Vue 刷新页面的方法
前言
在实际开发中,我们可能会遇到这样的情况:当我们对页面的一些数据进行增、删、改时,需要点击浏览器的刷新按钮才能重新请求数据,从而把新的数据渲染到页面上,这样用户体验感非常不好,那么有什么办法解决这一问题吗?
我们可以使用“provide/inject”结合的方式解决这一问题。
使用方法
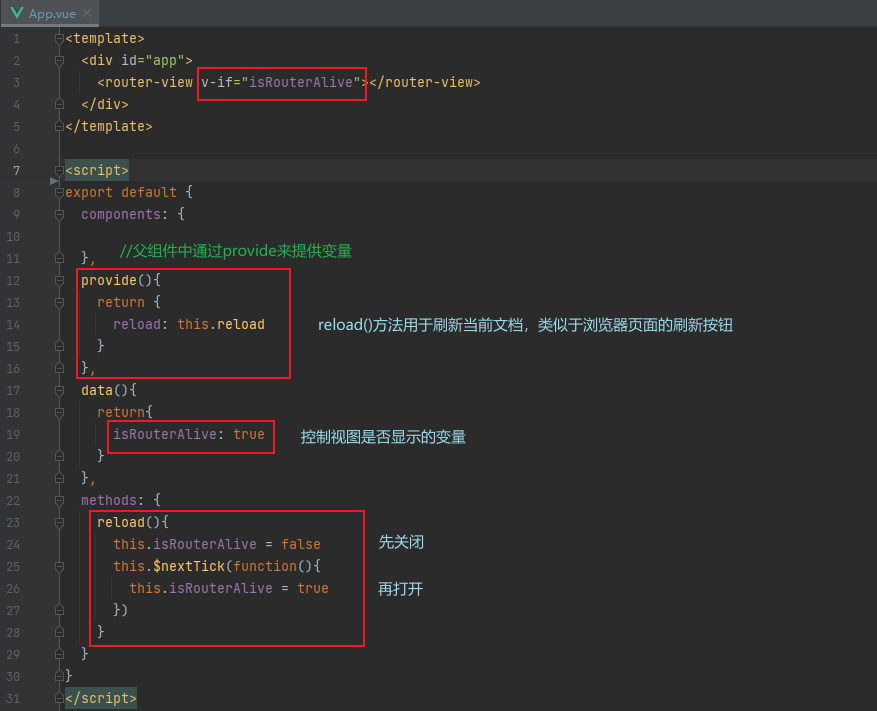
首先在 App.vue 中进行全局配置:

在需要刷新的页面如下调用:

有一点需要特别注意,不要在生命周期中调用,否则会陷于死循环。
前言
在实际开发中,我们可能会遇到这样的情况:当我们对页面的一些数据进行增、删、改时,需要点击浏览器的刷新按钮才能重新请求数据,从而把新的数据渲染到页面上,这样用户体验感非常不好,那么有什么办法解决这一问题吗?
我们可以使用“provide/inject”结合的方式解决这一问题。
使用方法
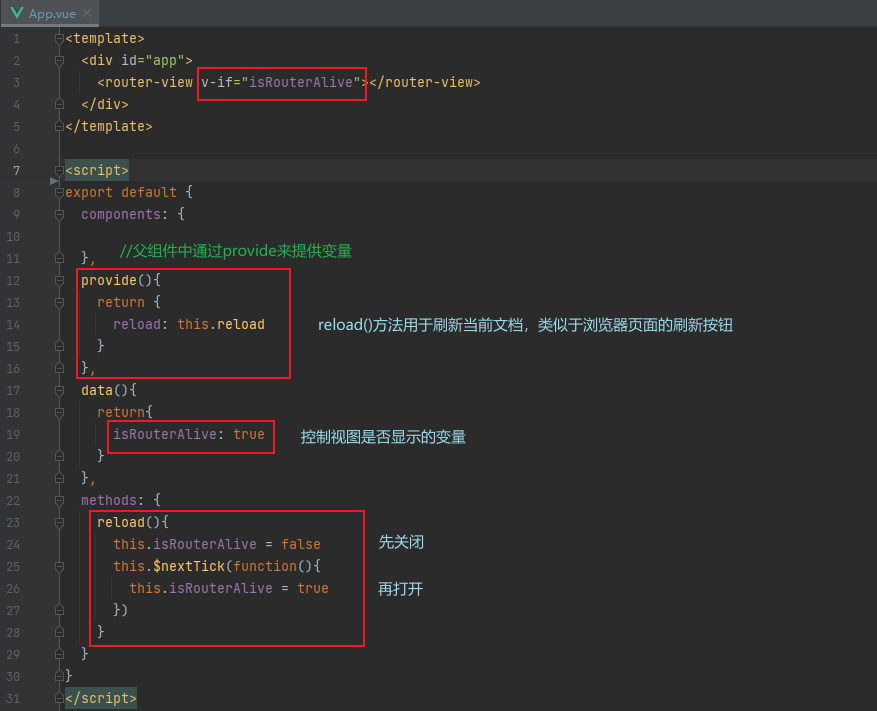
首先在 App.vue 中进行全局配置:

在需要刷新的页面如下调用:

有一点需要特别注意,不要在生命周期中调用,否则会陷于死循环。
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现