ant-design-vue 组件国际化 locale 配置
前言
Ant Design Vue 官方说明,DatePicker、MonthPicker、RangePicker、WeekPicker 等插件的部分 locale 是从 value 中读取,目前的默认文案是英文,如果需要使用其他语言,需要通过下面的方案正确设置 moment 的 locale。
一、安装 moment
前提是你已经安装好了 Ant Design Vue
npm i moment
二、App.vue 文件配置

如果你没有报错,可以正常使用,那就不需要看第三步了。
三、报错

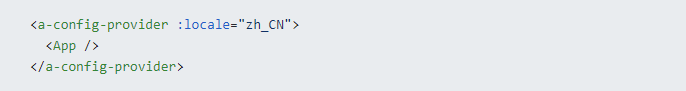
解决方法:a-locale-provider 改为 a-config-provider






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