2019-05-13 使用X5制作页面调SpringBoot(EasyWeb)接口遇到的登录问题
【最初做法】
1. 跟平时一样写Spring Boot的Controller
2. X5页面使用Ajax调用
3. 处理跨域请求问题
【初步结果】
第一个调用的是登录接口,没有问题
第二个是查询列表,可是浏览器控制台打印的结果是EasyWeb中的登录页代码(也就是需要重新登录)
【问题分析】
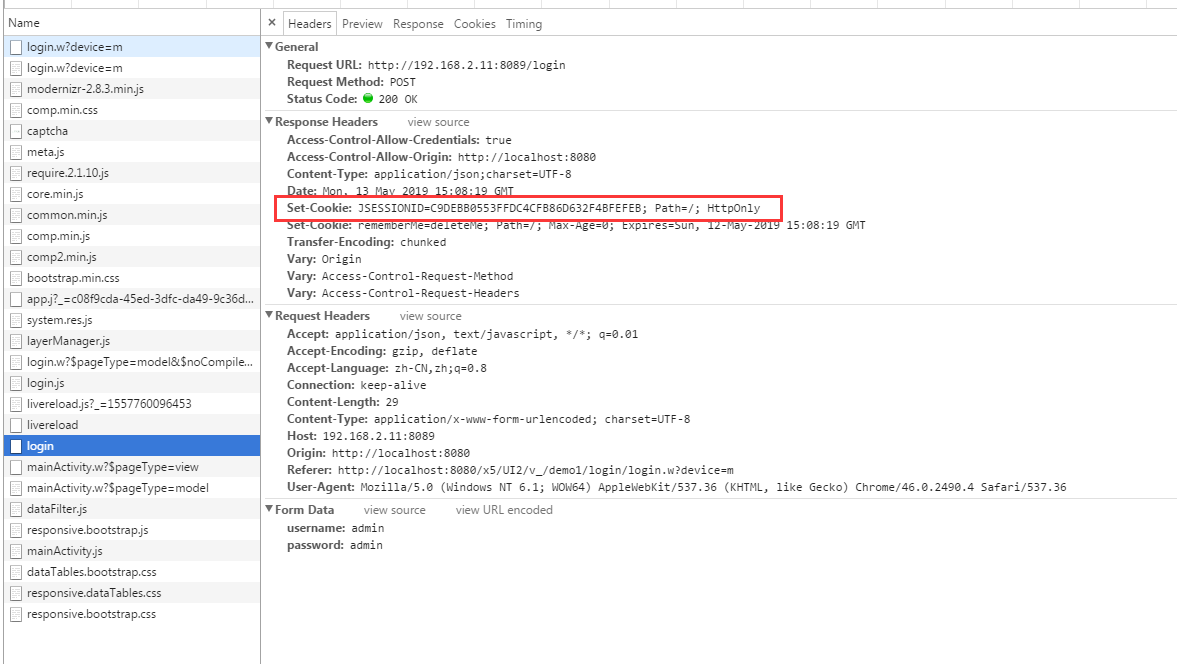
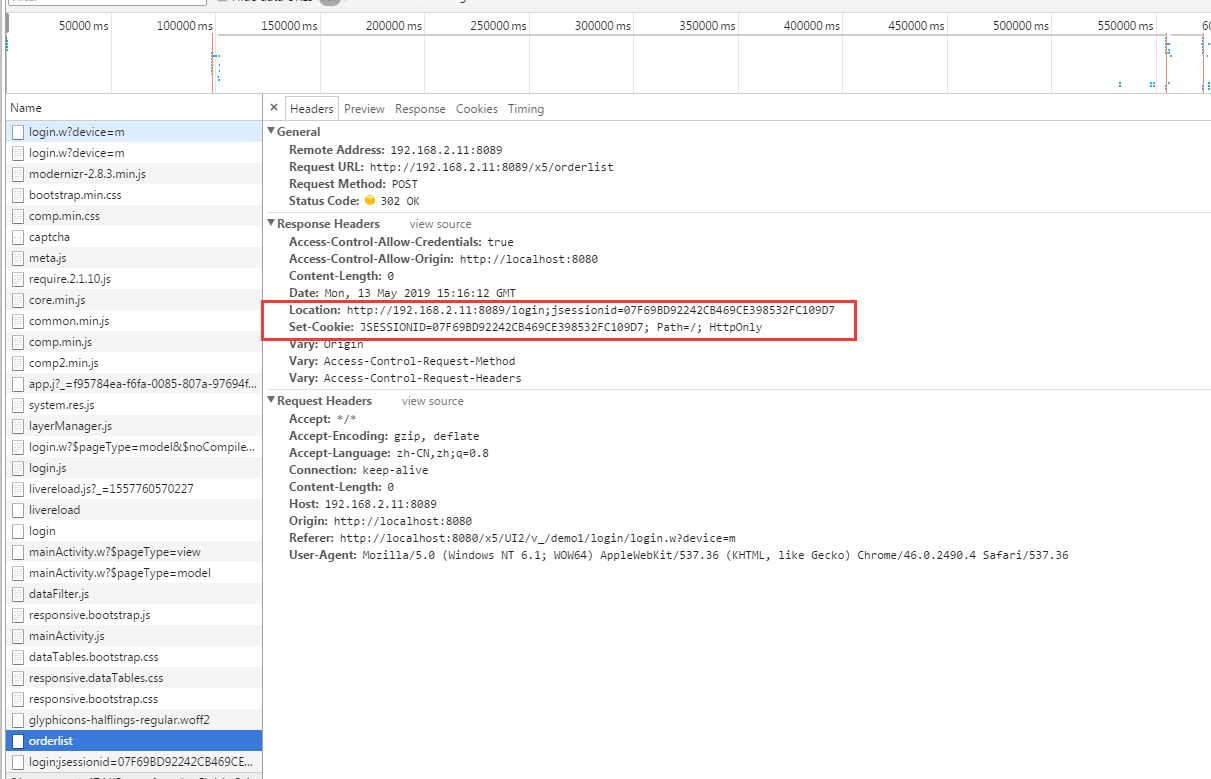
打开Network查看请求信息


可以看到的是后面的请求并没有带上cookie,所以导致需要重新登录;而且我发现cookie有个HttpOnly属性,经过查看资料发现这是跨域时候,浏览器为了安全起见,不允许跨域访问cookie
【问题解决】
通过CORS方式处理(也有JSONP等的处理方式,我没去试)
1. 修改跨域时候的CORS配置类
1 @Bean 2 public FilterRegistrationBean corsFilter() { 3 UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); 4 CorsConfiguration config = new CorsConfiguration(); 5 config.setAllowCredentials(true); 6 7 config.addAllowedOrigin("*"); 8 config.addAllowedHeader("*"); 9 config.addAllowedMethod("*"); 10 11 12 source.registerCorsConfiguration("/**", config); 13 FilterRegistrationBean bean = new FilterRegistrationBean(new CorsFilter(source)); 14 bean.setOrder(0); 15 return bean; 16 }
