【Unity Shader学习笔记】Unity光照基础-高光反射
1、原理
1.1、Phong模型
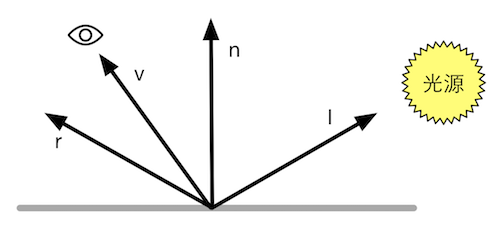
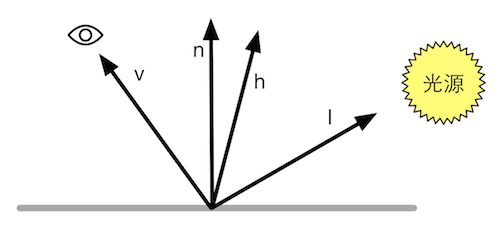
计算高光反射需要表面法线、视角方向、光源方向、反射方向等。

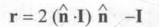
在这四个矢量中,我们实际上只需要知道其中3个矢量即可,而第4个矢量(反射方向r)可以通过其他信息计算得到:

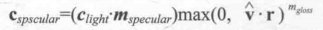
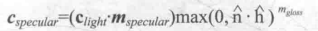
这样,我们就可以利用Phong模型来计算高光反射的部分:

m(gloss)是材质的光泽度,也被反称为反光度。它用于控制高光区域的“亮点”有多宽,m(gloss)越大,亮点就越小。
m(spscular)是材质的高光反射颜色,它用于控制该材质对于高光反射的强度和颜色。
c(light)则是光源的颜色和强度。
使用max防止结果为负。
1.2、Blinn模型
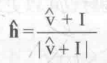
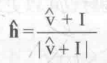
它的基本思想是,避免计算反射方向r。为此,Blinn模型引入了一个新的矢量h,如下:

然后,使用n和h之间的夹角进行计算,而非v和r之间的夹角,如下图所示:

总结一下,Blinn模型的公式如下:

