Python+Pytest+Allure+Json 最全Api自动化框架
今天的文章主要是围绕着 api 自动化的方向来给大家分享的,关于 api 自动化的框架前期推文都有分享过,之前的分享测试数据是基于 excel 管理的,测试报告生成是基于 httptestrunner,测试框架是基于unittest。
今天我们将分享一种全新的整体框架,测试数据是基于 json 文件来管理,测试报告生成是基于 allure,测试框架是基于 pytest。
第一部分:目录总体结构
模块解释说明:
commons:这个包下主要是一些公用的类文件
ApiRequest 这个文件主要是在拼接请求信息,然后再调用BaseRequest 中的http的请求方法 BaseRequest 这个文件是封装好了get and post 请求 Config 就是配置文件了,包括了请求的baseurl, db配置 DBConn 是做数据库操作的类 HandleCompare 主要是做断言使用的 HandlerJson 主要是处理 json 格式的测试数据 log 文件是生成日志用的
logs:日志存放的地方
testcases:测试用例文件目录
testdata:测试数据文件目录
main:入口文件
第二部分:核心代码实现
1、BaseRequest.py 这个类文件,其中核心的方法如下图所示:

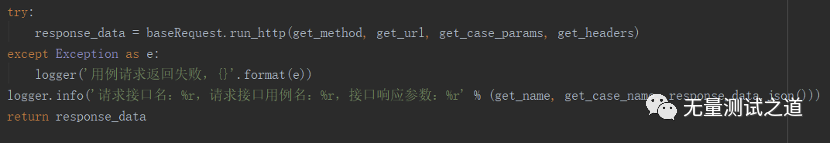
2、ApiRequest.py 这个类文件,它主要是组装了请求信息调用了上面的核心方法并返回了整个响应信息。

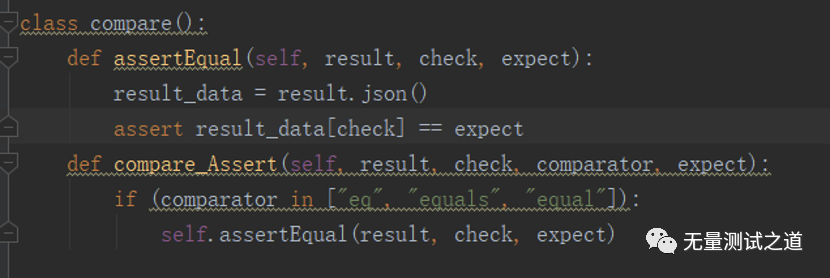
3、HandleCompare.py 这个类文件,它主要是在测试用例的文件中进行调用断言的。

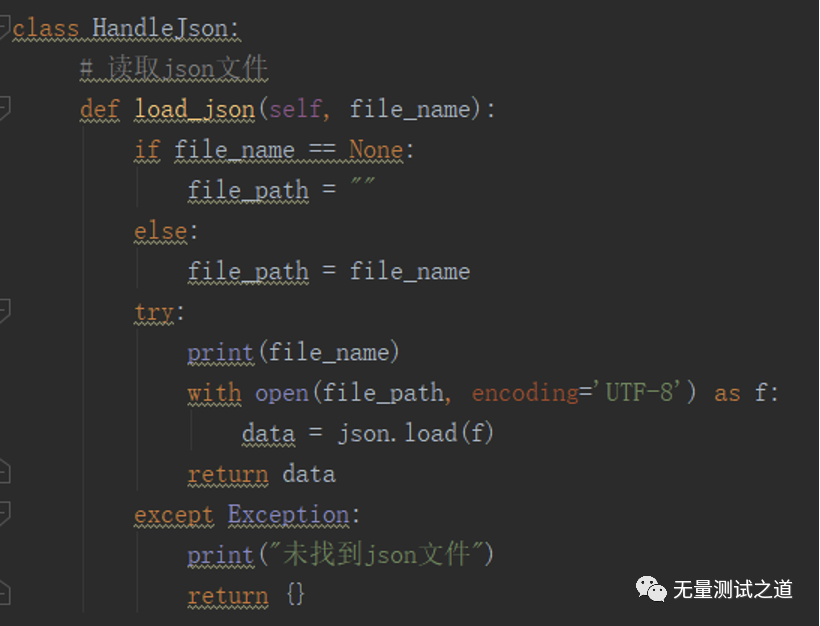
4、json 数据处理类HandleJson.py 文件:

