在我们使用vue开发的时候 有很多时候我们需要用到背景图
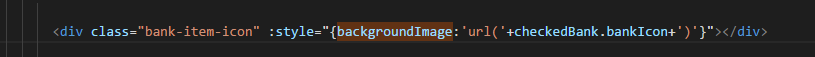
这个时候会直接使用 内联样式 直接把你拿到的数据拼接上去
注意 在vue中直接使用style时 花括号一定别忘记
还有就是你的url一定要加引号拼接
:style = ' { backgroundImage : " url ( " + item.img + " ) " } '

完事!
补充:
好像还可以这样写 <div :style=" 'background-image' : ' url( ' + 内容+' ) ' "></div>
更新一点
当你的style设置背景色得时候是需要加{}得
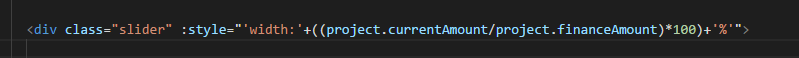
但是如果是width这种就不用加了

over!

