前端(DOM)
DOM (Document Object Model)是指文档对象模型
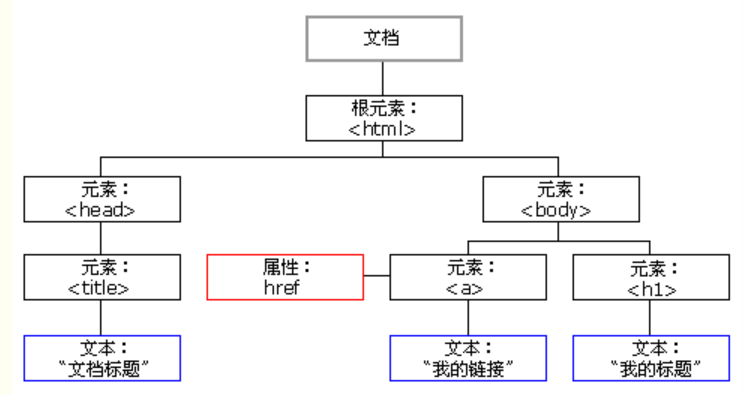
一、HTML DOM 树

注意:
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
DOM标准规定HTML文档中的每个成分都是一个节点(node):
• 文档节点(document对象):代表整个文档
• 元素节点(element 对象):代表一个元素(标签)
• 文本节点(text对象):代表元素(标签)中的文本
• 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
• 注释是注释节点(comment对象)
树形结构:

二、标签查找(直接查找 + 间接查找)
2.1 直接查找方式:
• document.getElementById 根据ID获取一个标签
• document.getElementsByClassName 根据class属性获取(可以获取多个元素,所以返回的是一个数组)
• document.getElementsByTagName 根据标签名获取标签合集
2.2 间接查找:
• parentElement // 父节点标签元素 • children // 所有子标签 • firstElementChild // 第一个子标签元素 • lastElementChild // 最后一个子标签元素 • nextElementSibling // 下一个兄弟标签元素 • previousElementSibling // 上一个兄弟标签元素
示例:

heml文件: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="domjs.js"></script> </head> <body> <div class="c1" id="i2"> <p id="i1">hello</p> <a class="c2" href="">百度</a> <a class="c3" href="">京东</a> <a class="c4"></a> </div> </body> </html>

// 直接查找: var divele = document.getElementById("i2"); // 定位到i2标签 var divele = document.getElementsByClassName("c1")[0]; // 定位到c1标签 var divele = document.getElementsByTagName("div")[0]; //定位到div标签 // 间接查找: var c2 = document.getElementsByClassName("c2")[0]; // 获取c2节点 c2.parentElement; // 通过c2节点获取父节点div c2.nextElementSibling; // 通过c2节点获取后兄弟节点c3 c2.previousElementSibling; // 通过c2节点获取前兄弟节点i1 var c3 = document.getElementById("i2"); // 获取i2父节点 c3.children; // 获取所有的子节点,数组:[p#i1, a.c2, a.c3, a.c4, i1: p#i1] c3.firstElementChild; // 获取第一个子节点i1 c3.lastElementChild; // 获取最后一个子节点c4
三、节点操作( 创建节点 + 添加节点 + 删除节点 + 替换节点)
1、创建节点(就是创建标签): 语法: createElement(标签名) 示例: var divEle = document.createElement("div"); // 创建一个div标签
2、添加节点: somenode.appendChild(newnode); // 追加一个子节点(作为最后的子节点) somenode.insertBefore(newnode,某个节点); // 把增加的节点放到某个节点的前边。 示例: var divele = document.getElementsByClassName("c1")[0]; // 找到父节点c1 var c2 = document.createElement("div"); // 创建一个节点div节点 divele.appendChild(c2); // 添加div节点到c1节点下,成为c1的子节点 var c3 = document.createElement("p"); // 创建一个节点p节点 divele.insertBefore(c3, c2); // 添加p节点到c1节点下,成为c1的子节点,且在div标签之前
3、 删除节点: 语法: somenode.removeChild(要删除的节点) // 先获取获得要删除的元素,通过父元素调用该方法删除 示例: divele.removeChild(c3); // 删除c1父节点下的div节点
4、替换节点: 语法: somenode.replaceChild(newnode, 某个节点); // somenode是父级标签,然后找到这个父标签里面的要被替换的子标签,然后用新的标签将该子标签替换掉 示例: var c3 = document.createElement("p"); // 创建一个节点p节点 divele.insertBefore(c3, c2); // 添加p节点到c1节点下,成为c1的子节点,且在div标签之前 divele.replaceChild(c3, c2); // 把子标签p替换掉div标签,c3替换c2
四、属性节点
• 设置属性节点的值: 语法: divele.innerText = "js语句"; divele.innerHTML = "js语句"; 示例: divele.innerText = "123"; // 设置文本节点c1的值 123 divele.innerHTML = "<p>2</p>"; // 能识别成一个p标签 • 查看属性节点的值: 语法 divele.innerText // 输入这个指令,一执行就能获取该标签和内部所有标签的文本内容 divele.innerHTML // 获取的是该标签内的所有内容,包括文本和标签 示例: divele.innerText // "2" divele.innerHTML // "<p>2</p>"
五、 attribute操作
示例: var divEle = document.getElementById("d1"); divEle.setAttribute("age","18") // 比较规范的写法, 添加一个age属性 age="18" divEle.getAttribute("age") // 获取age属性的值 divEle.removeAttribute("age") // 删除age属性 // 自带的属性还可以直接.属性名来获取和设置,如果是你自定义的属性,是不能通过.来获取属性值的 imgEle.src // 例如:<img src="" alt="">中的src属性 imgEle.src="..."
六、 获取值操作
语法: elementNode.value // 获取标签的值 适用于以下标签:input ,select,textarea input示例: var iele = document.getElementById("username"); // 定位input标签 iele.value; // 输入框有值时,则获取相应的值,否则获取为空'' select示例: var sele = document.getElementById("s1"); // 定位select标签 sele.value; // 通过选择下拉框,则获取相应的值, 北京:1,上海:2,武汉:3 textarea示例: var sele = document.getElementById("s2"); // 定位textarea标签 sele.value; // 输入框有值时,则获取相应的值,否则获取为空''
七、 class的操作
语法: var divEle = document.getElementById("d1"); divEle.className 获取所有样式类名(字符串) divEle.classList.add(cls) 添加类名 divEle.classList.remove(cls) 删除指定类名 divEle.classList.contains(cls) 存在返回true,否则返回false divEle.classList.toggle(cls) 存在就删除,否则添加,toggle的意思是切换,有了就给你删除,如果没有就给你加一个 属性操所: divEle.style.js语法 属性操作
示例:

