一、安装篇
先全局安装Vue命令行工具和Electron命令行工具,参考文章:https://zhuanlan.zhihu.com/p/388415620
npm install -g @vue/cli npm install electron -g
正常创建vue项目并添加electron
vue create electron-vue
vue add electron-builder
启动项目
npm run electron:serve
二、食用篇
1、在项目中使用原生serialport进行串口开发,最新版应该依赖python3和vs2022(这个版本低一点无所谓,我的是2022)
首先,安装serialport
npm install serialport
然后,配置项目根目录的vue.config.js,红色这一段是新加的,很重要不然跑不起来
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
pluginOptions: {
electronBuilder: {
nodeIntegration: true,
externals: ['serialport']
}}
})
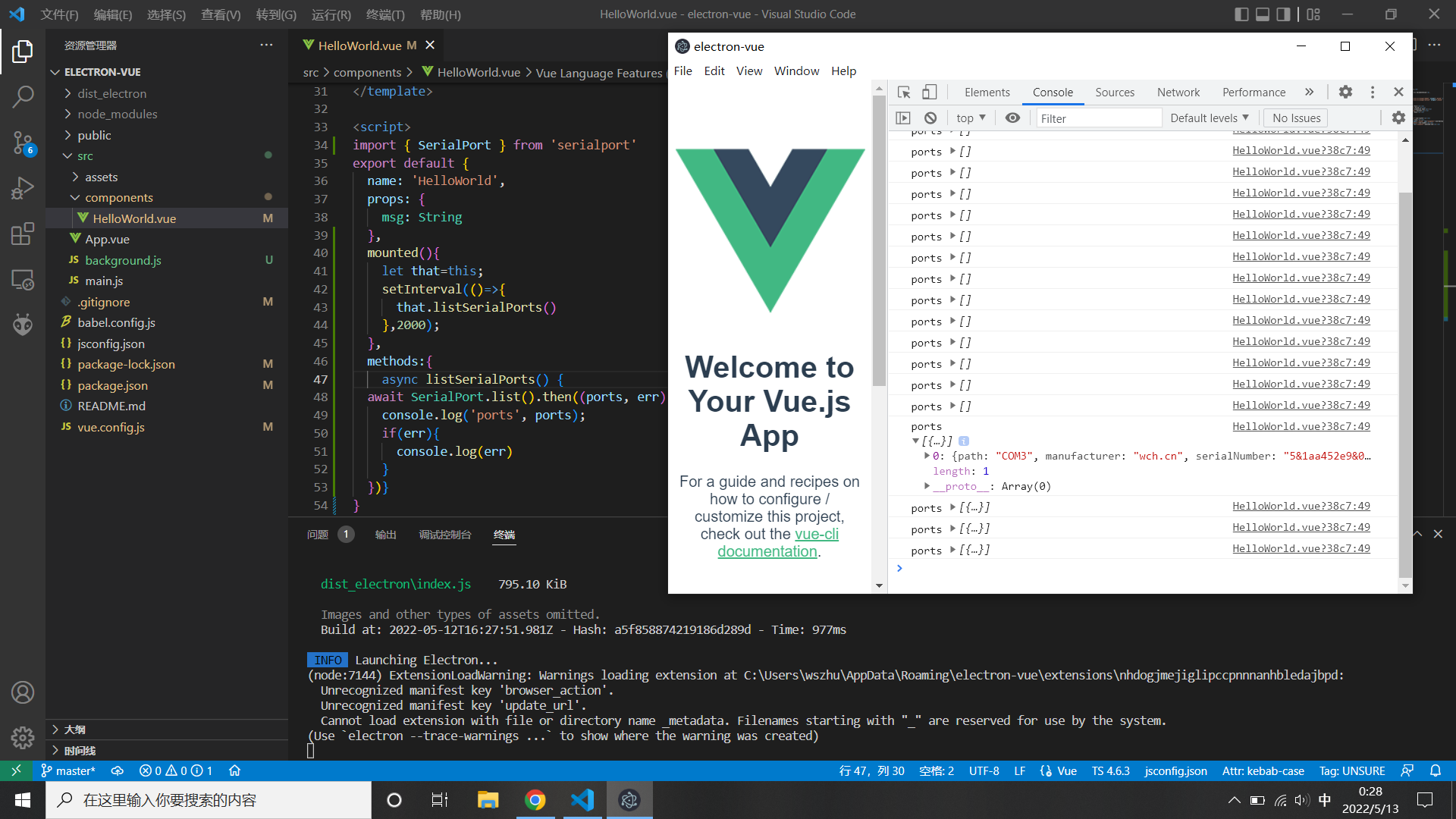
最后,在vue文件中就能导入serialport模块并食用了,配一张效果图

实时监听串口的demo,成功检测到串口连接



