左侧菜单栏的二级标签设计
一 、后台管理系统中的左侧菜单栏设计
设计理念:通过Django中的自定义标签设计 ,可以实现一级菜单,例如home的主页。可以实现二级菜单,例如客户列表中包含:公有客户信息菜单+私有客户信息菜单
1.1 设计数据结构:
# 数据结构:init_perssion初始化文件,在登录成功后在数据结构设计 # 菜单字典数据类型
# 存放菜单信息
menu_dict = {}
for item in permission_query: # 这里permission_query是个字典数据类型
if item["menu_id"]: if item["menu_id"] in menu_dict: menu_dict[item["menu_id"]]["children"].append({ "menu_id": item.get("menu_id", None), "title": item.get("title"), # 面包屑 "url": item.get("url"), "pk": item["pk"] }) else: menu_dict[item["menu_id"]] = { "title": item["menu__title"], "icon": item["menu__icon"], "masterurl": item.get("menu__masterurl", None), "children": [{ "menu_id": item.get("menu_id", None), "title": item.get("title", None), "url": item.get("url", None), "pk": item["pk"] }] } # 把设计的数据结构存放在session的
# 将菜单信息写入到session
request.session[settings.MENU_SESSION_KEY] = menu_dict
1.2 自定表标签:inclusion_tag使用
注意:1.在项目中创建一个templatetags文件夹,在里面在创建一个py文件用于标签的设计
# rbac.py文件
from django import template # 创建一个注册器 register = template.Library() from django.conf import settings# 返回menu_list到rbac/menu.html进行渲染标签 @register.inclusion_tag('rbac/menu.html') def menu(request): # 获取session中的字典数据 menu_dict = request.session.get(settings.MENU_SESSION_KEY) for key, item in menu_dict.items(): # 这里item这个每个字典中增加一个键值对,如果当前二级菜单有其他操作,不能关闭当前二级展开的标签 item["class"] = "" # url = item['url'] # if re.match('^{}$'.format(url), request.path_info): # 二级标签中列表中存放多个字典,每个字典则为一个二级标签 for child in item["children"]: # 每个二级标签中其他操作附属于当前二级标签,则权限表中的当前字段的pid等于二级标签操作的pk值 if request.show_id == child["pk"]: # 点击当前标签或者二级标签的操作时,菜单栏则不关闭,active:bootstrap自定义属性 item['class'] = 'active' child["class"] = "active" break # 返回到inclusion_tag指定的模板中渲染 return {"menu_dict": menu_dict}
1.3 在inclusion_tag中指定模板渲染:
# menu.html文件 {% for menu in menu_dict.values %} {% if menu.masterurl %} <li> <a href="{{ menu.masterurl }}"> <i class="fa {{ menu.icon }}"></i> <span>{{ menu.title }}</span> </a> </li> {% else %} <li class="treeview {{ menu.class }}"> <a href="" class=""> <i class="fa {{ menu.icon }}"></i> <span>{{ menu.title }}</span> <span class="pull-right-container"> <span class="fa fa-angle-left pull-right"></span> </span> </a> {% endif %} {# 二级标签 #} <ul class="treeview-menu"> {% for child_menu in menu.children %} {% if child_menu.menu_id != 1 %} <li class=""> <a href="{{ child_menu.url }}"> <i class="fa fa-circle-o"></i> {{ child_menu.title }} </a> </li> {% endif %} {% endfor %} </ul> </li> {% endfor %}
1.4 自定义标签在模板文件中引用:
# base.html文件
{% load 'rbac' %}
{% menu request %}
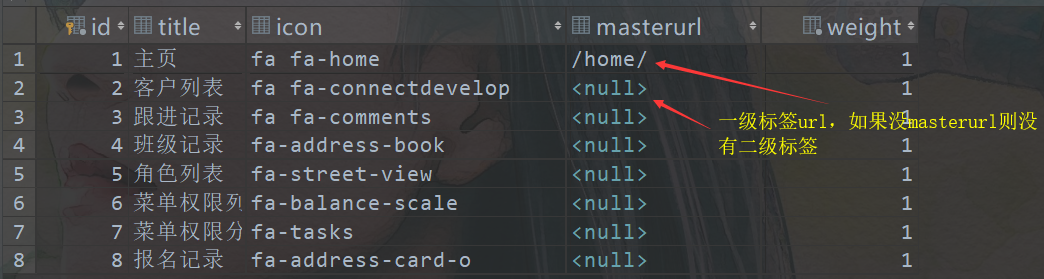
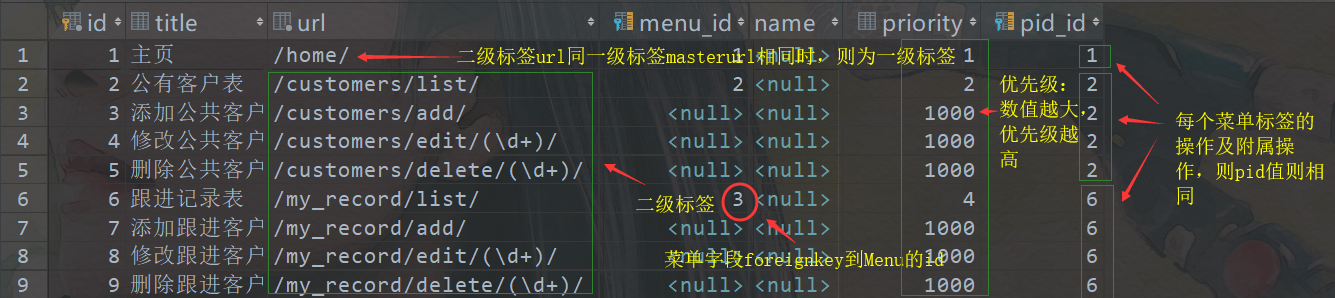
1.5 数据库的图例
1.菜单Menu表图例:

2.权限Permission表图例

https://www.cnblogs.com/WiseAdministrator/

