display:none 和 visibility:hidden 的区别
相同点
display:none 和 visibility:hidden 都能把网页上的某元素隐藏起来
不同点
display:none
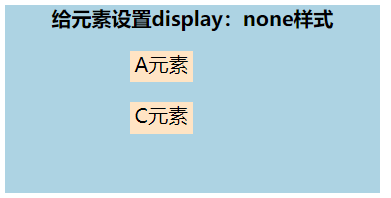
不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失。隐藏产生回流和重绘(reflow 和 repaint),我们来看一下具体效果:
<div>
<strong>给元素设置display:none样式</strong>
<p>A元素</p>
<p style="display: none">B元素</p>
<p>C元素</p>
</div>

值得注意的是:display:none 就是“株连性”明显的声明:一旦父节点元素应用了 display:none,父节点及其子孙节点元素全部不可见,而且无论其子孙元素如何不屈地挣扎都无济于事。
visibility:hidden
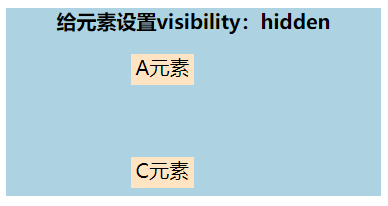
使对象在页面上不可见,但页面上的空间还在。隐藏元素仍需占用与未隐藏时一样的空间,也就是说虽然元素不可见了,但是仍然会影响页面布局。只产生重绘,我们来看一下具体效果:
<div>
<strong>给元素设置visibility:hidden</strong>
<p>A元素</p>
<p style="visibility: hidden">B元素</p>
<p>C元素</p>
</div>

还有一点要注意:visibility具有继承性,给父元素设置visibility:hidden;子元素也会继承这个属性。但是如果重新给子元素设置visibility: visible,则子元素又会显示出来。这个和display: none有着质的区别


