grafana+Prometheus+node_exporter搭建压测资源监控平台
1. 为什么要搭建性能监控平台?
1.1 需求背景
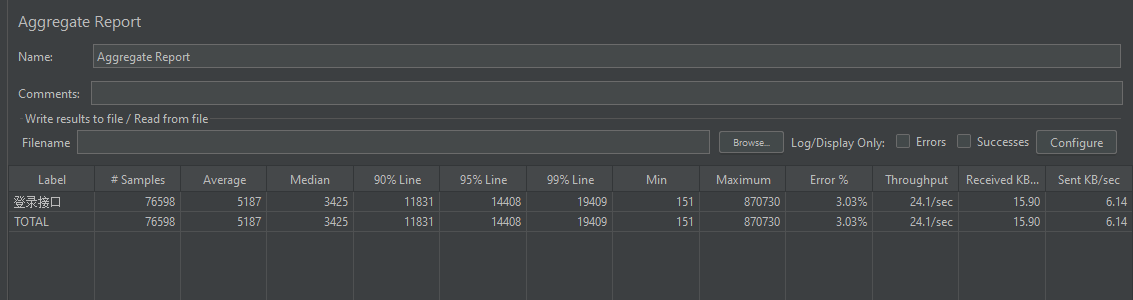
在用 Jmeter 获取性能测试结果的时候, Jmeter 本身带有报告如下图所示:

这个报告有几个很明显的缺点:
- 只能自己看,无法实时共享;
- 报告信息的展示比较简陋单一,不直观;