红色部分;网友说AllowedOrigin只能填单一的地址,不能用通配符,可是我直接用通配符也可以
2. 前端ajax需要增加请求头参数
1 Model.prototype.button1Click = function(event){ 2 var me = this; 3 var row = this.comp("data1").getCurrentRow(); 4 $.ajax({ 5 type: "post", 6 url: "http://192.168.2.11:8089/login", 7 data: { 8 username:row.val("username"), 9 password:row.val("password"), 10 code:row.val("code") 11 }, 12 dataType: "json", 13 async:false, 14 success: function(data){ 15 16 if(data.code==200){ 17 justep.Util.hint(data.msg,{"delay":1000}); 18 me.comp("windowDialog1").open({"src":"$UI/demo1/mainActivity.w"}); 19 20 }else{ 21 justep.Util.hint(data.msg, {type:"danger","delay":1000}); 22 } 23 }, 24 25 beforeSend: function(xhr) { 26 xhr.withCredentials = true; 27 }, 28 29 xhrFields: { 30 withCredentials: true 31 }, 32 }); 33 34 };
绿色部分设置了无效,可能是不同浏览器设置的方式不同,我用的谷歌浏览器,所以把绿色部分去掉也行,只有设置红色部分才有效
其他请求方式可以参考别人的https://www.cnblogs.com/nuccch/p/7875189.html




