django 表单
实现方式一:将具体的search操作放到views
首先,在app下面新建一个forms.py文件,用于定义表单。创建了一个名为"SearchCaseForm"的表单,并定义了一个名为“case_name”的CharField
from django import forms
class SearchCaseForm(forms.Form):
case_name = forms.CharField()
创建一个搜索视图,它将处理从搜索表单的查询字符串并返回匹配的对象。在应用程序中创建一个名为“views.py”的新文件,并将以下代码添加到文件中
from django.shortcuts import render
from .models import Post
from .forms import SearchForm
def search(request):
form = SearchForm(request.GET or None)
results = []
if request.method == 'GET' and form.is_valid():
case_name = form.cleaned_data['case_name']
results = Post.objects.filter(title__icontns=case_name)
return render(request, 'search.html', {'form': form, ‘results’: results})
创建搜索模版,需要创建一个名为“search.html”的模板,它将呈现搜索表单和搜索结果
{% csrf_token %}
{{ form.as_p }}
Search
{% if results %}
Results
{% for result in results %}
{{ result.title }}
{% endfor %}
{% endif %}
实现方式二:将具体的search操作放到forms中
forms.py
class SearchCaseForm(forms.Form):
cluster_type = forms.ModelChoiceField(queryset=models.ClusterType.objects.all(),
widget=forms.Select(attrs={'class': 'custom-select mb-3'}), required=False)
cluster_version = forms.ModelChoiceField(queryset=models.Version.objects.all(),
widget=forms.Select(attrs={'class': 'custom-select mb-3'}), required=False)
cluster_repo = forms.ModelChoiceField(queryset=models.Repo.objects.all(),
widget=forms.Select(attrs={'class': 'custom-select mb-3'}), required=False)
def search(self):
cluster_type = self.cleaned_data["cluster_type"]
cluster_repo = self.cleaned_data["cluster_repo"]
cluster_version = self.cleaned_data["cluster_version"]
logger.info(self.cleaned_data["cluster_version"])
all_scenio = models.ScenioCase.objects.all()
# xxx
return all_scenio
views.py
def get(self, request):
form_search_case = forms.SearchCaseForm(request.GET)
all_scenio = form_search_case.search() if form_search_case.is_valid() else models.ScenioCase.objects.all()
return render(request, 'search.html', {'form': form_search_case, 'results': all_scenio})
其他小细节
1)如何取消表单required
使用required=false
cluster_repo = forms.ModelChoiceField(queryset=models.Repo.objects.all(),
widget=forms.Select(attrs={'class': 'custom-select mb-3'}), required=False)
2)下拉框元素
