如,我们经常会在使用 JS 时出现以下一些问题:
- JS 的相等运算符(==)强制其参数,导致意外行为:
if ("" == 0) { // It is true ! But why?? }
- JS 还允许访问不存在的属性:
const obj = { width: 10, height: 15 };
const area = obj.width * obj.heigth;
console.log(area);
// Why is this NaN? Spelling is hard!
大多数编程语言会在发生此类错误时抛出错误,有些会在编译期间(在任何代码运行之前)这样做。在编写小程序时,这种怪癖很烦人但可以控制;但在编写具有数百或数千行代码的应用程序时,这些不断出现的意外是一个严重的问题,我们往往不能很迅速的定位到错误具体在哪儿。
- JS 是动态类型语言(指在运行期间才去做数据类型检查的语言),变量没有类型的概念,会留下安全隐患:
let a; a = 10; a = 'hello'; // It is no problem!!!
3、搭建 TS 学习环境
- 安装
npm i -g typescript
- 使用 tsc 对 ts 文件进行编译
tsc xxxxx.ts
- 想要直接使用 tsc 指令,则可以自动将当前项目下的所有 ts 文件编译为 js 文件
先在项目根目录下创建一个 ts 的配置文件 tsconfig.json