在硬件实现时,如果摄像机和光源距离模型足够远的话,Blinn模型会快于Phong模型。
当V或者I不是定值时,Phong模型可能反而更快一些。
2、代码实现
2.1、逐顶点光照
先计算漫反射部分,再计算高光反射部分。最后把漫反射、高光反射与环境光加到一起形成最后颜色。
因为需要计算漫反射与高光反射,Properties中含有三个变量:
Properties
{
_Diffuse ("Diffuse", Color) = (1, 1, 1, 1)
_Specular("Specular", Color) = (1, 1, 1, 1)
_Gloss("Gloss", Range(8.0, 256)) = 20
}
在Pass代码块中写Tags、#include、定义结构体:
Pass{
Tags{"LightMode" = "ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
// 变量
fixed4 _Diffuse;
fixed4 _Specular;
float _Gloss;
struct a2v {
float4 vertex : POSITION;
fixed3 normal : NORMAL;
};
struct v2f {
float4 pos : SV_POSITION;
fixed3 color : COLOR;
};
主要计算集中在顶点着色器。
顶点着色器中,首先把坐标从模型空间变换到裁剪空间。
随后获得环境光向量、worldNormal法线向量、worldLightDir光线向量。
计算漫反射项diffuse。
v2f vert(a2v v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
//获得环境光
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;
//世界坐标下法线方向
fixed3 worldNormal = normalize(mul(v.normal, (float3x3)unity_WorldToObject));
//世界坐标下光线方向
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz);
//计算漫反射
fixed3 diffuse = _LightColor0.rgb * _Diffuse.rgb * saturate(dot(worldNormal, worldLightDir));
使用reflect()函数并归一化,求得反射方向。
Cg中的reflect函数对入射方向的要求是由光源指向交点处的。需要将worldLightDir取反。
视角方向的计算,需要先_WorldSpaceCameraPos.xyz求得摄像机位置向量,再与mul(unity_ObjectToWorld, v.vertex).xyz顶点位置向量相减,即可得到视角方向的向量。使用normalize归一化。
//计算反射方向
fixed3 reflectDir = normalize(reflect(-worldLightDir, worldNormal));
//计算视角方向
fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - mul(unity_ObjectToWorld, v.vertex).xyz);
最后便可以计算高光反射。环境光、漫反射、高光反射三者相加即可得到最后的颜色。
pow(x, y)即x的y次方。
//计算高光反射
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(saturate(dot(reflectDir, viewDir)), _Gloss);
o.color = ambient + diffuse + specular;
return o;
片元着色器很简单
fixed4 frag(v2f i) : SV_Target
{
return fixed4(i.color, 1.0);
}
最终代码如下:
Shader "Practice/Specular Vertex-Level"
{
Properties
{
_Diffuse ("Diffuse", Color) = (1, 1, 1, 1)
_Specular("Specular", Color) = (1, 1, 1, 1)
_Gloss("Gloss", Range(8.0, 256)) = 20
}
SubShader
{
Pass{
Tags{"LightMode" = "ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
// 变量
fixed4 _Diffuse;
fixed4 _Specular;
float _Gloss;
struct a2v {
float4 vertex : POSITION;
fixed3 normal : NORMAL;
};
struct v2f {
float4 pos : SV_POSITION;
fixed3 color : COLOR;
};
v2f vert(a2v v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
//获得环境光
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;
//世界坐标下法线方向
fixed3 worldNormal = normalize(mul(v.normal, (float3x3)unity_WorldToObject));
//世界坐标下光线方向
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz);
//计算漫反射
fixed3 diffuse = _LightColor0.rgb * _Diffuse.rgb * saturate(dot(worldNormal, worldLightDir));
//计算反射方向
fixed3 reflectDir = normalize(reflect(-worldLightDir, worldNormal));
//计算视角方向
fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - mul(unity_ObjectToWorld, v.vertex).xyz);
//计算高光反射
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(saturate(dot(reflectDir, viewDir)), _Gloss);
o.color = ambient + diffuse + specular;
return o;
}
fixed4 frag(v2f i) : SV_Target
{
return fixed4(i.color, 1.0);
}
ENDCG
}
}
FallBack "SPECULAR"
}
逐顶点的高光反射会出现视觉问题,因为高光反射部分的计算是非线性的,而顶点着色器中计算光照再进行插值的过程是线性的。
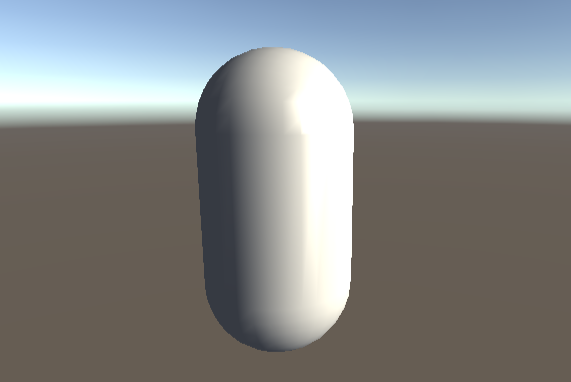
效果如下,可以看到过度不太平滑。