第三部分:测试数据与测试用例的构建
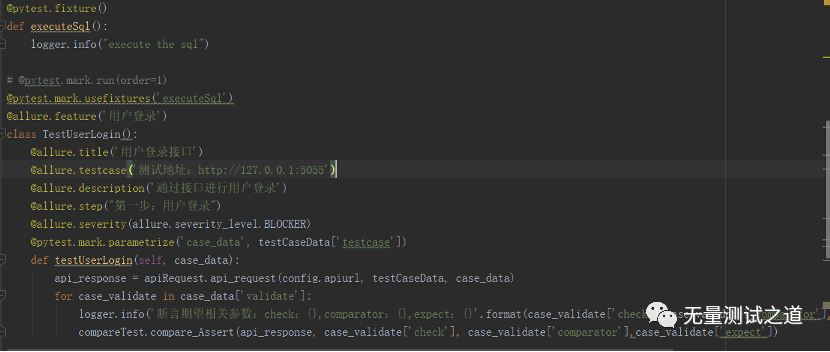
1、测试用例如下图所示

2、测试数据如下所示:具体的内容就不在此处赘述了。(其中 testcase 中不同的 name 就是不同的测试请求数据,包括了断言的定义等)
{ "config":{ "apiname":"user login", "url":"/login", "method":"POST", "headers":{ "Content-Type":"application/json" }, "cookies":{} }, "testcase":[ { "name":"case1", "params":{ "username":"root", "password":"root" }, "validate":[ { "check":"message", "comparator":"eq", "expect":"success" }, { "check":"code", "comparator":"eq", "expect": 200 } ] }, { "name":"case2", "params":{ "username":"admin", "password":"1234567" }, "validate":[ { "check":"message", "comparator":"eq", "expect":"fail" }, { "check":"code", "comparator":"eq", "expect": 401 } ] }, { "name":"case3", "params":{ "username":"root", "password":"1234567" }, "validate":[ { "check":"message", "comparator":"eq", "expect":"fail" }, { "check":"code", "comparator":"eq", "expect": 401 } ] }, { "name":"case3", "params":{ "username":"roots", "password":"root" }, "validate":[ { "check":"message", "comparator":"eq", "expect":"fail" }, { "check":"code", "comparator":"eq", "expect": 401 } ] } ] }
3、main.py入口文件

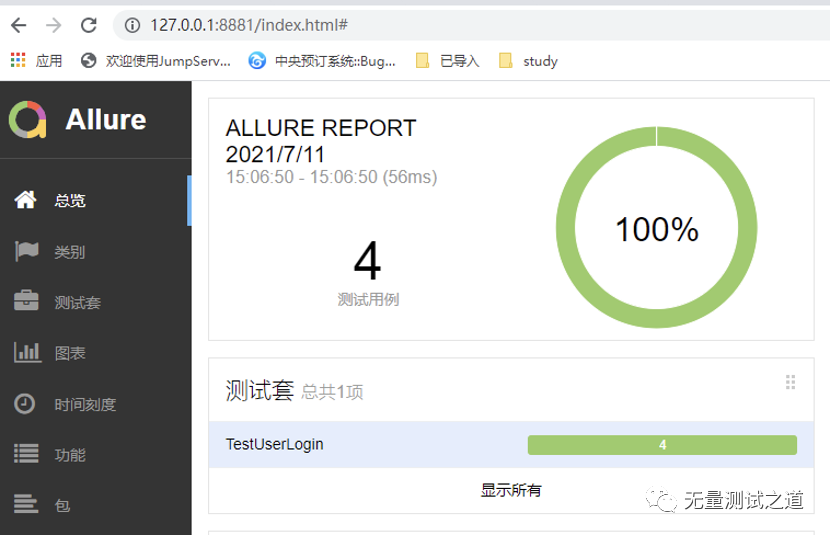
第四部分:报告展示
我们使用 allure 来生成的报告比之前 httptestrunner 生成的报告要美观许多,请看下图:

总结:
本次分享的是一个测试接口,请求的接口是我本地用 flask 启动的一个接口,在设计测试数据时,我们一共在 json 文件里面设计了四组 testcase。所以可以从截图中看到有4个 testcase 被执行了(这里可以根据接口的实际情况进行拓展 testcase ),并且全部执行成功(全部成功是因为断言我配置都是正确的)。
欢迎关注【无量测试之道】公众号,回复【领取资源】
Python编程学习资源干货、
Python+Appium框架APP的UI自动化、
Python+Selenium框架Web的UI自动化、
Python+Unittest框架API自动化、
资源和代码 免费送啦~
文章下方有公众号二维码,可直接微信扫一扫关注即可。
备注:我的个人公众号已正式开通,致力于测试技术的分享,包含:大数据测试、功能测试,测试开发,API接口自动化、测试运维、UI自动化测试等,微信搜索公众号:“无量测试之道”,或扫描下方二维码:

添加关注,让我们一起共同成长!