1.2 需求方案
为了解决上述问题,必须要请出了Prometheus+ Grafana :
Prometheus :持续型数据库,有时间戳组件,以时间的形式去存储数据
Grafana :一款采用 Go 语言编写的开源应用,主要用于大规模指标数据的可视化展现,是网络架构和应用分析中最流行的时序数据展示工具
简单总结起来就是:
将 被测服务器的数据通过node_exporter导入 Prometheus ,再用 Grafana 从 Prometheus 中获取数据并以特定的模板进行展示
2、性能监控平台部署实践
安装说明:
资源地址链接:https://pan.baidu.com/s/1vA5B7_7L9-SFG0D680dHxQ
提取码:l3y5
非被测服务器上:
grafana 前端平台
Prometheus时序数据库
被测服务器上:
node_exporter
下载后把资源上传到服务器后进行安装
1、grafana
安装yum install grafana-7.4.3-1.x86_64.rpm -y ---一键安装grafana
启动: systemctl restart grafana-server
2、 prometheus
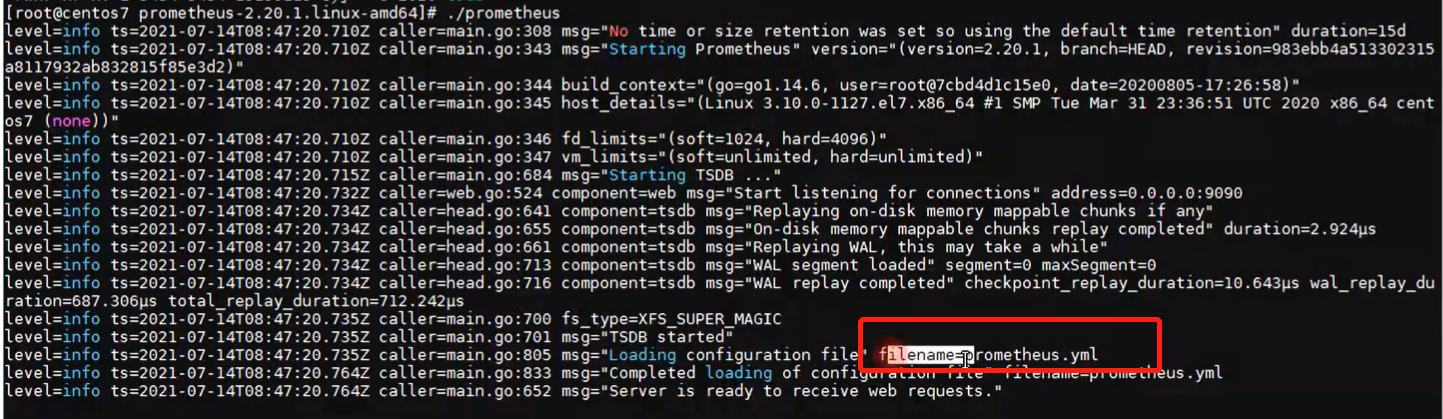
解压命令tar -xzvf xxx.tar.gz包解压,启动命令 ./prometheus
