keep-alive 的作用和应用
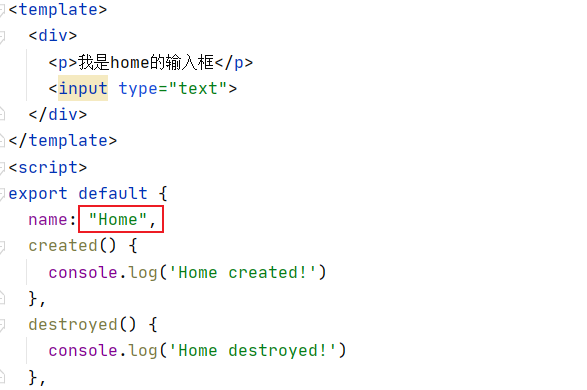
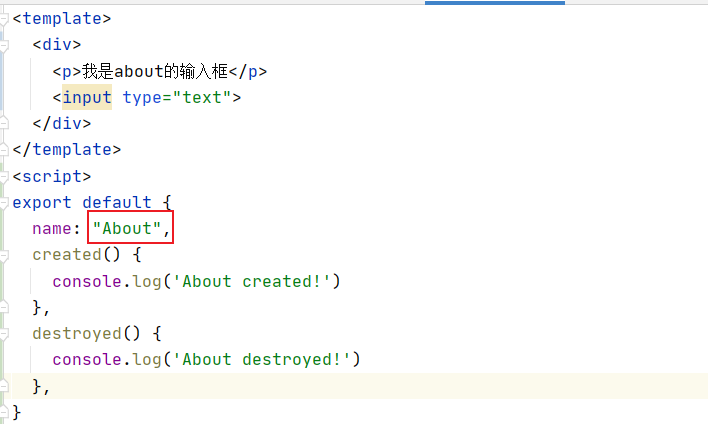
我们能够知道,一般情况下,组件进行切换的时候,默认会进行销毁,这里我们定义 Home 和 About 两个组件,每个组件都放置一个输入框,并使用钩子函数 created 和 destoryed 来显示每个组件的创建和销毁:


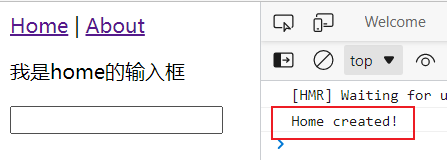
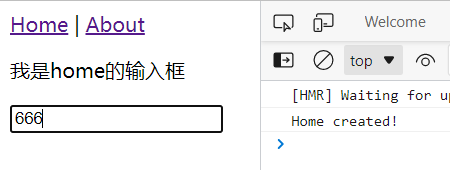
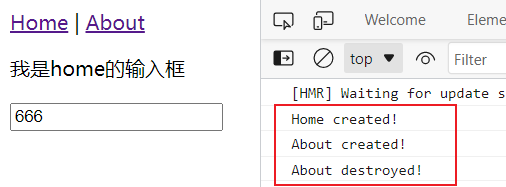
一开始进入页面时组件 Home 创建:

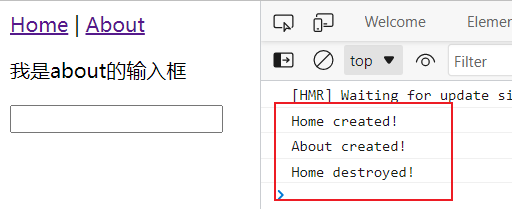
进入组件 About 时,About 创建,Home销毁:

但是如果有需求,某个组件切换后不进行销毁,即切换到 About 时,Home 不进行销毁,而是保存之前的状态,那么就可以利用keep-alive来实现。
keep-alive可以在组件切换时,保存其包裹的组件的状态,使其不被销毁,避免重新渲染。其拥有两个独立的生命周期钩子函数 actived 和 deactived,使用keep-alive包裹的组件在切换时不会被销毁,而是缓存到内存中并执行 deactived 钩子函数,命中缓存渲染后会执行 actived 钩子函数。
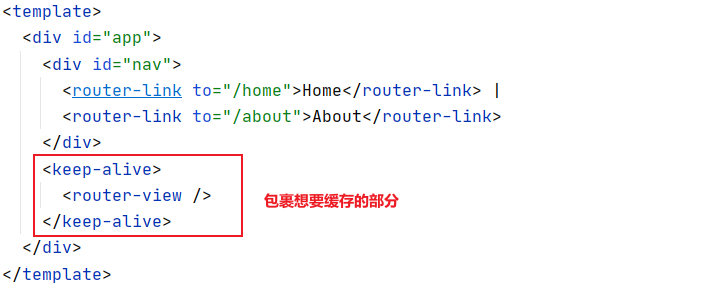
使用 keep-alive 包裹组件
App 组件

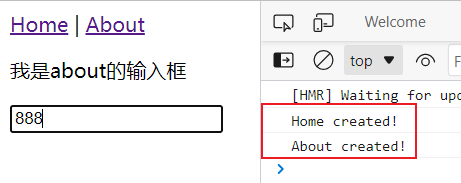
接着我们在组件Home的输入框中输入666,再切换到组件About,并在About的输入框中输入888,我们可以发现切换到组件About时,组件Home没有被销毁。那这是不是说明我们缓存成功了呢?


