Vue-cli4.0快速搭建项目
Vue-cli4.0快速搭建一个项目
搭建项目之前,请确认好你自己已经安装过node, npm或者cnpm, vue-cli。
1、进入自己放项目的目录,输入命令创建一个项目

vue creat 项目名
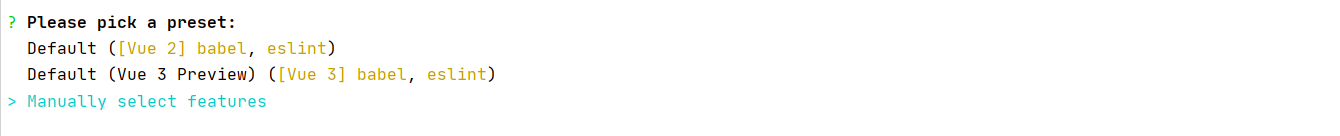
2、这里选择手动配置
按↓选择“Manually select features”,再按Enter

3、选择自己需要的配置项
按中空格选中或取消选中,下图是我最后的配置

下面是每个配置项表示什么意思
>( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。 ( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行 ( ) Progressive Web App (PWA) Support// 渐进式Web应用程序 ( ) Router // vue-router(vue路由) ( ) Vuex // vuex(vue的状态管理模式) ( ) CSS Pre-processors // CSS 预处理器(如:less、sass) ( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint) ( ) Unit Testing // 单元测试(unit tests) ( ) E2E Testing // e2e(end to end) 测试
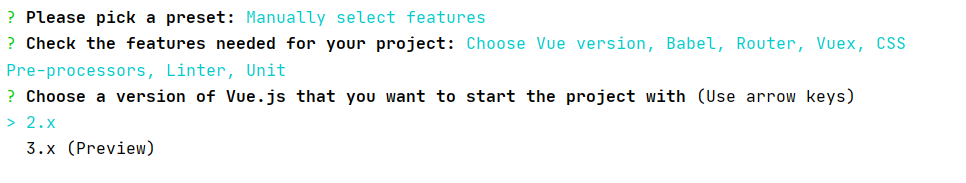
4、选择vue版本
我这里使用的是2.0版本

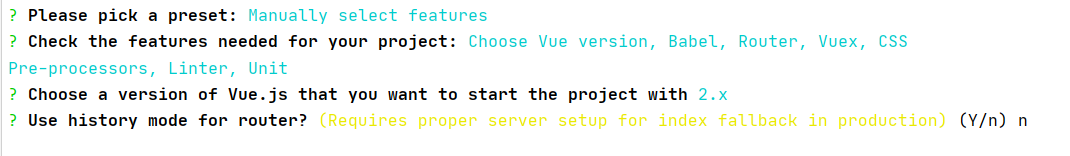
5、选择是否使用history router
其实直白来说就是是否路径带 # 号,建议选择 N,否则服务器还要进行配置
Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)。
- 选n。这样打包出来丢到服务器上可以直接使用了,后期要用的话,也可以自己再开起来。
- 选yes的话需要服务器那边再进行设置。

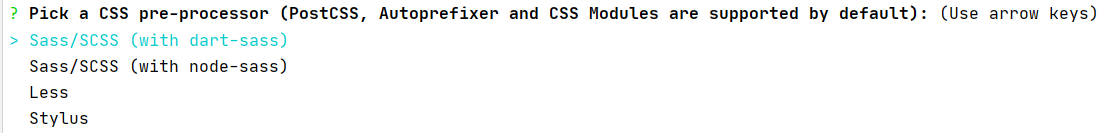
6、选择css预处理器
css 的预处理器我选择的是 Sass/SCSS(with dart-sass) 。node-sass是自动编译实时的,dart-sass需要保存后才会生效
sass 官方目前主力推 dart-sass 最新的特性都会在这个上面先实现

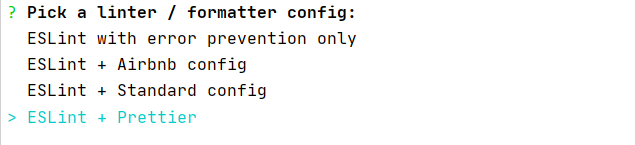
7、选择Eslink代码验证规则
提供一个插件化的javascript代码检测工具,ESLint + Prettier //使用较多

