CSS实现单行、多行文本超出部分显示省略号
单行文本超出,代码如下:
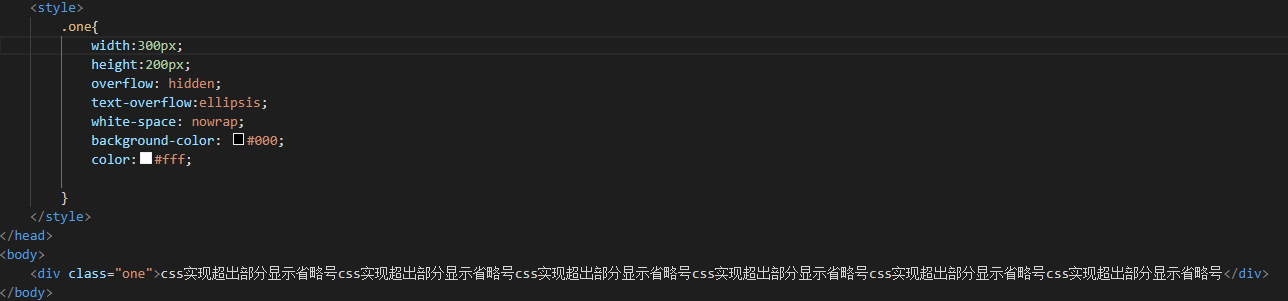
css代码:
<style>
.one{
width:200px;
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
}
</style>

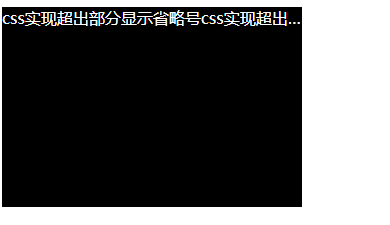
效果如下:

多行文本超出部分显示省略号
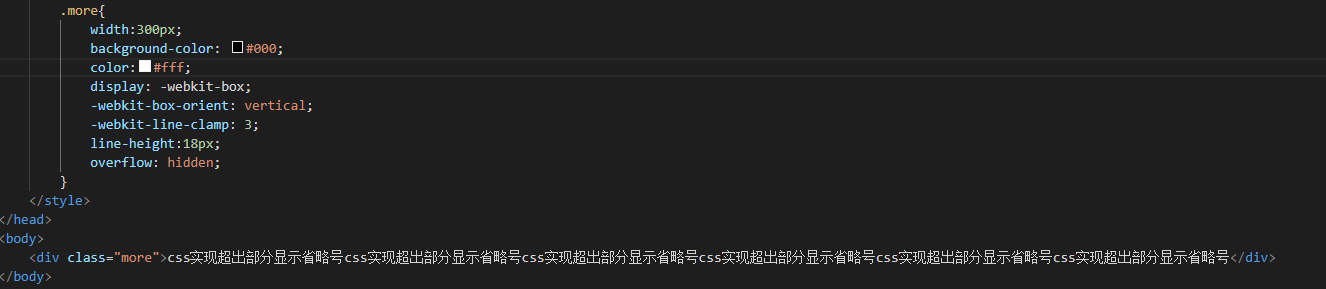
代码如下:
<style> .more{ line-height:18px; overflow: hidden; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; } </style>

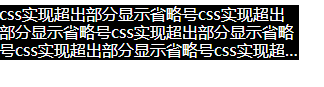
效果图如下;

注意事项:
- 将height设置为line-height的整数倍,防止超出的文字露出。
- -webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。常见结合属性:
- display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
- -webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。



