配置文件查了好长时间才拼凑完整,Vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
pluginOptions: {
electronBuilder: {
nodeIntegration: true,
chainWebpackMainProcess(config) {
config.module
.rule("node")
.test(/\.node$/)
.use("native-ext-loader")
.loader("native-ext-loader")
},
chainWebpackRendererProcess: (config) => {
config.module
.rule("node")
.test(/\.node$/)
.use("native-ext-loader")
.loader("native-ext-loader")
.options({rewritePath:"src"})
},
builderOptions: {
/*
files:[
{
from: "src/main.node",
to: "src/",
}
],
*/
}
}
}
})
写完这个就可以把你编译的test.node文件在test.vue文件里使用了
<script> const a=require("../main.node") a.hello((res)=>{ console.log(res) }) export default { name: 'HelloWorld', props: { msg: String } } </script>
这个main.node文件是我上一篇文章(不是随笔)写的用node-gyp编译出来的,在electron用可能还需要electron-rebuild一下
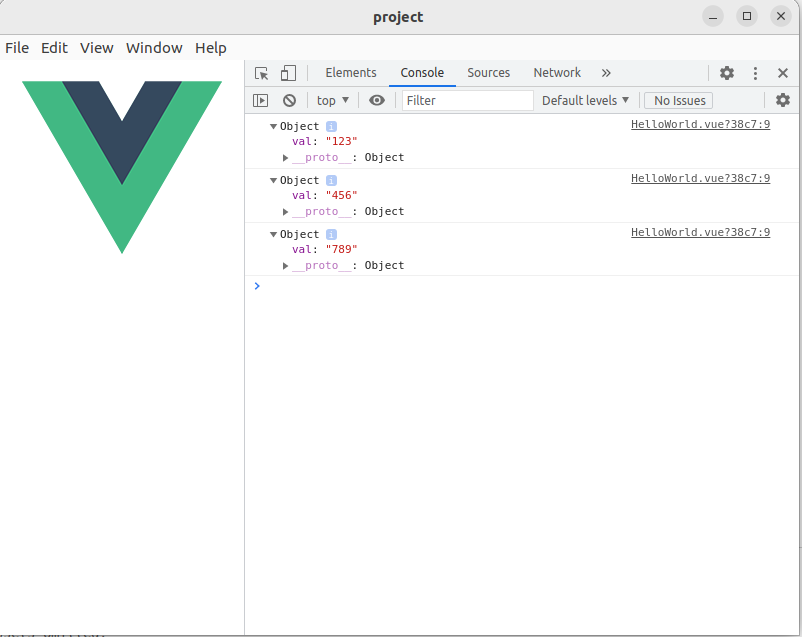
运行结果:

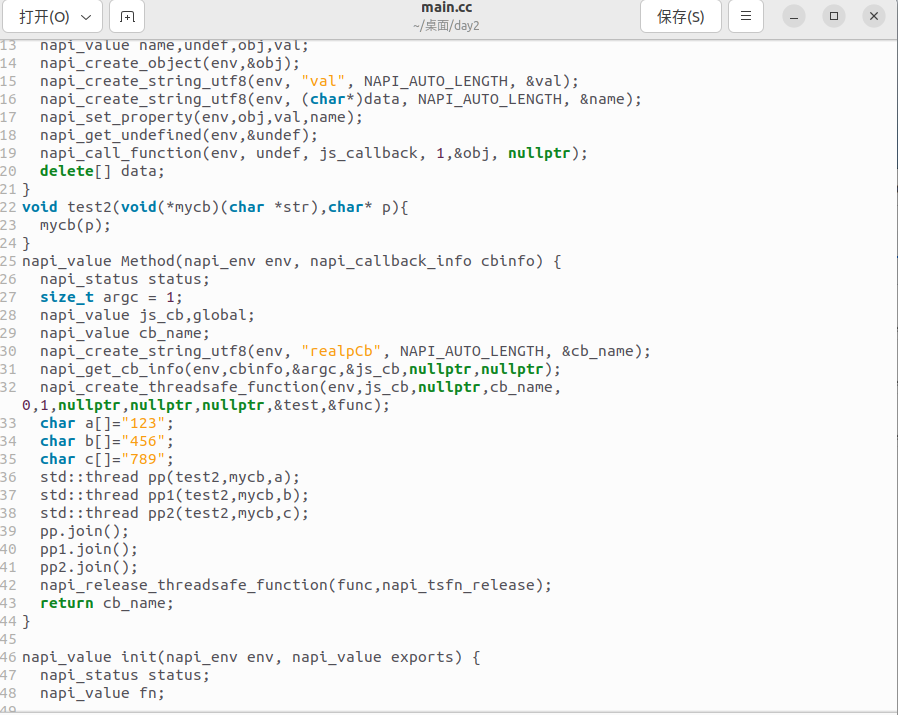
下面是main.node的源码,开启三个线程回调js传来的函数打印消息