hello 这几天做了一个关于菜单权限的问题
刚开始涉及到半选的问题,后来由于功能性要求,网页中显示没有半选状态,全部都是全选
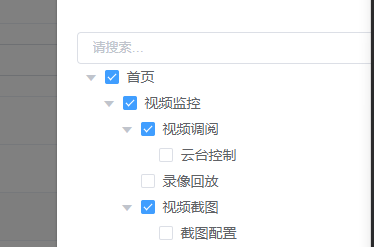
并且勾选父级,子级被全部勾选,取消父级,子级全部取消
下一级取消 上一级不取消

代码如下:
<el-tree
class="filter-tree"
:expand-on-click-node="false"
check-strictly
show-checkbox
@check="authorityCheck"
:default-checked-keys="defaultCheck"
node-key="id"
empty-text="暂无数据"
:data="authorityData"
:props="defaultProps"
default-expand-all
:filter-node-method="filterNode"
ref="tree">
</el-tree>
script:
authorityCheck(currentNode, treeStatus) {
const setChildStatus = (node, status) => {
/* 这里的 id children 也可以是其它字段,根据实际的业务更改 */
this.$refs.tree.setChecked(node.id, status);
if (node.children) {
/* 循环递归处理子节点 */
for (let i = 0; i < node.children.length; i++) {
setChildStatus(node.children[i], status);
}
}
};
/* 设置父节点为选中状态 */
const setParentStatus = (nodeObj) => {
/* 拿到tree组件中的node,使用该方法的原因是第一次传入的 node 没有 parent */
const node = this.$refs.tree.getNode(nodeObj);
if (node.parent.key) {
this.$refs.tree.setChecked(node.parent, true);
setParentStatus(node.parent);
}
};
/* 判断当前点击是选中还是取消选中操作 */
if (treeStatus.checkedKeys.includes(currentNode.id)) {
setParentStatus(currentNode);
setChildStatus(currentNode, true);
} else {
/* 取消选中 */
if (currentNode.children) {
setChildStatus(currentNode, false);
}
}
this.roles = [...this.$refs.tree.getCheckedKeys()];
},
authorityCheckSearch(currentNode, treeStatus) {
// this.rolesSearch = [];
const setChildStatus = (node, status) => {
/* 这里的 id children 也可以是其它字段,根据实际的业务更改 */
this.$refs.treeS.setChecked(node.id, status);
if (node.children) {
/* 循环递归处理子节点 */
for (let i = 0; i < node.children.length; i++) {
setChildStatus(node.children[i], status);
}
}
};
/* 设置父节点为选中状态 */
const setParentStatus = (nodeObj) => {
/* 拿到tree组件中的node,使用该方法的原因是第一次传入的 node 没有 parent */
const node = this.$refs.treeS.getNode(nodeObj);
if (node.parent.key) {
this.$refs.treeS.setChecked(node.parent, true);
setParentStatus(node.parent);
}
};
/* 判断当前点击是选中还是取消选中操作 */
if (treeStatus.checkedKeys.includes(currentNode.id)) {
setParentStatus(currentNode);
setChildStatus(currentNode, true);
} else {
/* 取消选中 */
if (currentNode.children) {
setChildStatus(currentNode, false);
}
}
this.rolesSearch = [...this.$refs.treeS.getCheckedKeys()];
},
自己实操试试咯,有问题,联系我哦