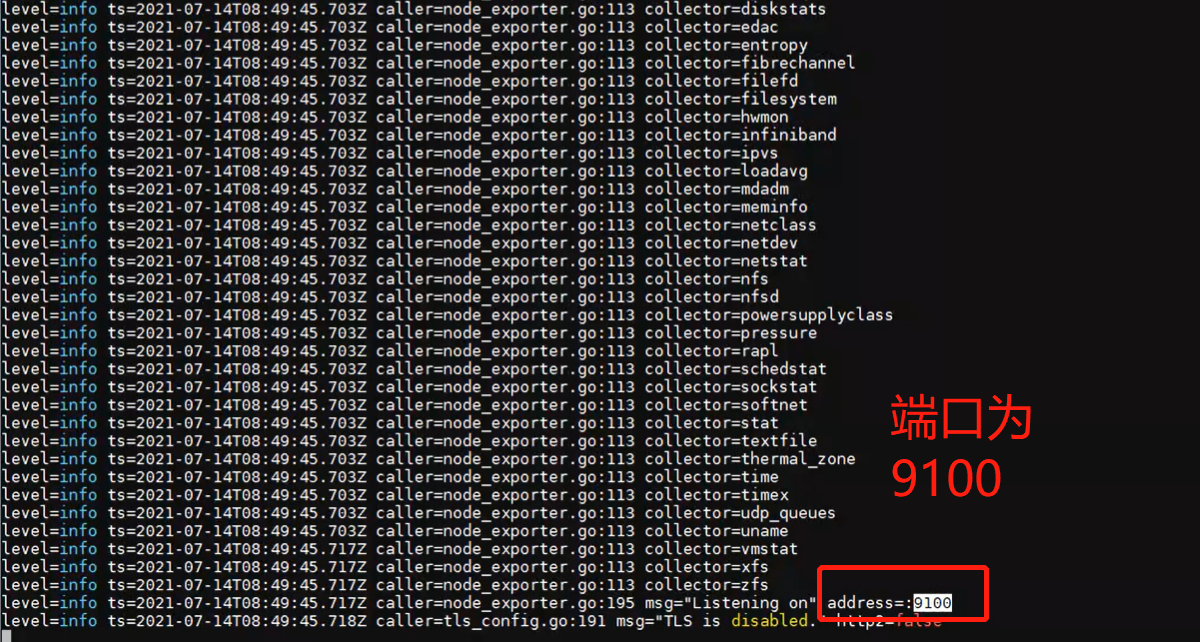
3、安装node_exporter(被测服务器)
解压命令tar -xzvf xxx.tar.gz包解压,解压。启动命令 ./node_exporter

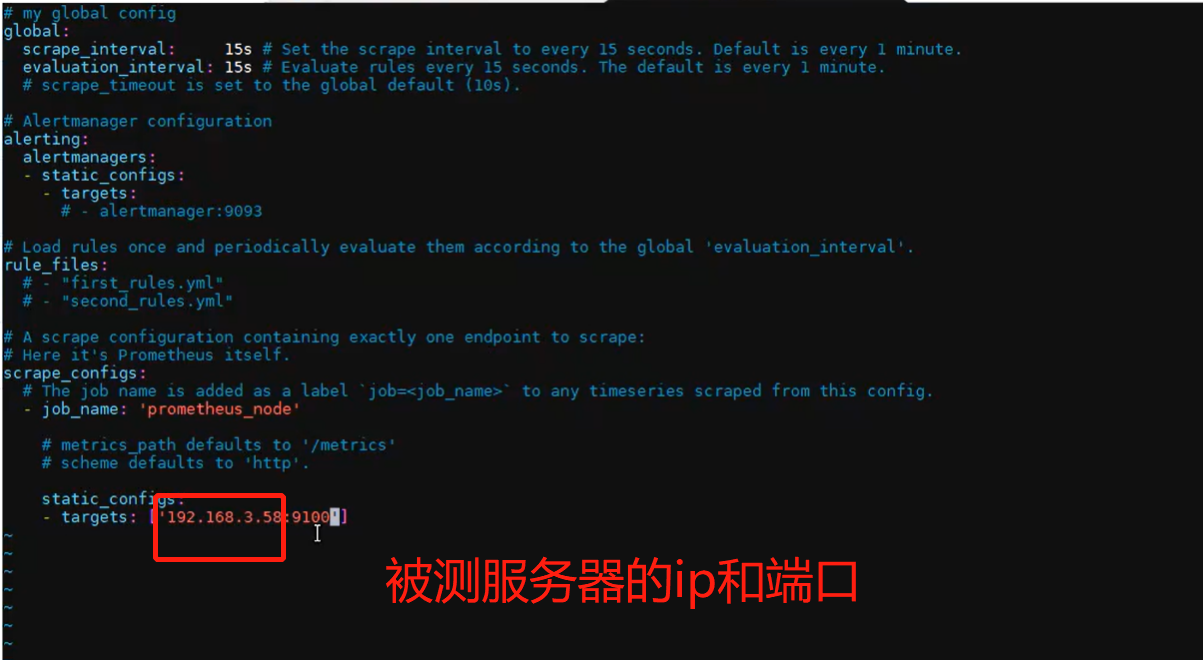
4、把被测服务器上node_exporter收集的数据写入prometheus数据库
启动时加载了yml文件


