HTML、CSS笔记(一)
垂直对齐图像文字
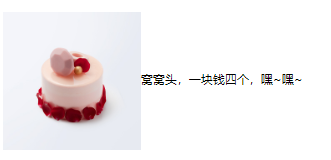
vertical-align:text-top; 图像的顶部与同一行中最高的图像或文本的顶部对齐
<img src="images/cake01.jpg" style="vertical-align:text-top;">

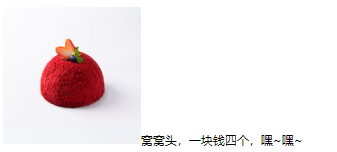
vertical-align:text-bottom; 图像的底部与文本的底部对齐
<img src="images/cake02jpg" style="vertical-align:text-bottom;">

vertical-align:middle; 图像的中心与同一行中其他内容的中心对齐
<img src="images/cake03jpg" style="vertical-align:middle;">

vertical-align:baseline; 像的底部与文本的基线对齐
<img src="images/cake![]() 04.jpg" style="vertical-align:baseline;">
04.jpg" style="vertical-align:baseline;">





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类