Django 入门
ref:
安装
sudo pip3 install Django
django-admin startproject mysite
cd mysite
python3 manage.py runserver
# 此时在浏览器输入网址http://127.0.0.1:8000/即可访问默认搭建的服务器
编写页面请求处理代码
# 创建lib目录
python3 manage.py startapp lib
在libs编写view视图代码,编辑urls.py映射到URL
向mysite/mysite/urls.py告知使用应用lib的视图。
运行服务器并在输入网址http://127.0.0.1:8000/lib/即可访问
模型 Model
模型是真实数据的简明描述。它包含了存储的数据所必要的字段和行为
settings.py配置数据库 -- class Book(models.Model)创建模型 -- 在settings.py 的 INSTALLED_APPS数组添加路径python3 manage.py makemigrations lib激活模型 -- 使用API即调用自己创建的类Book
模板 Template:
是一个文本,用于分离文档的表现形式和内容
创建一个 templates 目录 --> 新建模板文件 templates/lib/detail.html
# lib/templates/lib/detail.html
<h1>Book List</h1>
<table>
<tr>
<td>书名</td>
<td>作者</td>
<td>出版社</td>
<td>出版时间</td>
</tr>
{% for book in book_list.all %}
<tr>
<td>{{ book.name }}</td>
<td>{{ book.author }}</td>
<td>{{ book.pub_house }}</td>
<td>{{ book.pub_date }}</td>
</tr>
{% endfor %}
</table>
创建视图来返回图书列表
# mysite/lib/views.py
from django.shortcuts import render
from .models import Book
def detail(request):
book_list = Book.objects.order_by('-pub_date')[:5]
context = {'book_list': book_list}
return render(request, 'lib/detail.html', context)
在此视图函数detail中,首先将数据库的Book列表按照pub_date时间来排序,存储到变量book_list中。
「载入模板,填充上下文,再返回由它生成的 HttpResponse 对象」是一个非常常用的操作流程。于是 Django 提供了一个快捷函数render()。
render()函数把request对象作为它的第一个参数,模板作为第二个参数,字典作为它的可选的第三个参数。它返回给定模板呈现的给定文本的一个HttpResponse对象。
在这里,context信息将会返回到模板lib/detail.html。
将新视图添加进lib.urls模块里
path('detail/', views.detail, name='detail'),
参考前面模型实验,多创建几个Book实例。运行项目
使用MTV模式实现数据库
在根 URLconf 中添加命名空间。在
lib/urls.py文件中稍作修改,加上app_name设置命名空间实现我们添加书籍的功能
实现删除书籍的功能
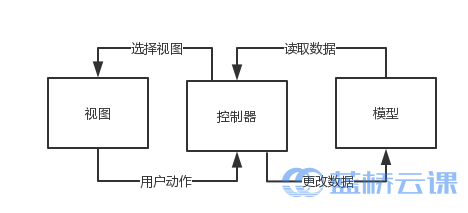
MVC & MTV 对比
M:模型(Model),数据存取层,负责业务对象和数据库对象。
V:视图(View),与用户的交互,负责显示与怎样显示。
C:控制器(Controller),接受用户动作,调用模型,输出相应视图。

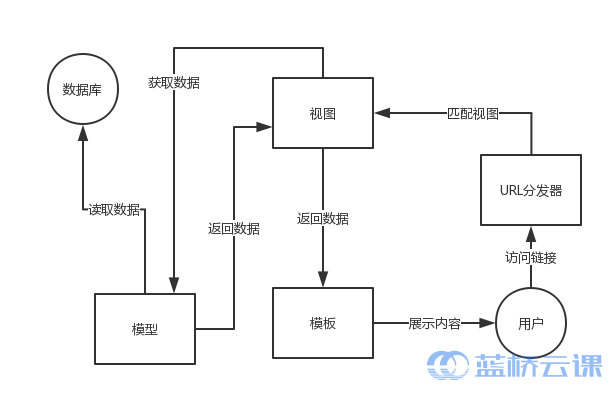
M:模型(Model),负责业务对象和数据库的关系映射。
T:模板(Template),负责如何把页面展示给用户。
V:视图(View),负责业务逻辑,并在适当时候调用模型和模板。

在MTV模式中,MVC中的View分成了视图View(展现哪些数据)和模板Template(如何展现)2个部分,而控制器(Controller)这个要素由框架自己来实现了,我们需要做的就是把URL对应到视图V就可以了,通过这样的URL配置,系统将一个请求发送到一个合适的视图。
URL分发器的作用是将页面请求分发给不同的视图(View)处理,视图再调用相应的模型(Model)和模板(Template)