配置:修改prometheus的配置文件prometheus.yml要修改targets的值,为被测服务器的ip:9100
重点重启prometheus: ./prometheus
5、配置grafana来展示数据
配置:是用命令改,还是web端改grafana默认端口:3000
http://grafana ip:3000 账号密码:admin admin
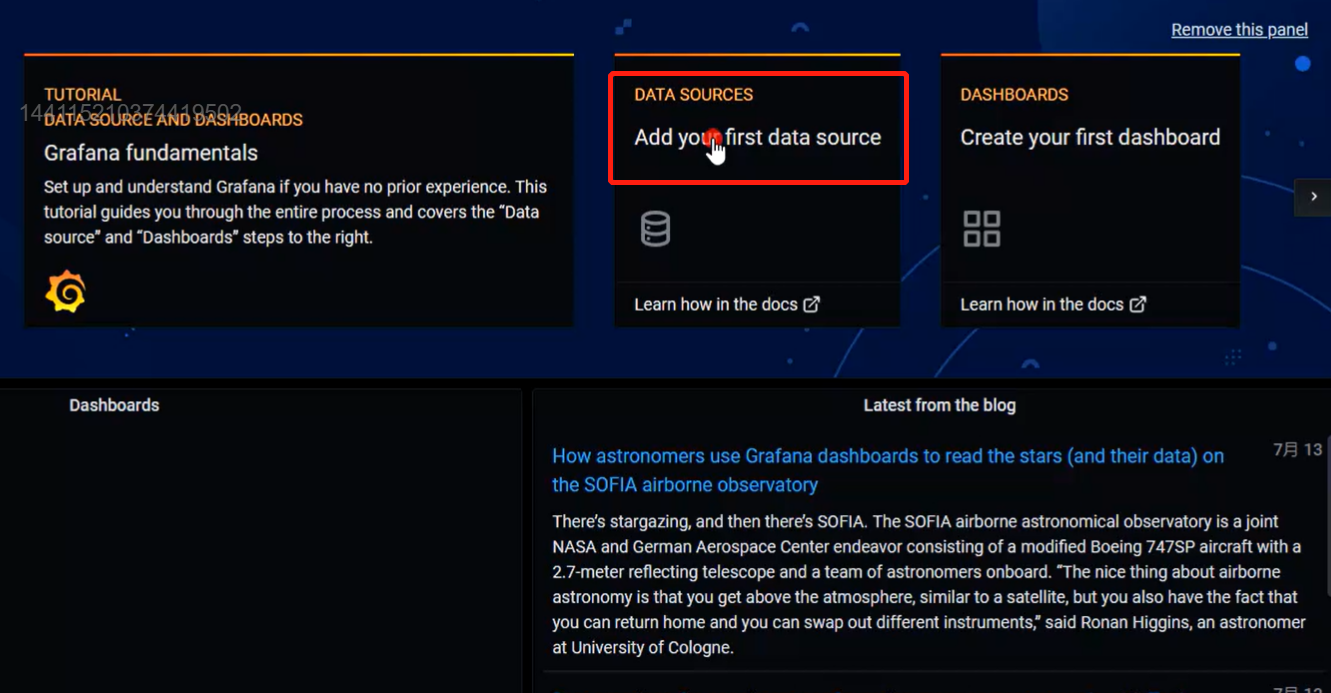
