x-data-spreadSheet中的styles配置文档
这里的styles指的是 Spreadsheet.getData() 这个函数给的数据对象中的styles变量的值
同时要注意,在使用Spreadsheet.loadData() 的时候,传入rows数据的时候如果在单元格中有styles变量,那么就必须一起传入styles
以下是styles元素中基本的配置
{//此处的font元素可以参考此链接 https://developer.mozilla.org/en-US/docs/Web/CSS/font 但是只有下面4个会生效
font:{//在此处设置字体格式
name:"", //字体名称
size:22, //字号大小,这里使用的是int类型,没有测试过插入字符串
bold:true, //是否加粗
italic:true, //是否斜体
},
align:"center", //配置内容水平对齐方式 可选值为“left”,“center”,“right”
valign:"middle", //配置内容垂直对齐方式 可选值为“”,“middle”,“”
underline:true, //单元格所有文本的下划线 要注意不是对应到字符串的
strike:true,//单元格所有文本的划线
color:"#8596b0",//字体颜色 使用16进制颜色表示 https://html-color.codes/
bgcolor:"#fdc101",//单元格的背景颜色
border:{//这个是单元格边框的格式
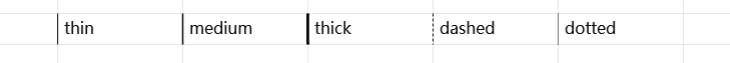
top:["thin",""],//第一个字符串表示线的粗细 可选为thin medium thick dashed dotted。第二个字符串表示线的颜色,使用16进制颜色表示
left:["thin",",//同上
right:["thin",",//同上
bottom:["thin","
}
}
上面的这些是我已经知道的配置项,如果有额外的格式配置,请联系我。我会将他添加在上面
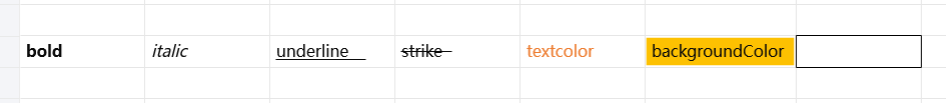
以下是格式预览



以上内容应用与x-data-spreadSheet,对于wolfTable的配置可以参考这个文档https://www.cnblogs.com/WilsonZhu/p/17873906.html
作者:sdjnzqr
出处:http://www.cnblogs.com/sdjnzqr/
版权:本文版权归作者和博客园共有
转载:欢迎转载,但未经作者同意,必须保留此段声明;必须在文章中给出原文连接;否则必究法律责任
出处:http://www.cnblogs.com/sdjnzqr/
版权:本文版权归作者和博客园共有
转载:欢迎转载,但未经作者同意,必须保留此段声明;必须在文章中给出原文连接;否则必究法律责任
标签:
wolf-table
, x-data-spreadSheet





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具