html文件: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="domjs-class操作.js"></script> <style> .c1 { height: 100px; width: 100px; border-radius: 50%; background: red; } </style> </head> <body> <div class="c1"></div> </body> </html>

js文件: var divele = document.getElementsByClassName("c1")[0]; // 定位到c1标签 divele.className; // 获取类属性名字:"c1" divele.classList.add("c3"); // 添加一个新的类属性名字:c3 divele.classList.remove("c3"); // 删除一个类属性名字:c3 divele.classList.contains("c3"); // 判断类属性是否存在,存在则为true,否则为false divele.classList.toggle("c3"); //存在则删除,返回false,不存在则创建,返回true 属性操作示例: var divele = document.getElementsByClassName("c1")[0]; // 定位到c1标签 divele.style.width = "300px"; // 对于没有中横线的CSS属性一般直接使用style.属性名即可 divele.style.backgroundColor = "pink"; // 对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可
八、事件
注意: 标签找不到(null)问题: 解决方式一:文件加载顺序是从长而下,需要把<script src="xx.js"></script>文件放在body标签最后一行 解决方式二:通过window.onload属性(页面全部加载完后再执行相应操作)解决,window.onload = function () {代码块} 事件类型: • onclick 当用户点击某个对象时调用的事件句柄。 • ondblclick 当用户双击某个对象时调用的事件句柄。 • onfocus 元素获得焦点。 // 练习:输入框 • onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. • onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) • onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. • onkeypress 某个键盘按键被按下并松开。 • onkeyup 某个键盘按键被松开。 • onload 一张页面或一幅图像完成加载。 • onmousedown 鼠标按钮被按下。 • onmousemove 鼠标被移动。 • onmouseout 鼠标从某元素移开。 • onmouseover 鼠标移到某元素之上。 • onselect 在文本框中的文本被选中时发生。 • onsubmit • 确认按钮被点击,使用的对象是form。
示例:

html文件: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1, .c2 { height: 200px; width: 200px; background-color: deeppink; } .c3 { height: 100px; width: 100px; background-color: yellow; } </style> </head> <body> <!--方式一:--> <div class="c1" onclick="func(this)">事件1</div> <!--方式二:--> <div class="c2">事件2</div> <script src="domjs-事件.js"></script> <!--加载js文件放在最后面--> </body> </html>

js文件: // 方式一: function func(ths) { ths.classList.toggle("c3") } // 方式二: 推荐 var div1 = document.getElementsByClassName('c2')[0]; div1.onclick = function () { // div1.innerText = '124'; // 可以用this方式 this.innerText = '124'; // 哪个标签触发的这个事件,this就指向谁 this.style.backgroundColor = 'red'; // 设置颜色属性:red this.style.width = "100px" this.style.height = "100px" }
https://www.cnblogs.com/WiseAdministrator/