add data source添加数据源

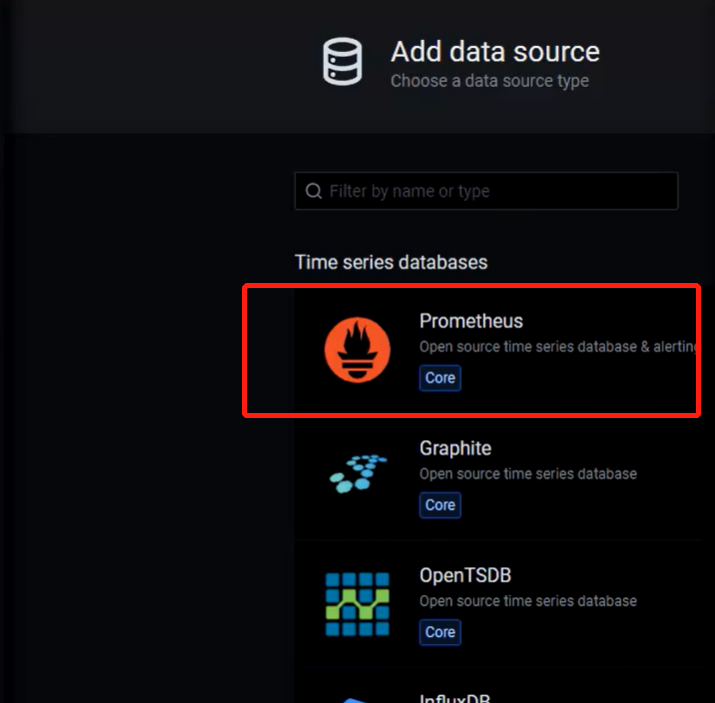
选择prometheus


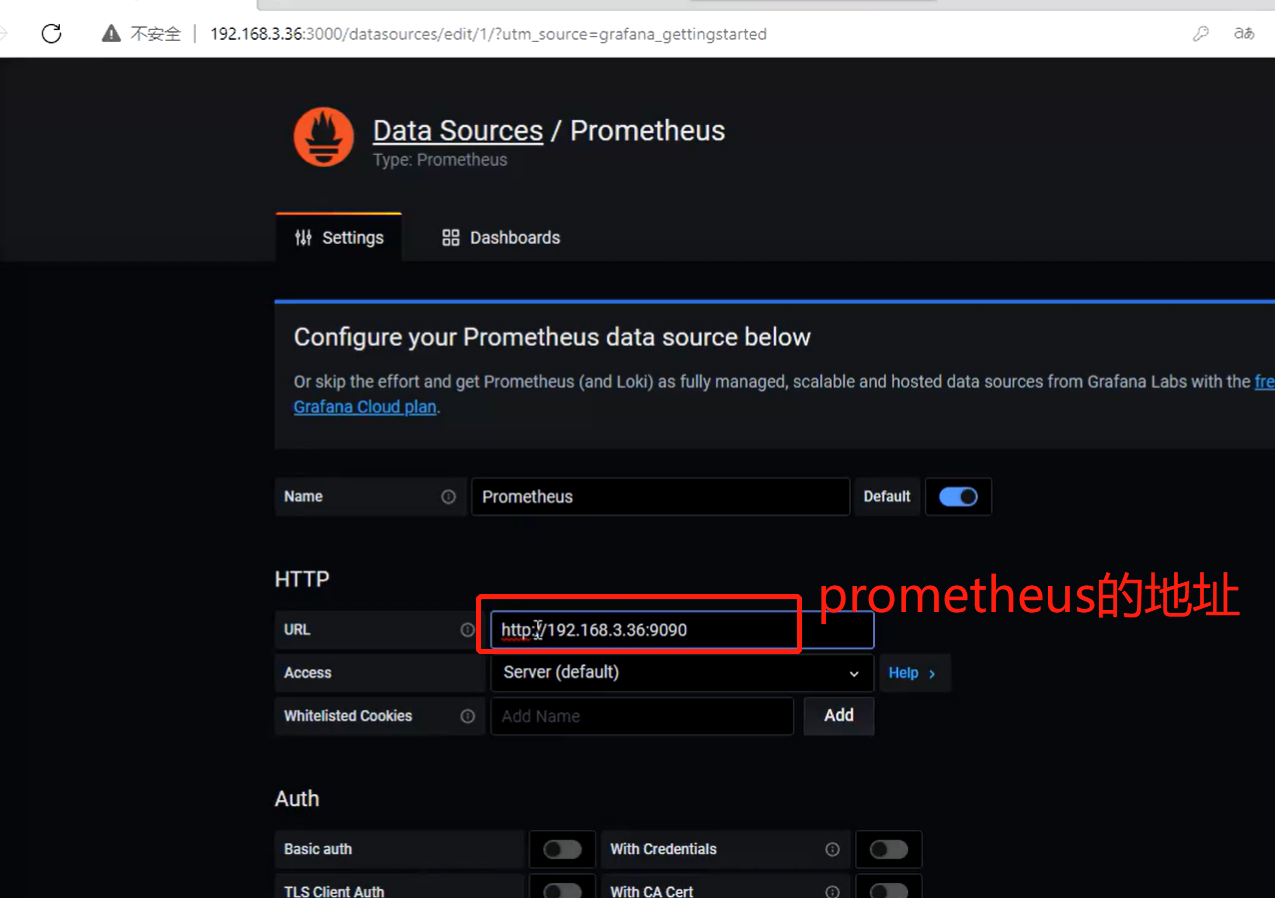
添加后保存
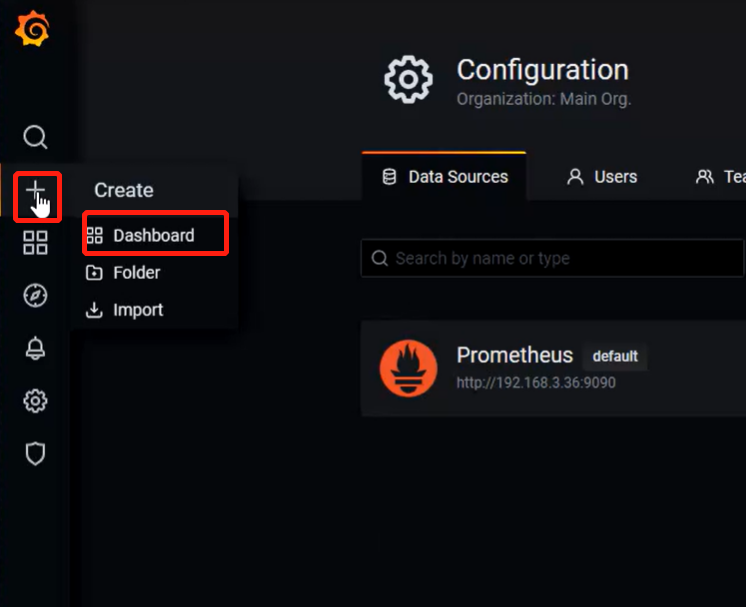
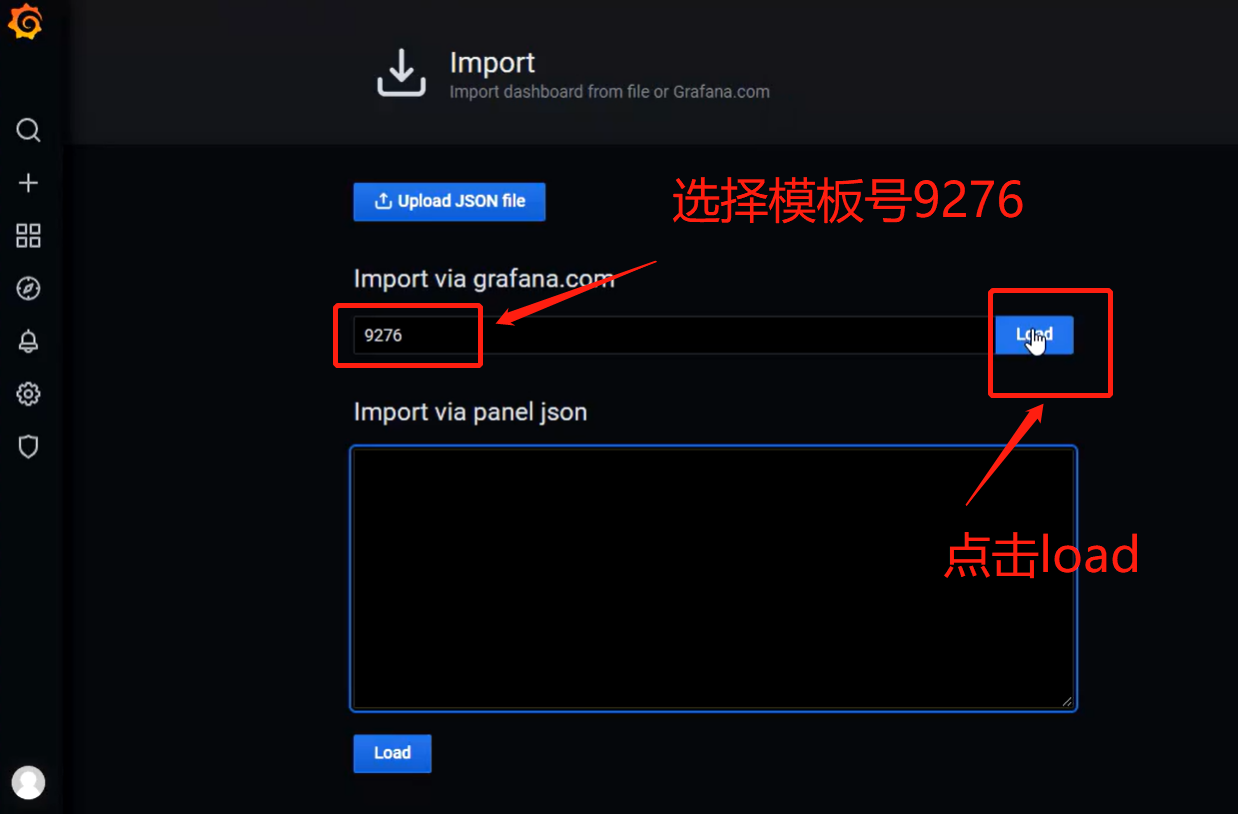