2.2、逐像素光照
逐像素光照只要在顶点着色器中把变量的坐标转换做好,计算部分集中放在片元着色器即可。
具体代码如下:
Shader "Unity Shaders Book/Chapter 6/Specular Pixel-Level"
{
Properties{
//声明属性,使用之前需要在Pass中定义
_Diffuse("Diffuse", Color) = (1, 1, 1, 1)
//用于控制材质的高光反射颜色
_Specular("Specular", Color) = (1, 1, 1, 1)
//用于控制高光区域的大小
_Gloss("Gloss", Range(8.0, 256)) = 20
}
SubShader{
Pass {
//LightMode用于定义该Pass在Unity的光照流水线上的角色。
Tags {"LightMode" = "ForwardBase"}
CGPROGRAM
//告诉Unity,我们定义的顶点与片元着色器函数叫什么名字
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
//定义与属性类型相匹配的变量
fixed4 _Diffuse;
fixed4 _Specular;
float _Gloss;
//定义顶点着色器的输入与输出结构体
struct a2v {
float4 vertex : POSITION;
fixed3 normal : NORMAL;
};
struct v2f {
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float3 worldPos : TEXCOORD1;
};
//顶点着色器计算高光反射
v2f vert(a2v v) {
v2f o;
//Transform the vertex from object space to world space
o.pos = UnityObjectToClipPos(v.vertex);
o.worldNormal = mul(v.normal, (float3x3)unity_WorldToObject);
o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;
return o;
}
fixed4 frag(v2f i) : SV_Target{
//Get ambient term
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz);
//compute diffuse term
fixed3 diffuse = _LightColor0.rgb * _Diffuse.rgb * saturate(dot(worldNormal, worldLightDir));
//Get the reflect direction in world space
fixed3 reflectDir = normalize(reflect(-worldLightDir, worldNormal));
//Get the view direction in world space
fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - i.worldPos.xyz);
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(saturate(dot(reflectDir, viewDir)), _Gloss);
return fixed4(ambient + diffuse + specular, 1.0);
}
ENDCG
}
}
Fallback "Specular"
}
2.3、Blinn-Phong光照模型
根据上述文中的Blinn模型,我们可以使用Blinn模型计算高光反射。公式如下:


相比于逐像素高光反射模型的代码,Blinn-Phong光照模型的代码改动很小。其实只在片元着色器内部有改动。
Shader "Unity Shaders Book/Chapter 6/BlinnPhong"
{
Properties{
//声明属性,使用之前需要在Pass中定义
_Diffuse("Diffuse", Color) = (1, 1, 1, 1)
//用于控制材质的高光反射颜色
_Specular("Specular", Color) = (1, 1, 1, 1)
//用于控制高光区域的大小
_Gloss("Gloss", Range(8.0, 256)) = 20
}
SubShader{
Pass {
//LightMode用于定义该Pass在Unity的光照流水线上的角色。
Tags {"LightMode" = "ForwardBase"}
CGPROGRAM
//告诉Unity,我们定义的顶点与片元着色器函数叫什么名字
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
//定义与属性类型相匹配的变量
fixed4 _Diffuse;
fixed4 _Specular;
float _Gloss;
//定义顶点着色器的输入与输出结构体
struct a2v {
float4 vertex : POSITION;
fixed3 normal : NORMAL;
};
struct v2f {
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float3 worldPos : TEXCOORD1;
};
//顶点着色器计算高光反射
v2f vert(a2v v) {
v2f o;
//Transform the vertex from object space to world space
o.pos = UnityObjectToClipPos(v.vertex);
o.worldNormal = mul(v.normal, (float3x3)unity_WorldToObject);
o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;
return o;
}
fixed4 frag(v2f i) : SV_Target{
//Get ambient term
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz);
//compute diffuse term
fixed3 diffuse = _LightColor0.rgb * _Diffuse.rgb * saturate(dot(worldNormal, worldLightDir));
//Get the reflect direction in world space
fixed3 reflectDir = normalize(reflect(-worldLightDir, worldNormal));
//Get the view direction in world space
fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - i.worldPos.xyz);
//Get the half direction in world space
fixed3 halfDir = normalize(worldLightDir + viewDir);
//compete specular term
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(worldNormal, halfDir)), _Gloss);
return fixed4(ambient + diffuse + specular, 1.0);
}
ENDCG
}
}
Fallback "Specular"
}
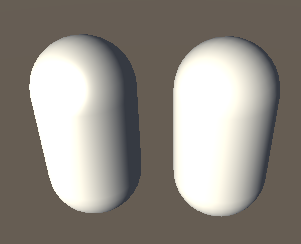
Blinn-Phong光照模型的高光反射部分更大一些,效果更好。
下图左侧为Blinn-Phong光照模型,右侧为逐像素高光反射。



 实现简单的逐顶点、逐像素高光反射模型
实现简单的逐顶点、逐像素高光反射模型