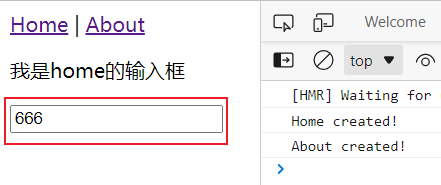
接着,我们再切回到组件Home,发现输入框中的内容还存在,这说明我们缓存成功了,欧耶!

但是别急着高兴,因为我们发现组件About也被缓存了,而我们上面的需求是只缓存Home,所有的组件都被缓存了,严重影响性能。这时就要用到我们 keep-alive 的两个属性了:
props
- include - 字符串或正则表达,只有匹配的组件会被缓存
- exclude - 字符串或正则表达式,任何匹配的组件都不会被缓存
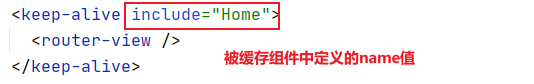
我们用 include 实现只缓存组件Home:

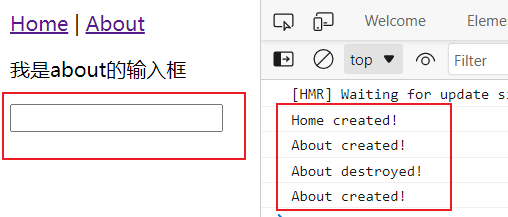
然后我们重复上面最后一步切回组件Home ,发现About已被销毁,

再切回组件About时,输入框中的888已经不存在了,组件About也被重新创建,而组件Home也没有被销毁。

好了,到这里我们已经完成了我们的需求,对于另一个属性 exclude 这里就不演示了,它和 include 的用法一样,只是它选中的组件与 include 相反不被缓存。
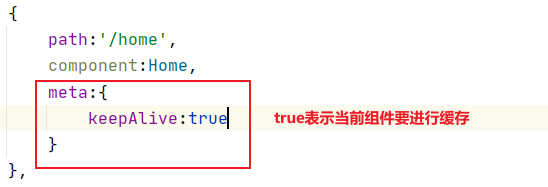
另外,除了使用组件的name值来控制缓存组件外,我们还可以使用路由的 meta 属性来控制:

keep-alive 代码可以结合v-if进行包裹,如果meta中的keepAlive为true进行缓存,否侧不进行缓存,这样可以更灵活一些

这样组件的缓存是实现了,但是还是会有一些问题,就是因为组件是被缓存,并没有被销毁,所以组件在切换的时候也就不会被重新创建,自然也就不会调用created、destroyed等生命周期函数,即我们无法监听是否离开或者进入被缓存组件,所以此时要使用上面提到的 keep-alive 的生命周期函数 activated 与 deactivated 来获取当前组件是否处于活动状态。
生命周期函数
- activated
在 keep-alive 组件激活时调用,该钩子在服务器渲染期间不被调用
- deactivated
在 keep-alive 组件停用时调用,该钩子在服务器渲染期间不被调用
注意: 只有组件被 keep-alive 包裹时,这两个生命周期函数才会被调用,如果作为正常组件使用,是不会被调用的,以及在 2.1.0 版本之后,使用 exclude 排除之后,就算被包裹在 keep-alive 中,这两个钩子函数依然不会被调用!另外,在服务端渲染时,此钩子函数也不会被调用。
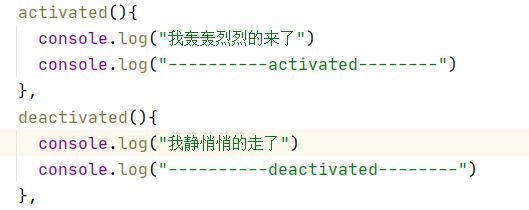
在组件 Home 里面加入两个生命周期函数:

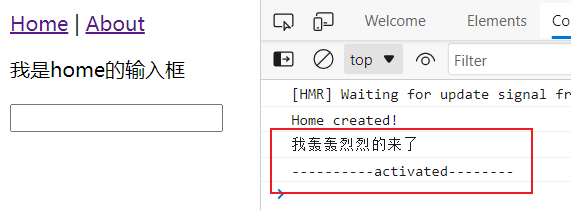
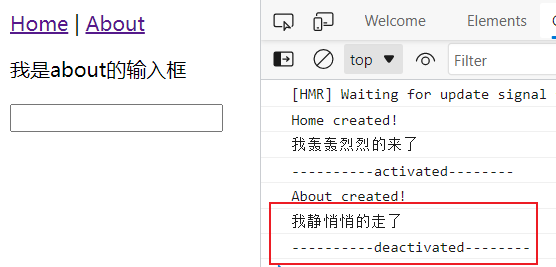
进入组件Home 和离开组件Home:


最后补充一下使用了keep-alive后的生命周期顺序:
- 不使用keep-alive的情况:beforeRouteEnter --> created --> mounted --> destroyed
- 使用keep-alive的情况:beforeRouteEnter --> created --> mounted --> activated --> deactivated
- 使用keep-alive,并且再次进入了缓存页面的情况:beforeRouteEnter -->activated --> deactivated
参考资料:https://blog.csdn.net/weixin_41819098/article/details/89379734?spm=1001.2101.3001.6650.7&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7Edefault-7.no_search_link&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7Edefault-7.no_search_link



