Qt使用大图标工具栏、svg格式图标
关键代码#
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QToolBar>
#include <QMessageBox>
class QMenuBar;
class QToolBar;
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QAction* openAction = new QAction("连接",this);
openAction->setShortcut(QKeySequence::Open);//动作的快捷键;比如:open快捷键 Ctrl+O(Qt的QKeySequence定义的)
openAction->setStatusTip("打开文件");//添加状态栏的提示语句
openAction->setIcon(QIcon(":/res/break-link.jpg"));//添加这句代码,添加图标
auto file = menuBar()->addMenu("菜单栏");
file->addAction(openAction);
QToolBar* toolBar = addToolBar("工具栏");
QWidget *spacer = new QWidget(this);
spacer->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
toolBar->addWidget(spacer);
// 此种方式为文字显示在图标下面,如图所示
toolBar->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
toolBar->setIconSize(QSize(40,50));
toolBar->addAction(openAction);
connect(openAction,SIGNAL(triggered()),this,SLOT(link()));
QAction* svg = new QAction("首页",this);
svg->setShortcut(QKeySequence::Back);
svg->setStatusTip("首页");
svg->setIcon(QIcon(QPixmap(":/res/icon-home page.svg")));//添加这句代码,添加图标
toolBar->addAction(svg);
toolBar->setMovable(false);
connect(svg,SIGNAL(triggered()),this,SLOT(homePage()));
pixmap = new QPixmap (":/res/bg.png");
}
void MainWindow::homePage() {
QMessageBox::information(this,"提示","点击首页");
}
void MainWindow::link() {
QMessageBox::information(this,"提示","点击连接");
}
void MainWindow::setBg() {
qDebug()<<"重置窗口大小";
QPalette palette;
palette.setBrush(backgroundRole(), QBrush(*pixmap));
setPalette(palette);
palette.setBrush(QPalette::Window,QBrush(pixmap->scaled(this->size(), Qt::IgnoreAspectRatio,Qt::SmoothTransformation)));
setPalette(palette);
}
void MainWindow::resizeEvent(QResizeEvent *event) {
setBg();
}
MainWindow::~MainWindow()
{
delete ui;
delete pixmap;
}
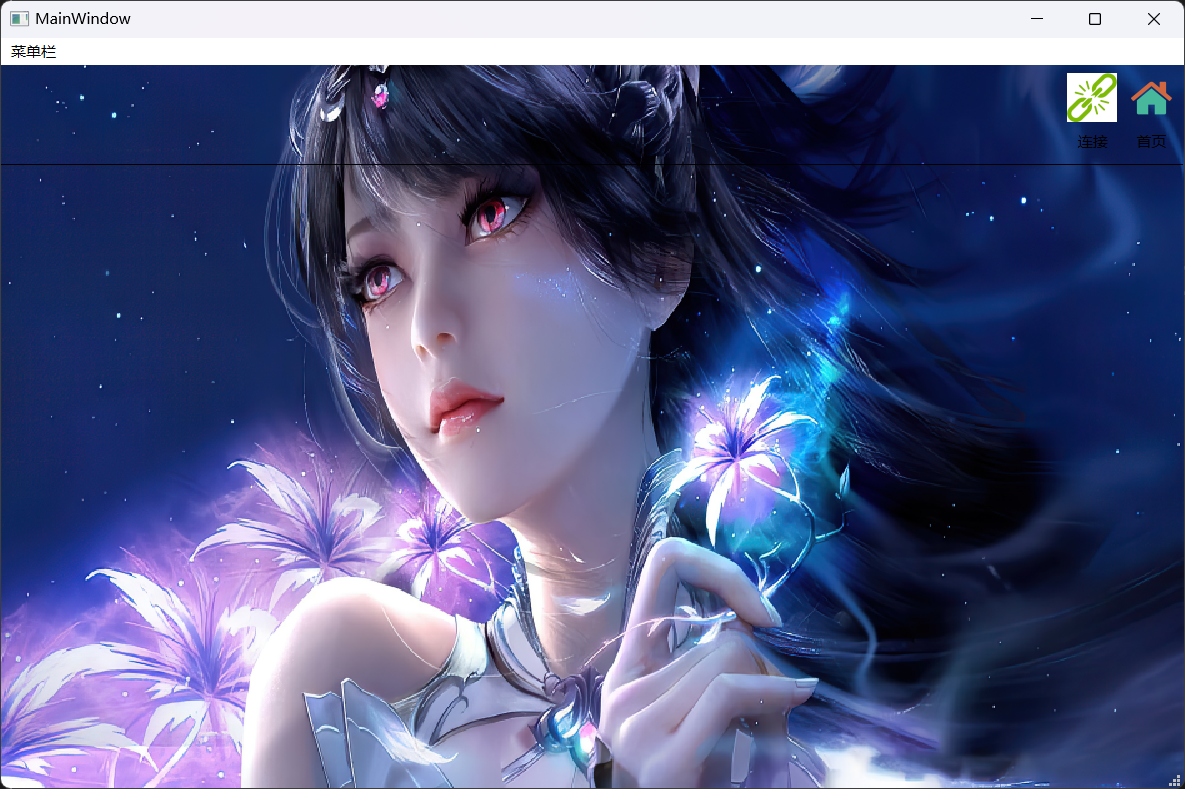
效果#
完整代码示例#
https://download.csdn.net/download/qq_44575789/85394829
作者:Esofar
出处:https://www.cnblogs.com/WindSnowLi/p/16998166.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2021-05-17 python-MQTT双向传输数据