基于vue+uwsgi+nginx部署项目实例
一、将代码搞到服务器上
路飞学城django代码 wget https://files.cnblogs.com/files/pyyu/luffy_boy.zip
vue代码 wget https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip
在window上下载,通过lrzsz,或者xftp传输到linux服务器上
二、前端vue的解释器环境配置
要在服务器上,编译打包vue项目,必须得有node环境
下载node二进制包,此包已经包含node,不需要再编译 wget https://nodejs.org/download/release/v8.6.0/node-v8.6.0-linux-x64.tar.gz
解压缩 tar -zxvf node-v8.6.0-linux-x64.tar.gz
进入node文件夹 [root@web02 opt]# cd node-v8.6.0-linux-x64/
[root@web02 node-v8.6.0-linux-x64]# ls bin CHANGELOG.md etc include lib LICENSE README.md share
#node的解释器环境,npm是node解释器的工具包tools,类似pip [root@web02 node-v8.6.0-linux-x64]# ls bin node npm npx
# 查看版本信息 [root@web02 node-v8.6.0-linux-x64]# ./bin/node -v v8.6.0 [root@web02 node-v8.6.0-linux-x64]# ./bin/npm -v 5.3.0
这里的node环境已经安装好了,只需要将node命令,添加至linux环境变量,修改/etc/profile,写入:
PATH=$PATH:/opt/node-v8.6.0-linux-x64/bin
读取文件,生效PATH:
source /etc/profile
测试path:
[root@web02 node-v8.6.0-linux-x64]# node -v v8.6.0 [root@web02 node-v8.6.0-linux-x64]# npm -v 5.3.0
三、配置vue项目的dist静态文件,打包node项目:
进入vue源码目录 cd 07-luffy_project_01/ 安装vue模块,默认去装package.json的模块内容,如果出现模块安装失败,手动再装 npm install
这里安装失败可以配置npm的其他安装源,例如
npm config set registry https://registry.npm.taobao.org # npm淘宝下载源 此时注意,你本地写的vue代码,接口很可能连接的服务器地址有问题,注意Axios.POST提交的地址,一定得发送给django应用(如果用了nginx,就发送给nginx的入口端口) 超哥这里为了试验方便,将vue项目和django项目放在了一台服务器,通过nginx反向代理功能(8000端口),转发vue请求给django(9000) 准备编译打包vue项目,替换配置文件所有地址,改为服务器地址,更改的文件api.js sed -i 's/127.0.0.1/192.168.119.12/g' /opt/07-luffy_project_01/src/restful/api.js
确保vue的route模式是history
路径:opt/luffy/07-luffy_project_01/src/router/index.js
export default new Router({
linkActiveClass:'is-active',
mode: 'history',//改成history模式
此时打包vue项目,生成一个dist静态文件夹 npm run build
检查dist文件夹 [root@web02 07-luffy_project_01]# ls dist/ index.html static