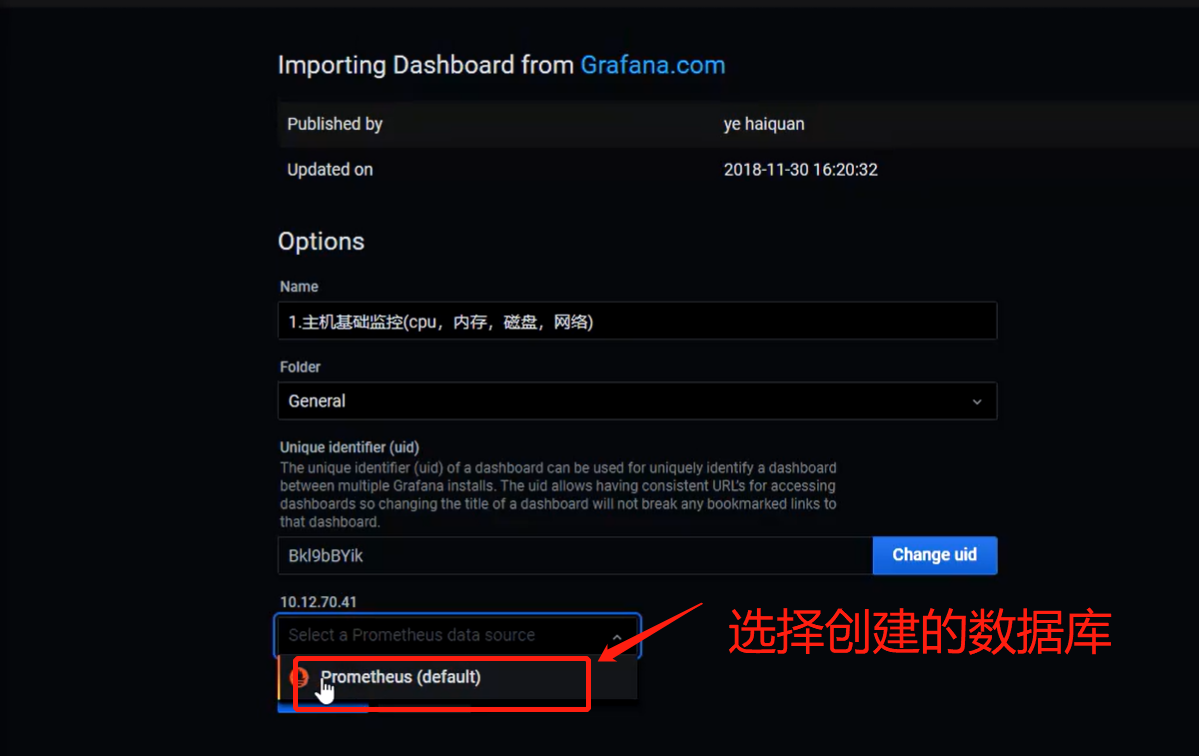
然后在Dashboard模板下选择import



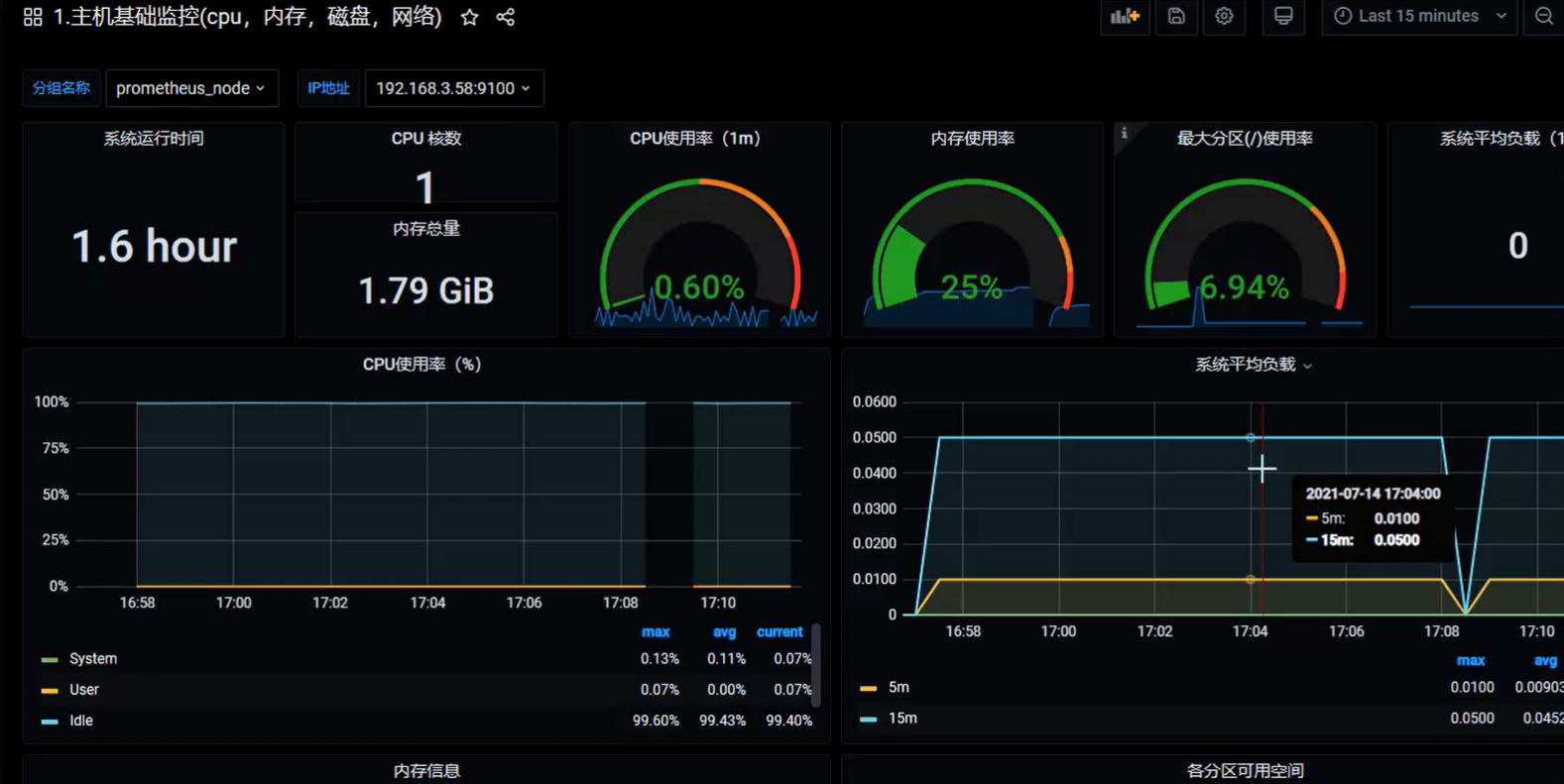
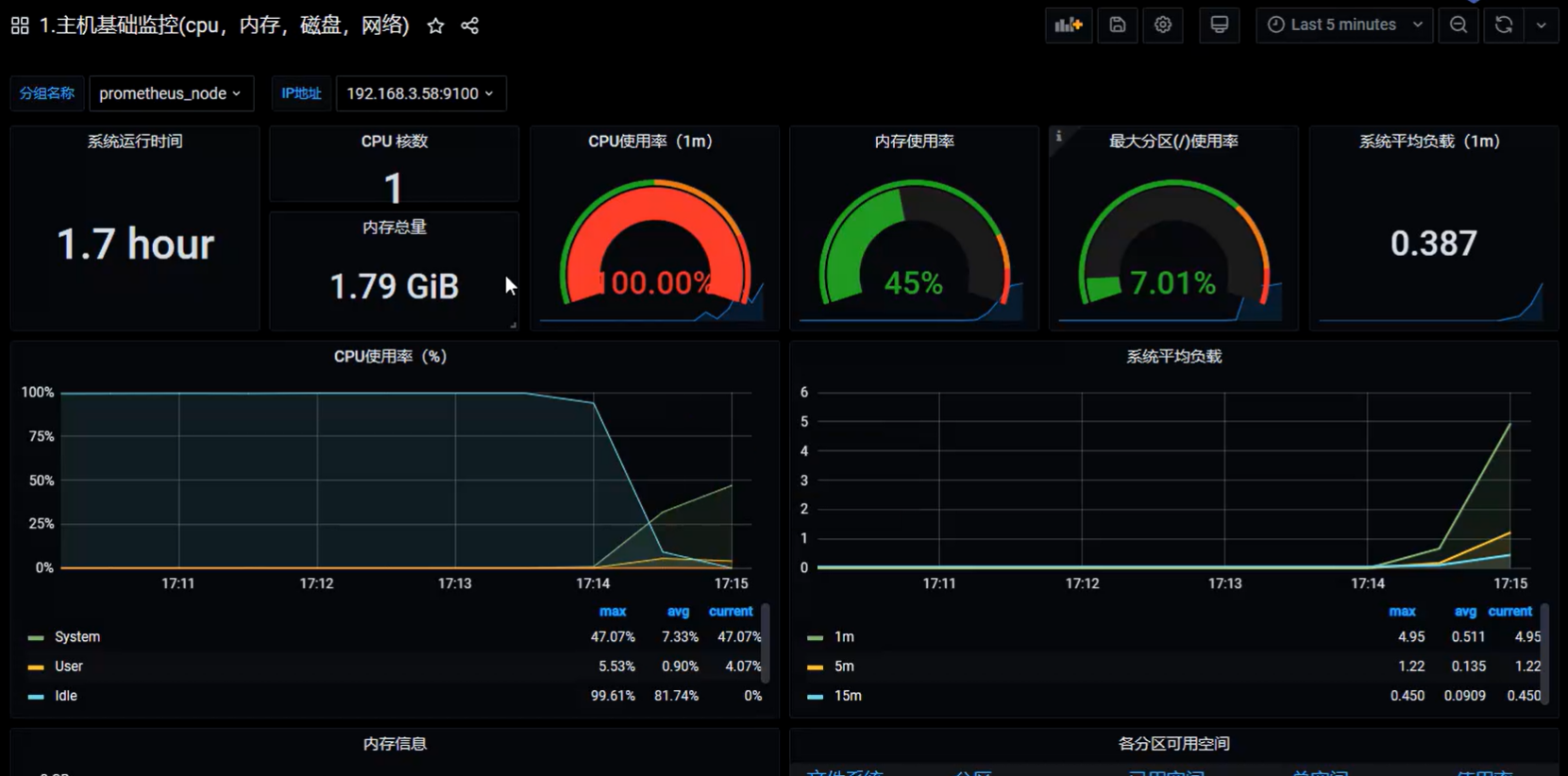
结果展示

启动脚本查看资源使用情况

后续会更新Jmeter+InfluxDB+Grafana的性能监控