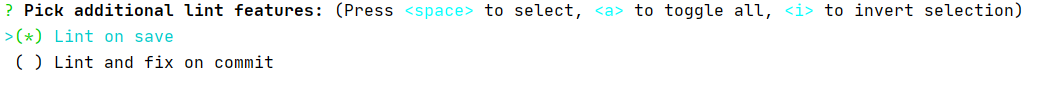
8、选择什么时候进行代码规则检测
Lint on save 保存就检查,Lint and fix on commit fix 或者 commit 的时候检查,建议第一个,否则等到commit的时候问题就很多了

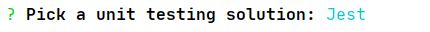
9、选择单元测试
Mocha + Chai //mocha灵活,只提供简单的测试结构,如果需要其他功能需要添加其他库/插件完成。必须在全局环境中安装
Jest //安装配置简单,容易上手。内置Istanbul,可以查看到测试覆盖率,相较于Mocha:配置简洁、测试代码简洁、易于和babel集成、内置丰富的expect

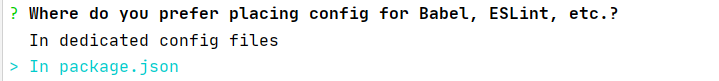
10、选择如何存放配置

In dedicated config files // 独立文件放置 In package.json // 放package.json里
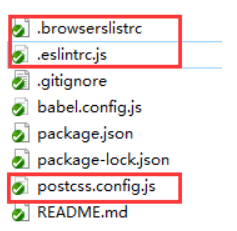
如果是选择 独立文件放置,项目会有单独如下图所示的几件文件。

11、是否保存当前配置
看自己心情吧

12、等待项目创建

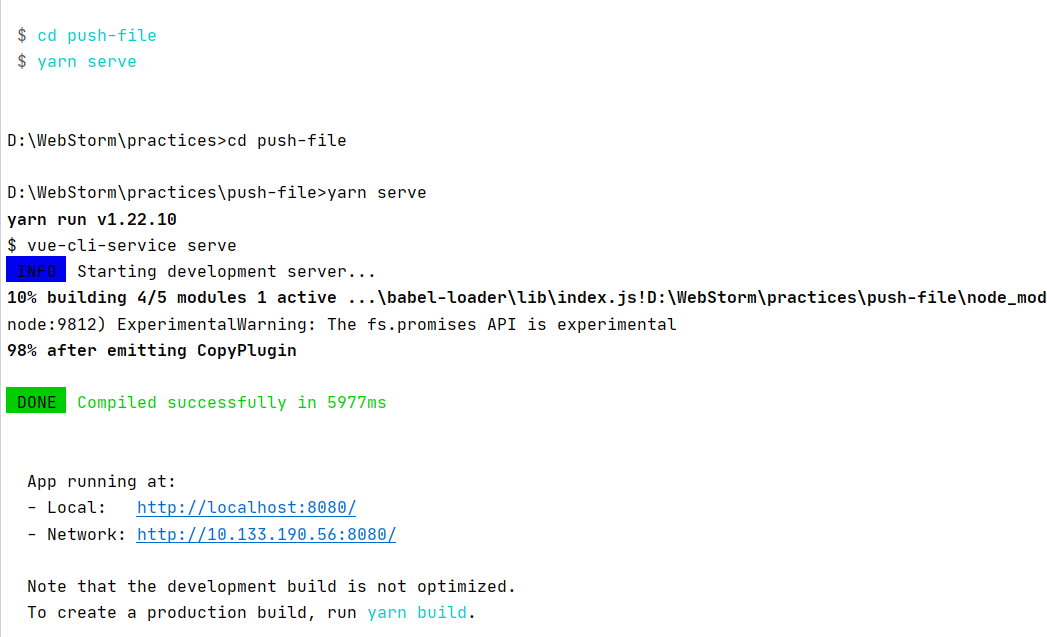
13、执行它给出的命令,就可以通过下面的地址访问了

好了,到这里我们的项目就搭建好了~(*^▽^*)~