四、配置nginx第一个虚拟主机,找到vue的index.html首页文件
配置虚拟主机:
server {
#用户访问域名或者ip,默认是nginx的80端口
listen 80;
server_name 192.168.119.12;
#url匹配 / 也就是请求地址是192.168.119.12时,进入此location,返回vue的dist下index.html路飞学城首页
location / {
root /opt/07-luffy_project_01/dist;
index index.html;
#这一条参数确保vue页面刷新时候,不会出现404页面
try_files $uri $uri/ /index.html;
}
}
五、创建虚拟环境,配置后端代码
激活虚拟环境venv1
1.激活虚拟环境
mkvirtualenv env1
在虚拟环境下,安装项目所需的依赖模块:
[root@web02 opt]# cat requirements.txt
certifi==2018.11.29
chardet==3.0.4
crypto==1.4.1
Django==2.1.4
django-redis==4.10.0
django-rest-framework==0.1.0
djangorestframework==3.9.0
idna==2.8
Naked==0.1.31
pycrypto==2.6.1
pytz==2018.7
PyYAML==3.13
redis==3.0.1
requests==2.21.0
shellescape==3.4.1
urllib3==1.24.1
uWSGI==2.0.17.1
安装uWSGI模块:
pip3 install -i https://pypi.douban.com/simple uwsgi
六、配置数据库redis
项目中的购物车存储使用的是redis,因此要启动服务器的redis-server服务端:
安装redis数据库:
yum install redis -y
启动redis客户端:
systemctl start redis
redis-server /etc/redis.conf ps -ef|grep redis #查看redis状态 redis-server *:6379
七、配置uwsgi启动文件,启动路飞项目
[uwsgi]
# Django-related settings
# the base directory (full path)
chdir = /opt/s20luffy/luffy_boy/
# Django's wsgi file
module = luffy_boy.wsgi
# the virtualenv (full path)
home = /root/Envs/s20luffy
# process-related settings
# master
master = true
# maximum number of worker processes
processes = 4
# the socket (use the full path to be safe
socket = 0.0.0.0:9999
# clear environment on exit
vacuum = true
#后台运行uwsgi
#daemonize=yes
(venv1) [root@web02 opt]# uwsgi --ini luffy_boy/uwsgi.ini #启动uwsgi服务
八、配置第二个虚拟主机,用作Nginx反向代理,给后端Django数据交互
server { listen 8000; server_name 192.168.119.12; location / { uwsgi_pass 0.0.0.0:9000; include /opt/nginx/conf/uwsgi_params; }
location /static { alias /opt/static; } }
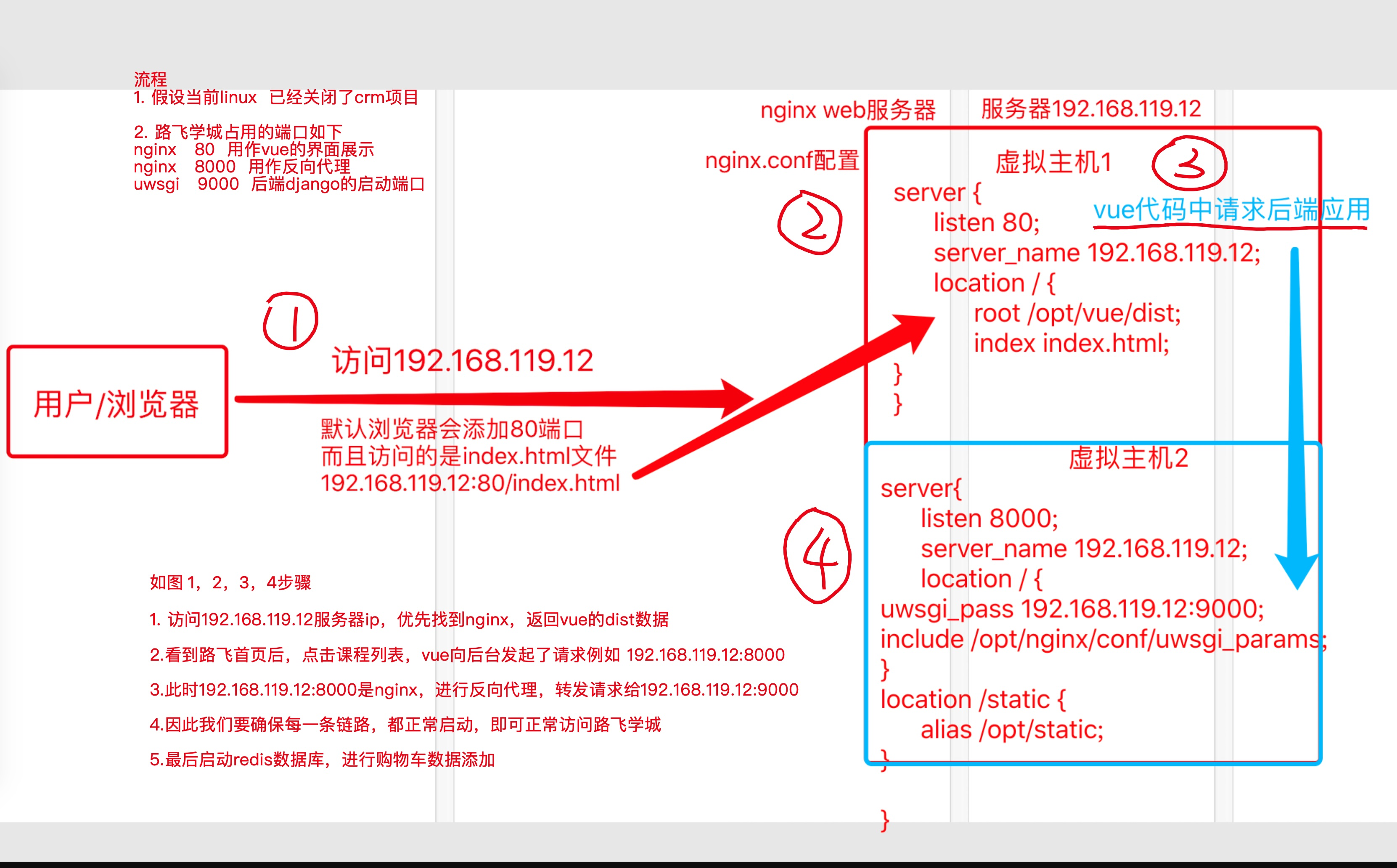
九、项目搭建的流程图例

十、搭建完成,项目访问
测试账号密码:
alex alex3714