可以直接使用表中数据,也可以自定义元素的可选值
https://cloud.tencent.com/developer/information/如何在django中为表单创建下拉框?-album
from django import forms
class MyForm(forms.Form):
my_choices = (
('option1', 'Option 1'),
('option2', 'Option 2'),
('option3', 'Option 3'),
)
my_field = forms.ChoiceField(choices=my_choices)
from django import forms
from .models import MyModel
class MyForm(forms.Form):
my_field = forms.ModelChoiceField(queryset=MyModel.objects.all())
3)如何对is_valid做自定义校验
https://c.biancheng.net/view/7973.html
表单系统会自动查找以 clean_ 开头,以字段名结尾的方法,它会在验证字段合法性的过程中被调用,因此,如果想要自定义校验逻辑,可以按如下方式编写代码:
class RegForm(forms.Form):
name = forms.CharField(label='用户名')
def clean_name(self):
name=self.cleaned_data['name']
if len(name)<6:
raise forms.ValidationError("你注册的用户名字符太短了")
return name
4) 模版:为了丰富表单的格式,可以进行以下几种方式
https://geek-docs.com/django/django-questions/587_django_django_what_is_the_best_way_to_format_forms.html
比如在forms.py定义attrs,定义html的css格式
cluster_repo = forms.ModelChoiceField(queryset=models.Repo.objects.all(),
widget=forms.Select(attrs={'class': 'custom-select mb-3'}), required=False)
在templates文件中定义各个表单元素的格式
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="card-body">
<form method="get">
{% csrf_token %}
<div class="form-row" style="width: 800px">
<div class="col">
{{ form.cluster_type.label_tag }}{{ form.cluster_type }}
</div>
<div class="col">
{{ form.cluster_repo.label_tag }}{{ form.cluster_repo }}
</div>
<div class="col">
{{ form.cluster_version.label_tag }}{{ form.cluster_version }}
</div>
<div class="col">
<button style="margin-top: 30px" type="submit" class="btn btn-success">Search</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
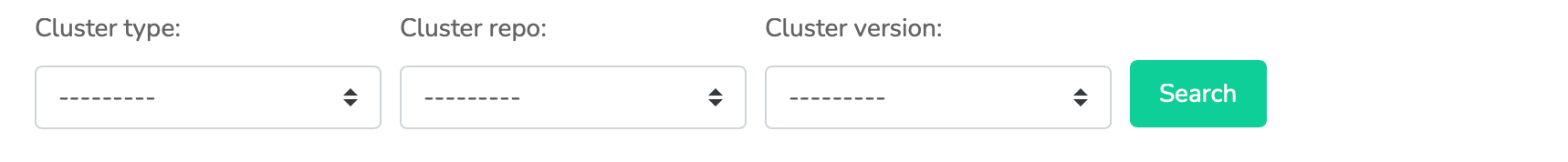
效果图

5)表单文本框增加提示
# forms.py
be_module_config = forms.CharField(widget=forms.TextInput(attrs={'class': 'form-control',
'placeholder': '该case要变更的be配置'}), required=False)
# html
{{ form.be_module_config.label_tag }} {{ form.be_module_config }}
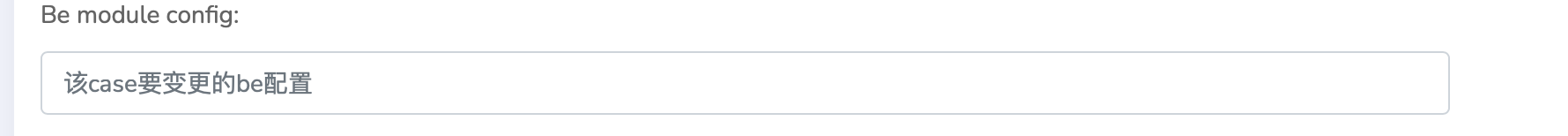
效果如下:

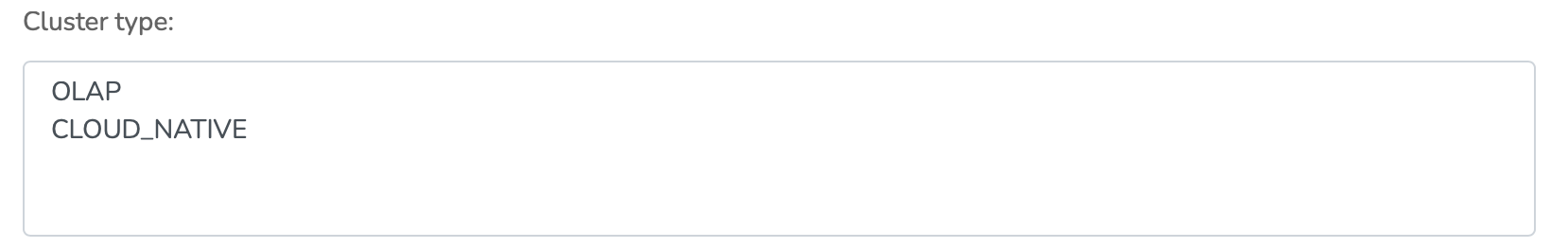
6)multi字段
cluster_type = forms.ModelMultipleChoiceField(queryset=models.ClusterType.objects.all(), widget=forms.SelectMultiple(attrs={'class': 'form-control'}))